對于一個前端項目,實作代碼壓縮、改名、圖檔壓縮等功能是一個剛需,gulp全自動化則會幫助我們。借助browser-sync這個工具實作前端與代碼的協同,所見即所改的效果則大大提升了我們的工作效率。這篇文章就給大家介紹我們使用gulp在前段的優化中的一些技巧。
- 利用gulp-cssnano來對css檔案進行壓縮
- 利用gulp-rename來對css檔案進行改名
- 利用gulp-uglify來對js檔案就行醜化(壓縮)
- 利用gulp-concat來合并檔案
- 利用gulp-cache來對進行壓縮過的圖檔做緩存,防止下一次的壓縮(浪費時間)
- 利用gulp-imagemin來對圖檔進行壓縮、
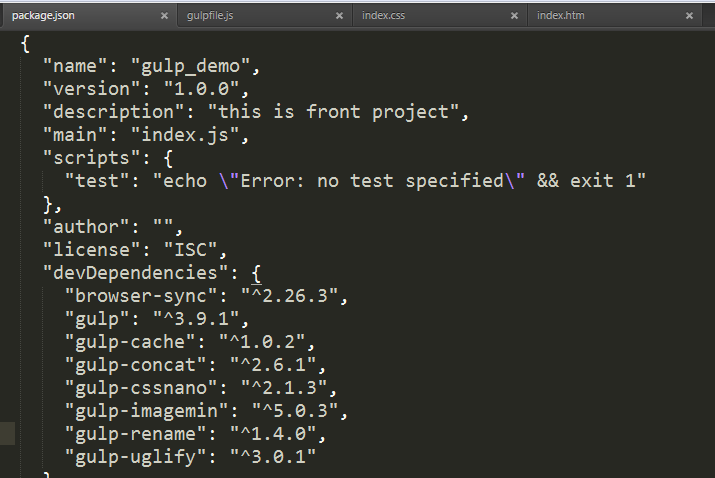
在項目的根目錄下面執行npm init,這樣的話會生成一個pakage.json檔案,來記錄整個項目的資訊,如下圖:

我們gulp要安裝兩份,一份在系統的環境中,我們在使用終端的時候要用,另一份則是在我們的項目中,在編寫gulpfile.js的時候,require需要。
給gulp添加一個任務的流程:
- 導入各種的包(插件)var rename = require(‘gulp-rename’)(這個地方導入的包是本地的,不是系統的)
- 使用gulp.task(“task name”, function())建立一個任務
- 使用gulp.src()引入要處理的檔案,gulp.src('./css/*.css')
- 使用.pipe管道将引入的檔案放入處理器中,.pipe(rename())
- 将處理好的檔案利用gulp.dest()存放在指定檔案,.pipe(gulp.dest(./dist/css/))
一、 利用gulp-cssnano來對css檔案進行壓縮
代碼如下
// 引入前先安裝gulp,gulp-cssnano, gulp-rename
// npm install gulp --save-dev
// --save-dev這個選項主要是為了自動添加到package.json這個檔案的dev中。
var gulp = require("gulp")
var cssnano = require("gulp-cssnano")
var rename = require("gulp-rename")
// 建立任務
gulp.task("css", function () {
// 引入檔案
gulp.src("./css/*.css")
// 将引入的檔案來傳給cssnano處理
.pipe(cssnano())
// 将處理好的檔案傳入rename,來進行重命名
.pipe(rename({suffix: '.min'}))
// 将處理好的檔案直接存放在dist/css下面
.pipe(gulp.dest("./dist/css/"))
}); 二、 利用gulp-rename來對css檔案進行改名
這裡的gulp-rename使用了一個參數,suffix,添加字尾。其實gulp-rename還有很多的參數。
參考連結:https://www.npmjs.com/package/gulp-rename
// 引入前先安裝gulp,gulp-cssnano, gulp-rename
// npm install gulp --save-dev
// --save-dev這個選項主要是為了自動添加到package.json這個檔案的dev中。
var gulp = require("gulp")
var cssnano = require("gulp-cssnano")
var rename = require("gulp-rename")
// 建立任務
gulp.task("css", function () {
// 引入檔案
gulp.src("./css/*.css")
// 将引入的檔案來傳給cssnano處理
.pipe(cssnano())
// 将處理好的檔案傳入rename,來進行重命名
.pipe(rename({suffix: '.min'}))
// 将處理好的檔案直接存放在dist/css下面
.pipe(gulp.dest("./dist/css/"))
}); 三、利用gulp-uglify來對js檔案就行醜化(壓縮)
這裡的gulp-uglify也是用了兩個參數,一個是toplevel,預設是關閉的,開啟的情況下,全局變量會被處理。還有一個就是drop_console,這個主要是删除console語句。
詳情參考:https://www.cnblogs.com/HendSame-JMZ/articles/6182939.html
var uglify = require('gulp-uglify')
// npm install gulp-uglify --save-dev
gulp.task("js", function() {
// body...
gulp.src("./js/*.js")
// 使用cancat來合并多個js檔案
.pipe(cancat("index.js"))
.pipe(uglify({
// 全局變量是否優化
'toplevel': true,
// 是否删除console日志
'compress':{
'drop_console':true
}
}))
// 修改名字
.pipe(rename({suffix:'.min'}))
.pipe(gulp.dest("./dist/js/"))
}); 四、利用gulp-concat來合并檔案
這個concat能夠合并多個檔案,比如index.html頁面有多個css檔案,這個時候合并起來,能夠減少網絡請求也算是一種優化,但是也要注意,合并的檔案不能太大,不然會影響網頁加載的速度。
參考連結:https://www.npmjs.com/package/gulp-concat
var uglify = require('gulp-uglify')
var concat = require('gulp-concat')
// npm install gulp-uglify --save-dev
gulp.task("js", function() {
// body...
gulp.src("./js/*.js")
// 使用concat來合并多個js檔案
// 使用c0ncat來合并多個js檔案
.pipe(concat("index.js"))
.pipe(uglify({
// 全局變量是否優化
'toplevel': true,
// 是否删除console日志
'compress':{
'drop_console':true
}
}))
// 修改名字
.pipe(rename({suffix:'.min'}))
.pipe(gulp.dest("./dist/js/"))
}); 五、利用gulp-cache來對進行壓縮過的圖檔做緩存,防止下一次的壓縮(浪費時間)利用gulp-imagemin來對圖檔進行壓縮。
在這裡使用cache主要是防止已經被壓縮過的圖檔再次壓縮,增加計算機的工作量并且延長工作時間。而imagemin則可以直接壓縮圖檔,把圖檔壓縮的更小一些,也是一種網站優化的手段。
gulp-cache參考連結:https://www.npmjs.com/package/gulp-cache
gulp-imagemin參考連結:https://www.npmjs.com/package/gulp-imagemin
var cache = require('gulp-cache')
var imagemin = require('gulp-imagemin')
gulp.task('images', function () {
// body...
gulp.src("./images/*.*")
// 把壓縮過的圖檔緩存起來
.pipe(cache(imagemin()))
.pipe(gulp.dest("./dist/images/"))
.pipe(bs.stream())
}); 以上的五種網站自動化技巧,基本上是比較常用的,我們今天就分享到這裡,明天我們可以給大家分享一個自動重新整理網頁來看修改效果的一片文章。