<filter>
<filter-name>ZGIPFilter</filter-name>
<filter-class>com.ztesoft.zsmart.web.filter.ZGIPFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>ZGIPFilter</filter-name>
<url-pattern>*.js</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>ZGIPFilter</filter-name>
<url-pattern>*.css</url-pattern>
</filter-mapping> public class ZGIPFilter extends HttpServlet implements Filter {
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException,
ServletException {
// 判斷是否包含了 Accept-Encoding 請求頭部
HttpServletRequest s = (HttpServletRequest) request;
String header = s.getHeader("Accept-Encoding");
if (header != null && header.toLowerCase().contains("gzip")) {
HttpServletResponse resp = (HttpServletResponse) response;
final ByteArrayOutputStream buffer = new ByteArrayOutputStream();
HttpServletResponseWrapper hsrw = new HttpServletResponseWrapper(resp) {
@Override
public PrintWriter getWriter() throws IOException {
return new PrintWriter(new OutputStreamWriter(buffer, getCharacterEncoding()));
}
@Override
public ServletOutputStream getOutputStream() throws IOException {
return new ServletOutputStream() {
@Override
public void write(int b) throws IOException {
buffer.write(b);
}
};
}
};
chain.doFilter(request, hsrw);
byte[] gzipData = gzip(buffer.toByteArray());
resp.addHeader("Content-Encoding", "gzip");
resp.setContentLength(gzipData.length);
ServletOutputStream output = response.getOutputStream();
output.write(gzipData);
output.flush();
}
else {
chain.doFilter(request, response);
}
}
// 用 GZIP 壓縮位元組數組
private byte[] gzip(byte[] data) {
ByteArrayOutputStream byteOutput = new ByteArrayOutputStream(10240);
GZIPOutputStream output = null;
try {
output = new GZIPOutputStream(byteOutput);
output.write(data);
}
catch (IOException e) {
}
finally {
try {
output.close();
}
catch (IOException e) {
}
}
return byteOutput.toByteArray();
}
}
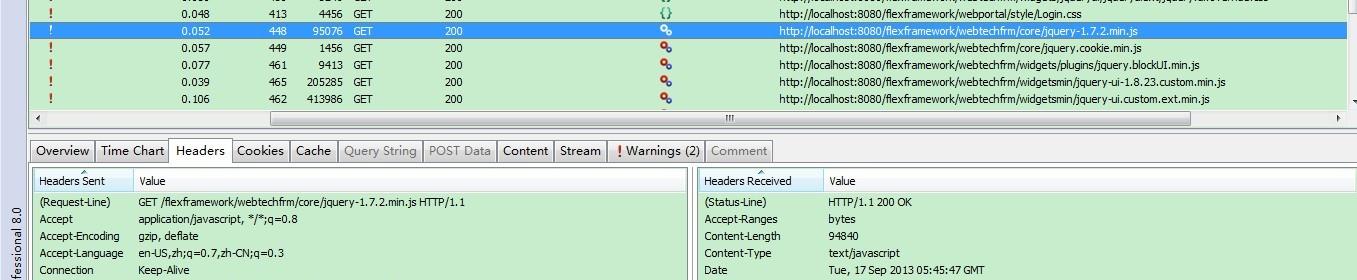
GZIP前

GZIP後
結論:如果伺服器端未采用gzip格式壓縮,可以通過這樣的配置實作。由上圖看出來,檔案壓縮之後大小由原來的94890變成33673,将近減小了三分之二,還是可觀的。這裡隻配置了JS和CSS的壓縮,HTML靜态頁面應可以使用,圖檔使用GZIP壓縮會有點問題(以png為例,大小由原來的480605變成了480736,反而變大了)。