最近在閱讀架構源碼的時候發現了這個API,于是經過一番學習之後,覺得這個API在開發過程中可以極大提高性能。優秀的攻城獅對性能不是都追求的嘛。如果是你優秀的話,那就繼續閱讀下去吧!(本人知識拙劣,有誤請指出哈)
文章目錄
- API介紹
- 浏覽器相容性
- 用法
- 例子
- 總結
API介紹
當我們需要知道一個元素的大小變化或者螢幕橫豎屏時,我們需要監聽window.resize事件或者window.orientationchange方法。由于reize事件會在一秒内觸發将近60次,是以很容易在改變視窗大小時導緻性能問題。換句話說,window.resize事件通常是浪費的,因為它會監聽每個元素的大小變化(隻有window對象才有resize事件),而不是具體到某個元素的變化。如果我們隻想監聽某個元素的變化的話,這種操作就很浪費性能了。
而ResizeObserver API就可以幫助我們:監聽一個DOM節點的變化,這種變化包括但不僅限于:
- 某個節點的出現和隐藏
- 某個節點的大小變化
ResizeObserver API是一個新的JavaScript API,與IntersectionObserver API非常相似,它們都允許我們去監聽某個元素的變化。
實際上,ResizeObserver API使用了觀察者模式,也就是我們常說的釋出-訂閱模式。釋出-訂閱模式是JavaScript中典型的設計模式,在很多地方都有使用到。如Nodejs的Event子產品,Vue的父子元件通信等等。對釋出-訂閱模式不熟悉的同學可以看看《JavaScript設計模式與開發實踐》這本書,對Vue的通信感興趣的可以看看Vue官網啦。
是以呢,我個人認為,ResizeObserver API的出現是用于替代window.resize方法糟糕的性能的。(不喜親噴: ()
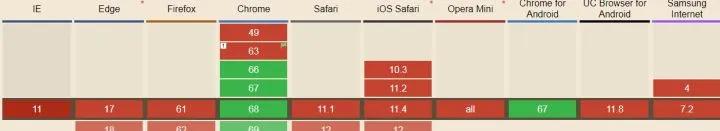
浏覽器相容性
雖然可以用來替代resize事件。但是它,很新,新到隻有部分浏覽器支援。

但是不要慫呀,如果想使用它,可以使用其polyfill。最低可以相容到IE8以上的浏覽器啦。是以以後在開發過程中如果想使用resize事件監聽DOM的大小變化時,何不嘗試一下ResizeObserver API呢?
用法
使用ResizeObserver API非常簡單。ResizeObserver是個構造函數。在使用new關鍵字調用構造函數,傳回執行個體對象時,需要傳入一個回調函數,這個回調用于監聽執行個體對象某個DOM節點的變化。如
new ResizeObserver(entries => {
entries.forEach(entry => {
console.log('大小位置', entry.contentRect)
console.log('監聽的DOM', entry.target)
})
})
myObserver.observe(document.body) 以上,調用執行個體對象的observe方法,監聽整個body節點的變化,當改變視窗大小或者某個DOM節點出現或隐藏時時,就會觸發回調。
觸發回調後的第一個參數是一個ResizeObserverEntry對象。這裡的entry.target是DOM節點本身,而entry.contentRect是一個對象,包含了節點的位置屬性,如width, height, left, right, bottom, left, x, y等。
width:指元素本身的寬度,不包含padding,border值
height:指元素本身的高度,不包含padding,border值
top:指padidng-top的值
left:指padding-left的值
right:指left + width的值
bottom: 值top + height的值
x:大小與top相同,y:大小與left相同,不知道具體是指什麼
明白了contentRect之後,就可以在使用這個api的時候針對不同場景擷取不同的值進行業務的開發。
接着,如果想在監聽多個DOM節點的變化,直接在一個執行個體對象上調用多次observe方法就好了。如
const myObserver = new ResizeObserver(entries => {
// 注意,entres是個數組,數組項為每個需要監聽的DOM節點
entries.forEach(entry => {
console.log('大小位置 contentRect', entry.contentRect)
console.log('監聽的DOM target', entry.target)
})
})
myObserver.observe(document.body)
myObserver.observe(document.querySelector('#app')) 然後,執行個體對象myObserver方法除了有observe方法之外,還有disconnect方法和unobserve方法。
unobserve方法,顧名思義了,就是取消監聽某個DOM節點。比如說想在兩秒後取消監聽document.body,那麼這樣做就好了
window.setTimeout(() => {
myObserver.unobserve(document.body) // 需要接收一個參數 disconnect方法呢,就是取消對所有節點的監聽。比如說想在四秒後取消監聽所有節點,那麼
window.setTimeout(() => {
myObserver.disconnect() // 此時就不會再監聽document.body,和#app節點了 最後,在使用ResizeObserver API的時候,在每次觸發元素的大小變化時,會在1s内觸發回調蠻多次的。如果想進一步優化性能,可以加上throttle節流函數處理
// throttle需要自行引入哈
const myObserver = new ResizeObserver(throttle(entries => {
entries.forEach(entry => {
console.log('大小位置 contentRect', entry.contentRect)
console.log('監聽的DOM target', entry.target)
})
}), 500) 這樣子就能做到每個500ms觸發一次回調啦。是不是很勁(粵語)