MDN 連結: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
W3C 連結: http://www.w3school.com.cn/jsref/jsref_slice_array.asp
定義和用法
slice() 方法可從已有的數組中傳回標明的元素。
文法
arrayObject.slice(start,end)
參數
| 參數 | 描述 |
|---|---|
| start | 必需。規定從何處開始選取。如果是負數,那麼它規定從數組尾部開始算起的位置。也就是說,-1 指最後一個元素,-2 指倒數第二個元素,以此類推。 |
| end | 可選。規定從何處結束選取。該參數是數組片斷結束處的數組下标。如果沒有指定該參數,那麼切分的數組包含從 start 到數組結束的所有元素。如果這個參數是負數,那麼它規定的是從數組尾部開始算起的元素。 |
傳回值
傳回一個新的數組,不改變原來的數組,包含從 start 到 end (不包括該元素)的 arrayObject 中的元素。
說明
請注意,該方法并不會修改數組,而是傳回一個子數組。如果想删除數組中的一段元素,應該使用方法 Array.splice()。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Array.prototype.slice()</title>
</head>
<body>
<script>
// slice:切片
var array = [, , , , , , , , ];
// 輸出原始數組
console.log(array);
// 從下标1開始選取
console.log(array.slice());
// 從最後一個開始選取
console.log(array.slice(-));
// 從下标2選取,下标3結束; 輸出的數組不包含後一位
console.log(array.slice(, ));
// 從倒數第5位開始,在倒數第1位結束,不包括倒數第一位
console.log(array.slice(-, -));
// 再次輸出原始數組
console.log(array);
</script>
</body>
</html>
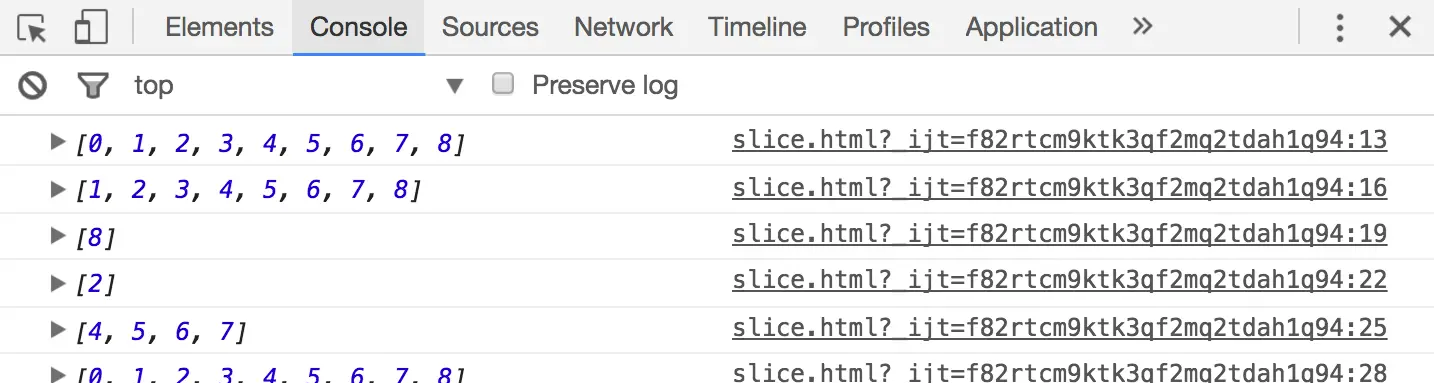
運作結果: