Coolite Cool Study 2 同時更新多個Tab
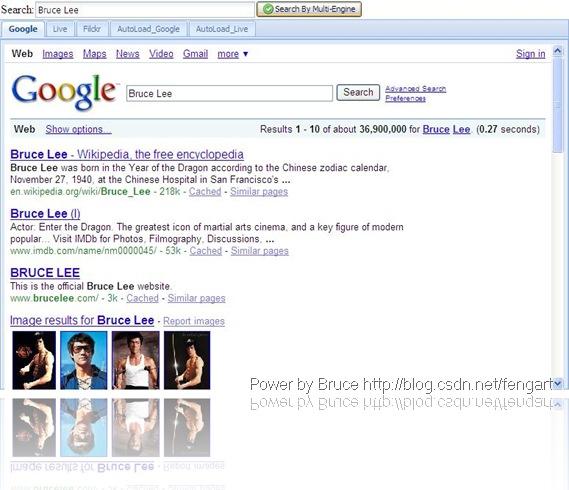
前段時間有一個需求是這樣子的——錄入一個查詢條件, 出來的查詢結果是多張頁面。不知道有沒朋友遇到這個問題。 展現的效果大概是這個樣子:

當時用Coolite做測試遇到兩個問題:
1. 傳遞給Tab的Url參數會莫名其妙的被添加上其他字元(到Coolite論壇上問了一下估計是bug)。正常情況下,google搜尋url是這個樣子:http://www.google.com/search?q=Hello 但因為Coolite在Tab的Url後面添加了某些字元,結果變成這樣:http://www.google.com/search?q=Hellosfkjsdkfjskdf, 解決辦法是把搜尋Url設成這樣形式:http://www.google.com/search?q=Hello&End=Y ,呵呵!!
2. 多個Tab同時加載頁面引起沖突,導緻後面加載的Tab頁面有javascript錯誤。解決辦法很簡單,TabPanel的屬性 DeferredRender="false" 就OK了。
完整代碼:
<%@ Page Language="C#" %>
<%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
}
protected void UpdatePage(object sender, AjaxEventArgs e)
{
string keyWord = txtS.Text;
string url;
url = "http://www.google.com/search?q=" + keyWord + "&End=Y";
tabDtlInfo.Load(new LoadConfig { Mode = LoadMode.IFrame, Url = url, NoCache = true, ShowMask = true });
url = "http://cnweb.search.live.com/results.aspx?q=" + keyWord + "&End=Y";
tabChgInfo.Load(new LoadConfig { Mode = LoadMode.IFrame, Url = url, NoCache = true, ShowMask = true });
url = "http://www.flickr.com/search/?q=" + keyWord + "&End=Y";
tabSmyInfo.Load(new LoadConfig { Mode = LoadMode.IFrame, Url = url, NoCache = true, ShowMask = true });
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Update 3 Pages</title>
</head>
<body style="padding:15px,5px,5px,15px;">
<form id="form1" runat="server">
<ext:ScriptManager ID="ScriptManager1" runat="server" AjaxViewStateMode="Include">
</ext:ScriptManager>
<table >
<tr>
<td style="padding:15px,5px,5px,15px;">
Search:
</td>
<td style="padding:15px,5px,5px,15px;">
<ext:TextField runat="server" ID="txtS" Width="300">
</ext:TextField>
</td>
<td style="padding:15px,5px,5px,15px;">
<ext:Button ID="btnTest" runat="server" Text="Search By Multi-Engine" Icon="Accept">
<AjaxEvents>
<Click OnEvent="UpdatePage">
<EventMask ShowMask="true" MinDelay="500" Msg="Updating Page..." />
</Click>
</AjaxEvents>
</ext:Button>
</td>
</tr>
</table>
<ext:TabPanel runat="server" ActiveTabIndex="0" str">"true" Height="500" DeferredRender="false" >
<Tabs>
<ext:Tab ID="tabDtlInfo" runat="server" Title="Google" Height="500" Frame="true" >
</ext:Tab>
<ext:Tab ID="tabChgInfo" runat="server" Title="Live" Height="500" Frame="true">
</ext:Tab>
<ext:Tab ID="tabSmyInfo" runat="server" Title="Filckr" Height="500">
</ext:Tab>
<ext:Tab ID="tab1" runat="server" Title="AutoLoad_Google" Height="500" Frame="true">
<AutoLoad NoCache="true" Mode="IFrame" ShowMask="true" Url="http://www.google.com/search?q=Hello&End=Y">
</AutoLoad>
</ext:Tab>
<ext:Tab ID="tab2" runat="server" Title="AutoLoad_Live" Height="500" Frame="true">
<AutoLoad NoCache="true" Mode="IFrame" Url="http://cnweb.search.live.com/results.aspx?q=Hello&End=Y">
</AutoLoad>
</ext:Tab>
</Tabs>
</ext:TabPanel>
</form>
</body>
</html>
PS: 這篇文章是用Windows Live Writer來寫的,感覺效率高了很多,排版也好了,Cool, I like it!( – 。- !) 感覺有點賣廣告味道~