LiveNVR 項目中, 我們需要在網頁/微信中嵌入 HLS 播放器, 實作直播效果. 開發過程中, 我們調研了很多HLS播放器, 包括 百度cyberplayer, ckplayer, flowplayer, videojs, 我們重點試用了 cyberplayer 和 videojs 這兩款播放器, 最終選擇 videojs 作為我們的HLS 直播播放器.
從 cyberplayer 說起
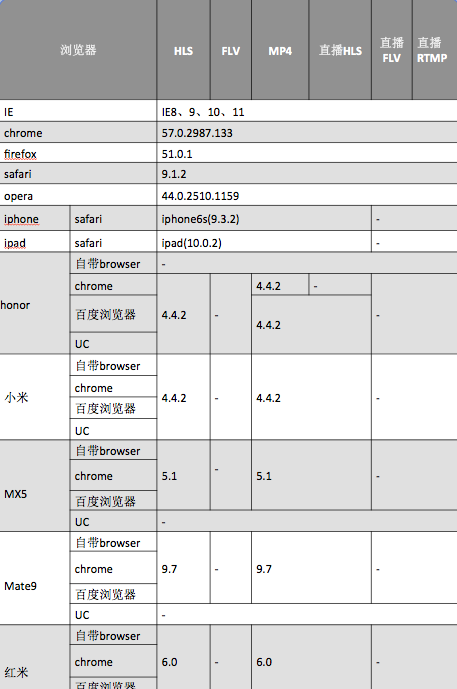
百度的這款播放器很優秀,它作為HLS播放器,不需要依賴插件,做到了簡單易用, 而且還在不斷更新中. 我們一開始選擇使用cyberplayer, 正是因為這一點. 在浏覽器相容方面, 其官網給出了下面這張圖:

上面圖中,并沒有列出微軟新出的浏覽器Edge的相容情況. 實際使用中, 我們遇到在 Win10上用Edge浏覽器時, 出現不能播放的問題. 由于沒有cyberplayer源碼, 想要修複這個問題卻無從着手.
更重要的, cyberplayer 是為百度雲開發者使用的, 需要一個開發者帳号申請的token來激活. 也就是說這個播放器在加載過程中會去連接配接百度雲網站進行認證.這讓我們難以忍受.
使用 videojs
videojs 是在github上面開源的一款播放器, 目前 star 數 16000+ , 足見它有多受歡迎. 不同于 cyberplayer, videojs 作為HLS播放器, 需要通過插件 videojs-contrib-hls 來支援, 是以配置方面相對 cyberplayer 稍顯複雜. videojs-contrib-hls 借助 Media Source Extensions 在現代PC浏覽器中, 可以完全不依賴 Flash 播放hls視訊.
LiveNVR中有一個這樣的應用場景: 裝置可以配置為按需直播. 當使用者請求擷取裝置直播位址,服務端傳回直播位址, 并開始觸發切片. 切片生成m3u8檔案是需要一定時間的, 一般來說, 要等第一個ts檔案生成好, 才會生成m3u8, 這個過程需要10秒左右時間. 也就是說, 在用戶端拿到直播地到m3u8檔案真正生成, 這個中間有10秒左右的時間差.用戶端常見的做法是一旦拿到直播位址, 立即初始化播放器, 起播. 實測發現在這種情況下, 初始化 videojs ,給了一個不存在的 HLS 播放位址, 導緻 videojs 點開始播放後, 處于加載轉圈狀态, 過一段時間, 提示無法播放的錯誤. 我們對比發現, 同樣的場景, cyberplayer 沒有這個問題.
既然 videojs-contrib-hls 沒有起播 404 自動重連的機制, 那麼我們就給它加上. 擷取到直播位址後, 不是立即用它來初始化 videojs 播放器起播; 而是向這個直播位址發起 HTTP 請求 , 如果傳回 404 , 間隔一定時間後, 再次發起請求, 直到傳回 200. 這樣就保證 videojs 起播的時候, 直播位址是有效存在的.
示例代碼:
var timeout = 10000;
var step = 500;
var cnt = 0;
function test(){
if($this.is(":hidden")) return;
cnt += step;
$.ajax(src,{
type : 'HEAD',
global : false,
complete : function(xhr,ts){
if(cnt > timeout){
$this.find(".player-wrapper").unmask();
$.gritter.add("請求資料失敗");
return;
}
//xhr.status == 0 , when cross domain request not found
if(xhr.status == 404 || xhr.status == 0 || (xhr.status != 200 && !isPC())){
console.log("video is no ready, waiting...");
setTimeout(test,step);
}else{
$this.find(".player-wrapper").unmask();
$this.find("source").attr("src", src).attr("type","application/x-mpegURL");
player = videojs("videojs",{
autoplay : true
});
}
}
})
}
$this.find(".player-wrapper").mask("加載中...", 100);
test();
LiveNVR 介紹
LiveNVR能夠通過簡單的網絡錄影機通道配置,将傳統監控行業裡面的高清網絡錄影機IP Camera、NVR等具有RTSP協定輸出的裝置接入到LiveNVR,LiveNVR能夠将這些視訊源的音視訊資料進行采集,進行全平台終端直播(PC、Android、iOS),并且LiveNVR能夠将視訊源的直播資料對接到第三方CDN網絡,實作網際網路級别的直播分發。
項目位址: https://www.liveqing.com/docs/manuals/LiveNVR.html
RTSP監控攝像頭Web無插件化監控
IPCamera/NVR實時畫面監控/基于浏覽器的PC/Android/iOS/微信全平台直播
- 支援PC端/Android安卓端/iOS蘋果端/微信端無插件化觀看
- 支援微信掃描二維碼觀看
- 支援微信/微網誌直播分享
- 基于純Web網頁/無插件H5觀看(不用安裝任何APP)
- 支援海康/大華等市面上幾乎全部的網絡錄影機接入
- 實時IPCamera/NVR直播畫面監控
LiveNVR使用者需要準備什麼?
- 伺服器方面:Windows2008/Windows2012/CentOS 64位作業系統 、4G記憶體、2核CPU及以上;
- 伺服器帶寬:根據自身情況而定 : 5M-100M不等(與使用者要求的線上人數有關系);
- 一個或多個監控攝像頭(支援RTSP或Onvif) 。
我們提供什麼樣的服務?
- 為使用者搭建伺服器端環境;
- 為使用者實作海康/大華監控攝像頭實作基于web端無插件跨平台直播;
- 實作PC、安卓、IOS蘋果三種主流終端都可以觀看監控畫面;
- 提供完整執行個體給使用者,提供完整技術教程,提供技術售後。
為什麼選擇我們?
- 經驗。我們擁有數年流媒體技術服務的實際應用經驗,也擁有web流媒體播放器操作經驗,熟悉多終端跨平台技術;
- 實測。我們親自購買海康/大華/雄邁/天地偉業網絡攝像頭IPC,進行實測驗證;龐大的開源社群使用者群體;
- 多種方案。我們目前能提供1x / 2x / 3x 三種方案,這四種方案基本包含了IPC所處的各種網絡環境;
- 穩定。我們做出的直播效果,無論是PC端直播畫面,還是移動端直播畫面,都比較穩定;
- 操作友善。我們給使用者提供完整的範例及教程,普通人員均可按範例添加或删減攝像頭;
- 省心省力。一個頁面适配PC、安卓、IOS蘋果、微信,簡化繁雜的主流終端的适配,省心省力。
擷取更多資訊
安防流媒體直播-QQ交流群:615081503
國标GB28181無插件LiveGBS-QQ交流群:947137753
WEB:www.liveqing.com
TEL: Tel:187-0985-4855 (同微信)
Copyright © LiveQing.com 2016-2019