直角按鈕需要換成圓角按鈕嗎?圓角按鈕的可用性是否更好?如何選擇合适的按鈕樣式?
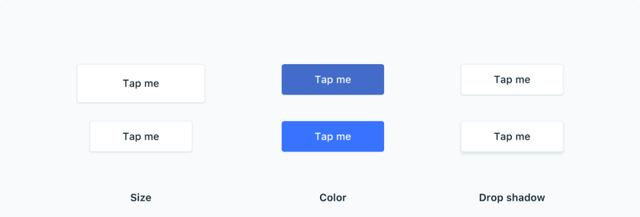
當深入到按鈕設計背後的使用者體驗時,可能會遇到這些問題。為了讓按鈕突出,我們可以設計更大的尺寸、更亮的顔色和更深的陰影。

但在界面設計中,按鈕不僅要突出,還要與其他元素保持适當的平衡,選擇圓角or直角起到關鍵作用。
圓角更易于識别?
毫無疑問,圓角的識别度比直角更高。把兩類卡片各自對齊,我們能更容易計算出圓角卡片的總數。
這是因為圓角卡片的邊角有更明顯的邊緣,可以引導我們的視覺差異。相反,直角卡片看起來彼此一樣,是以不太可能引起我們的注意。
是以在網格布局中,圓角的效果更好。
例如在TurboTax界面中,使用圓角卡片的上半部分要比使用直角卡片的下半部分更引人注目。
應該使用全圓角嗎?
在有足夠空間的界面中,全圓角按鈕的表現會更好。例如在Spotify的移動端和web端中,全圓角的綠色按鈕非常成功地吸引了使用者的注意力。
從内容上來看,Spotify的使用者體驗全都與播放有關:播放音樂、播放播客、發現播放清單,是以App中的主要互動非常簡單。
圓角播放按鈕的設計與其他的圖示完全不一樣,反過來鼓勵使用者點選“播放”。
什麼時候不用全圓角?
在以下幾個情況中,全圓角的按鈕可能會導緻可用性問題。
1、全圓角按鈕看起來像标簽
與圓角半徑小的按鈕相比,全圓角按鈕看起來更像标簽。使用者習慣于點按鈕而不是标簽,是以面對這樣的設計會感到困惑。
2、全圓角按鈕無法顯示嵌套選項
當全圓角按鈕帶有可用的嵌套選項時,通常會在右側顯示一個V形圖示。觸發嵌套選項的有效觸控區域就鎖定到V形圖示的大小(16或24像素)。
這是一個很小的可點選區域。
如果我們改用半圓角按鈕,可以把整個按鈕當作觸控區域。單擊後将顯示所有可用選項,這樣更有效。
蘋果不建議将圓形按鈕作為操作按鈕。全圓角按鈕通常用于“幫助”或“選擇”。
3、全圓角按鈕不能堆疊
每個頁面中通常僅有一個全圓角按鈕作為主要操作按鈕,起到引導和觸發的作用。
假設我們的資料表有10行,每行都有一個按鈕,那麼最終會有10個圓角按鈕,結果是它們看起來都像主操作按鈕,反而影響操作。
替代方法是使用無邊框按鈕進行堆疊布局,就像iPhone通知的按鈕一樣,或者隻在懸停時顯示按鈕選項。
通過最大程度地減少按鈕的出現,使用者可以将精力集中在互動的内容上。
圓角的美學
圓角看起來很現代。應用圓角的趨勢始于移動端,然後擴充到Web端。
圓角傳達了一種簡單、樂觀和開放的态度。這也解釋了為什麼它适用于許多設計系統,并在圖示、按鈕和插圖中被廣泛使用。
更新後的谷歌浏覽器也将之前的直角搜尋框改成了全圓角的形式。使用者在搜尋時還可以獲得搜尋結果的簡要視圖。
總結
按鈕應該用圓角還是直角沒有對錯之分,合适的才是最好的。
透過表面看本質,我們不僅僅是在調整按鈕的圓角弧度,實際上還在盡可能減少幹擾,鼓勵和引導使用者與産品互動。
相關推薦:
icon設計全面分析指南
APP登入注冊頁面設計指南
帶你從零開始全面掌握投影設計
怎麼做好彈框設計?有哪些注意事項?
為你全面分析移動端APP搜尋框應該怎樣設計