當系統資料量很大時,前端的分頁、異步擷取方式就成了較好的解決方案。一直以來,我都希望使用自己開發的 jquery 插件做系統。
現在,學習了 jquery 插件開發之後,漸漸地也自己去嘗試着開發一些簡單的插件,之前已經開發了手風琴、頁籤,今天和大家介紹一下這個 datatable 分頁表格插件。
我們先講解使用,再分析插件的實作方式。
手冊位址:http://5ijy01.duapp.com/jq-ui/index.html?tab=tab12
1、引入jquery庫和插件庫、css檔案
首先需要引入 jquery 庫,因為我們的 datatable 插件依賴另外一個分頁插件,所有需要先把這個分頁插件庫引入進來,最後再引入 datatable 插件的 js 和 css 檔案
1 <script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script>
2
3 <script type="text/javascript" src="js/pagination.js"></script>
4 <link rel="stylesheet" href="css/blue/pagination.css"/>
5
6 <script type="text/javascript" src="js/datatable.js"></script>
7 <link rel="stylesheet" href="css/blue/datatable.css"/> 2、插件使用
下面我們就介紹下插件如何使用。
首先,我們需要寫一個 table 标簽,其實,最主要的代碼就隻有第 5 行的 table 标簽,前面的幾個 button 是為了看插件互動的。
1 <button class="default-button" onclick="update();">修 改</button>
2 <button class="default-button" onclick="del();">删 除</button>
3 <button class="default-button" onclick="reload();">刷 新</button>
4
5 <table id="first-datatable"></table> 然後,我們需要寫一段 script 腳本來初始化 datatable 元件,以及加載首頁資料。
1 $("#first-datatable").datatable({
2 width: "1000",
3 height: "auto",
4 columns: [
5 { field: "id", columnName: "編号", css: { "text-align": "center" } },
6 { field: "username", columnName: "使用者名" },
7 { field: "age", columnName: "年齡" },
8 { field: "phone", columnName: "聯系電話", css: { "text-align": "center" } },
9 { field: "email", columnName: "郵箱" },
10 { field: "description", columnName: "自我介紹" }
11 ],
12 url: "/jq-ui/ajax/admin_json.jsp",
13 pageNum: 1, // 顯示第幾頁資料,預設1
14 pageSize: 15, // 每頁資料數量,預設10
15 pagination: true, // 是否啟用分頁元件,預設啟用
16 showCheckbox: true
17 }); 我們簡單介紹一下參數:
width: 是包裹 table 标簽的 div 的寬度,您可以不設定這個參數的值,預設使用的 100% 即父元素的寬度
height: 是包裹 table 标簽的 div 的高度,預設 auto
columns: 是一個 object[] 對象,定義 table 的列資訊,包括列名、字段的 key、css樣式
url: 擷取異步資料的遠端位址
pageNum:初始化時顯示第幾頁資料
pageSize:每頁顯示多少資料
pagination:是否啟用分頁元件
showCheckbox:是否顯示行首的複選框,這個參數在需要進行資料選擇時使用
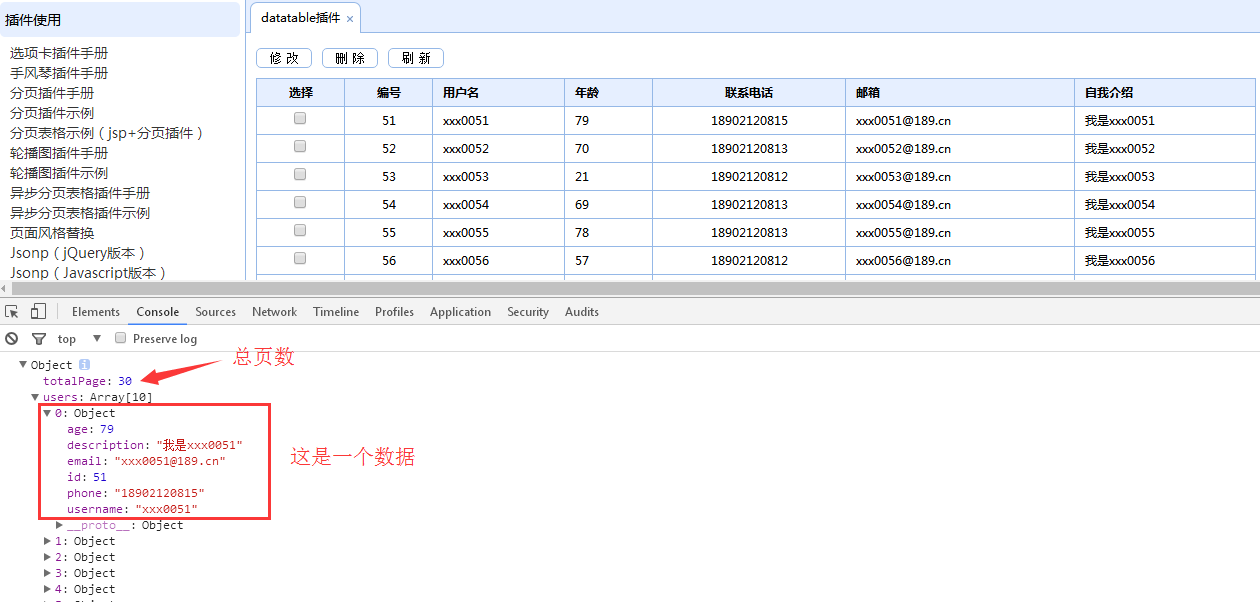
背景代碼就不在這個介紹了,如果需要可以去下載下傳插件項目代碼。背景傳回一個 json 資料,應該包括最大頁數、資料集合資訊,如下:

現在,可以看到插件的效果了:
3、插件的實作方式和核心函數
插件初始化時首先生成 thead 和 表頭,然後在 table 外面包裹一個 div , 然後通過參數配置的 url 參數擷取資料,加載到 table 的 tbody 中。在這個過程中,會通過參數判斷是否顯示行首的複選框和分頁元件。分頁插件我們不做重點介紹,datatable 插件中的代碼如下:
1 if(options["pagination"]) {
2 // 先把之前的分頁元件删除
3 $datatable.parent().find(".pagination").remove();
4 // 定義一個div用于顯示分頁元件
5 var $pagination = $("<div></div>").css("margin-top", "10px");
6 // 初始化分頁元件
7 $pagination.pagination({
8 pageNum: options["pageNum"],
9 size: options["pageSize"],
10 total: data["totalPage"],
11 click: function(curr, s) {
12 options["pageNum"] = curr;
13 $.data(this, "datatable", options);
14 loadData($datatable);
15 return data["totalPage"];
16 }
17 });
18 // 把分頁元件追加到datatable元件
19 $datatable.parent().append($pagination);
20 } 為了友善使用者擷取資料、重新整理表格,插件提供了兩個函數:
4、重新整理、擷取
下面我們簡單介紹下如何使用 reload 和 getSelectRows 函數
删除按鈕的事件函數:
1 /*
2 * 删除函數
3 */
4 function del(tid) {
5 var rows = $("#" + tid).datatable("getSelectRows");
6 if(rows.length < 1) {
7 alert("請至少選擇一條資料");
8 return;
9 }
10 var ids = new Array();
11 for(var i = 0; i < rows.length; i++) {
12 var id = rows[i]["id"];
13 ids.push(id);
14 }
15 console.log(ids);
16 $.ajax({
17 type: "post",
18 dataType: "json",
19 data: { "ids": ids},
20 traditional: true,
21 url: "/jq-ui/ajax/admin_del.jsp",
22 success: function(data) {
23 if(data["retCode"] == '0') {
24 alert("删除成功");
25 $("#" + tid).datatable("reload");
26 }
27 }
28 });
29 } 更新按鈕的事件函數類似,就不再重複介紹了。
重新整理按鈕的事件函數:
1 /*
2 * 點選"重新整理"後調用datatable的reload函數重新加載資料
3 */
4 function reload(id) {
5 $("#" + id).datatable("reload");
6 } 5、項目位址
datatable.js http://5ijy01.duapp.com/jq-ui/js/datatable.js
datatable.css http://5ijy01.duapp.com/jq-ui/css/blue/datatable.css
示範項目在 http://5ijy01.duapp.com/jq-ui/index.html
github項目在 https://github.com/xuguofeng/jq-ui
轉載于:https://www.cnblogs.com/xugf/p/8541744.html