axios 用了有一段時間了,可能對于剛入手的同學來說,和vue-resource沒啥差別。但是有沒有相關,為啥那麼多人喜歡用axios,而不用vue-resource啦。axios有很多的黑科技,比如全局注冊變量,全局攔截等等,對于開發來說,可以節省很多事兒!!!
一、安裝axios
老規矩,要想使用axios,我們得安裝它,安裝方式:npm install axios --save
二,在入庫檔案main.js(我的是main.js)中引入axios
import axios from 'axios'
然後注冊到vue的全局變量上,就可以在别的任何元件中使用了。
Vue.prototype.$axios = axios
三,在元件HelloWorld.vue中使用axios
這裡我用的csdn的一個接口"https://www.csdn.net/api/articles?type=more&category=home&shown_offset=1531884384612144"
如果拿來直接用,會報跨域錯誤,我想大家應該都知道原因吧!!!
那麼怎麼辦啦,可能你首先會想到jsonp,或者代理的方式。不過這裡jsonp就行不通了。具體原因自己思考。
下面用代理的方式解決這個跨域的問題。
首先,在config目錄下的index檔案中dev下找到proxyTable 這個地方,添加如下代碼:
proxyTable: { // 在這裡配置如下代碼
'/api': {
target:'https://www.csdn.net/api/articles?type=more&category=home&shown_offset=1531884384612144', // 你請求的第三方接口
changeOrigin:true, // 在本地會建立一個虛拟服務端,然後發送請求的資料,并同時接收請求的資料,這樣服務端和服務端進行資料的互動就不會有跨域問題
pathRewrite:{ // 路徑重寫,
'^/api': '/api' // 替換target中的請求位址,也就是說以後你在請求http://api.jisuapi.com/XXXXX這個位址的時候直接寫成/api即可。
}
}
},
然後在元件中調用接口:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<ul>
<li v-for="(item,index) in allData" :key="index">{{item.title}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'axios 黑科技',
allData:[]
}
},
created(){
this.axiosTest();
},
methods:{
axiosTest(){
this.$axios({
method: 'get',
url: "/api",
}).then((response) => {
var data=response.data;
this.allData = data.articles;
}).catch(err =>{
console.log(err);
})
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
font-size: 20px;
}
ul {
list-style-type: none;
padding: 0;
}
li {
width: 100%;
text-align: left;
display: inline-block;
margin: 0 10px;
font-size: 30px;
list-style: decimal;
}
a {
color: #42b983;
}
</style>
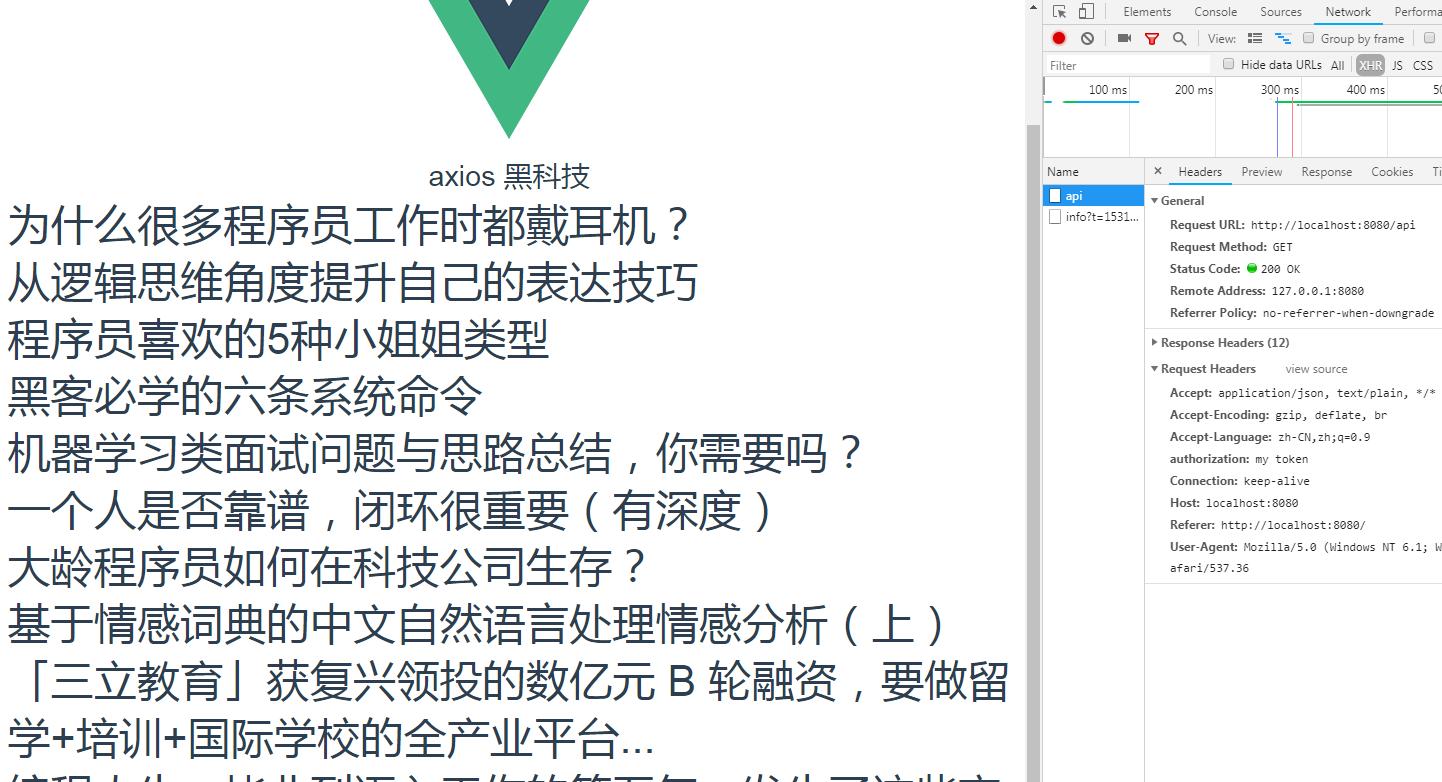
這時在浏覽器檢視發現正常傳回了資料,樣式沒做處理,自己做可以美化一下。

四,本文的重點:接口全局注冊參數變量和添加全局攔截
第一步,axios全局注冊參數變量,本文以登入為例,通常最常用的token形式。為了安全,通常token都是放在header中的,做過的同學都知道。
首先在入口檔案mian.js中添加如下代碼
//添加全局token
Vue.prototype.$axios.defaults.headers['authorization'] = "my token";
然後重新開機,在浏覽器檢視,header中已經有了這個參數authorization。
第二步,axios添加全局接口攔截
同樣也是在入口檔案mian.js中添加代碼:
//添加全局攔截
Vue.prototype.$axios.interceptors.response.use(function (response) {
let rps = response.data;
//假設token失效 傳回的code是401
console.log(rps);
if(rps.ret == 401){
//具體的處理邏輯代碼寫在此處
}
return response;
}, function (err) {
console.log(err);
});
到此,本文的重點全部講完了,是不是覺得axios很強大。
源碼下載下傳位址github:https://github.com/catbea/px2rem
看了此文,有收貨的話,可以關注一下。後面還有很多黑科技哦