微信小程式開發學習筆記[1]
目錄
微信小程式開發學習筆記[1]
一、小程式App生命周期函數簡介
1.1、建立頁面
1.2、app.js分析
1.3、取值介紹
二、小程式頁籤頁面制作
三、小程式頁面的生命周期函數
四、小程式頁面的事件處理
4.1、onPullDownRefresh 下拉重新整理
4.2、onReachBottom 上拉觸底
4.3、onPageScroll
4.4、onShareAppMessage
一、小程式App生命周期函數簡介
1.1、建立頁面

1.2、app.js分析
app.js裡有一個App()函數,函數接收參數為json對象類型,App({})。App()函數用來注冊一個小程式,接收的json對象,指定小程式的生命周期函數。
| onLaunch | 當小程式初始化完成時onLaunch函數被觸發且全局隻觸發一次 |
|---|---|
| onShow | 當小程式啟動或從背景進入前台顯示時觸發onShow函數 |
| onHide | 當小程式從前台進入背景時觸發onHide函數 |
| onError | 當小程式發生錯誤時,或API調用失敗時會觸發onError |
App({
//json對象格式 鍵:值
//當小程式初次進入時被調用
onLaunch: function () {
console.log("onLaunch is called...");
},
//當小程式初次進入時被調用
onShow: function () {
console.log("onShow is called...");
}
})
1.3、取值介紹
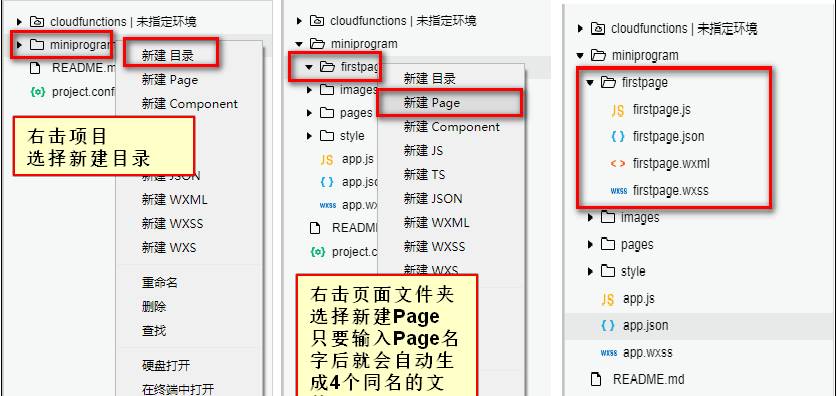
每個頁面都會是4個同名的檔案例如firstpage[*.js;*.wxml;*.wxss;*.json],在*.js檔案中會自動生成頁面的初始資料區域。
Page({
/**
* 頁面的初始資料
*/
data: {
"userName":"annjeff"
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
}
})
在*.wxml頁面可以使用 {{username}}來取同一頁面下js檔案中定義的數值。
如何取得全局的變量的值呢?
//擷取小程式App執行個體
var app = getApp();
Page({
/**
* 頁面的初始資料
*/
data: {
"userName":app.g_userName
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
}
})
二、小程式頁籤頁面制作
微信底部通常會有2-3個選項,可以來回切換,此即是頁籤頁面。
如何制作頁籤頁面呢?
- 在app.json中添加tabBar按下Tab鍵會自動補全。
- 頁籤頁面至少需要兩個選項,是以可以先填寫一個tabBar再進行複制,修改部分參數即可
{
"pages": [
"pages/firstpage/firstpage",
"pages/secondpage/secondpage"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "微信小程式",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/firstpage/firstpage",
"text": "paryt",
"iconPath": "images/party.png",
"selectedIconPath": "images/party_NS.png"
},
{
"pagePath": "pages/secondpage/secondpage",
"text": "partyInf",
"iconPath": "images/partyInf.png",
"selectedIconPath": "images/partyInf_NS.png"
}
]
}
}
三、小程式頁面的生命周期函數
與程式的聲明周期函數類似,頁面也有自己的聲明周期函數。
| onLoad | 監聽頁面加載 |
| onReady | 監聽頁面初次渲染完成 |
| onShow | 監聽頁面顯示 |
| onHide | 監聽頁面隐藏 |
| onUnload | 監聽頁面解除安裝[redirectTo;navigateBack時調用] |
兩種類型的頁面調轉
<!--頁面調轉-->
<!--銷毀目前頁面,在目前頁面打開目标頁面-->
<!--此時,會觸發unload-->
<navigator open-type='redirect' url="../log/log">點我調轉</navigator>
<!--隐藏目前頁面,打開新目标頁面,螢幕左上角會有傳回選項-->
<navigator open-type='navigate' url='../log/log'>點我跳轉2</navigator>
四、小程式頁面的事件處理
4.1、onPullDownRefresh 下拉重新整理
監聽使用者下拉重新整理事件,需要在app.json的window選項中或頁面配置中開啟enablePullDownRefresh
當處理完資料重新整理後,wx.stopPullDownRefresh可以停止目前頁面的下拉重新整理。
當需要給使用者提示正在加載中時,可以使用wx.showLoading({title:'loading'}),此時再進行下拉時,會出現提示正在加載中。當資料加載完成或者定時到時間可以停止正在加載圖示,如下面代碼所示。
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "微信小程式",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
},
//firstpage.js
/**
* 頁面相關事件處理函數--監聽使用者下拉動作
*/
onPullDownRefresh: function () {
//微信提供的函數,在下拉時會顯示正在加載
wx.showLoading({
title: 'loading',
})
//1s後關閉正在加載圖表
setTimeout(function(){
wx.hideLoading();
},1000)
},
4.2、onReachBottom 上拉觸底
監聽使用者上拉觸底事件,可以在app.json的window選項中或頁面配置中設定觸發距離onReachBottomDistance預設50.在觸發距離内滑動相間本事件隻會被觸發一次。
4.3、onPageScroll
頁面滾動時會觸發本函數
4.4、onShareAppMessage
使用者轉發隻有定義了此事件處理函數,右上角菜單才會顯示“轉發"按鈕,使用者點選轉發按鈕的時候會調用
此事件需要 return一個 Object(應包含兩個參數,一個是title,一個是path),用于自定義轉發内容。
onShareAppMessage: function () {
return {
'title':"轉發會帶來好運",
'path':"pages/log/log"
}
}