摘要:讓我們一起走進這個技術團隊,看看他們是如何在AppCube平台上從零開始,快速建構一個輕量級應用。
本文分享自華為雲社群《夥伴分享|如何快速開發一個AppCube标準頁面》,作者:Roberto。
接觸AppCube是21年某日,接到上司通知,讓我了解一下低代碼平台——AppCube。
那時在微信公衆号的文章裡,低代碼這個詞出現的頻率逐漸增多,不過我個人平時沒有過多關注這個領域,對低代碼了解不多,腦中第一印象可能就是拖拖拽拽。不過根據我以前使用RPA的經驗,推測應該是可視化拖拽+代碼開發的形式。借着這個機會,正好體驗一把。
和大部分技術人員預研新技術一樣,看文檔+做實驗。先進入背景,建立了一個測試項目,看了個大概,功能和概念比我想象中的要多和複雜,佩服AppCube團隊的技術,畢竟打造一款産品和使用一款産品是兩碼事。
一遍文檔掃下來,增加了一些了解,但實事求是的講,還是一知半解。
此時初步了解到,AppCube是一個全棧式開發平台,內建了各種服務,從開發到部署,能夠真正做到省時省力。就跟做飯一樣,根據自己需要加入不同的調料,一頓大餐就完成了。
不過我們這次的開發,使用的是自身的後端服務,是以隻需要開發前端部分,我們稍微了解後,便暫時先略過了Appcube後端的一些概念,直接關注前端的兩大部分:标準頁面+進階頁面。
标準頁面初步體驗下來,學習曲線較平緩,比較适合非IT專業人員進行可視化拖拽和配置。
進階頁面初步體驗下來,學習曲線相對陡峭,基本上都是需要自己代碼開發元件。不過對于開發人員來說,隻要文檔夠詳細,案例夠清晰,基本上問題不大。
二者都支援vue代碼+可視化拖拽和配置,不過标準頁面可視化比重更高,進階頁面代碼比重更高。
我們經過一個小程式項目開發下來,以及參考其他優秀的小程式發現,進階頁面開發出來的小程式效果更貼近原生,以及在SPA方面會更加優秀。當然,要分場景來看,根據自身項目的實際情況來選擇會更加合适,例如需要快速搭建出一個表單可能就是标準頁面的拿手好戲了。
開發過程中,少不了會遇到問題。截止目前,某度某歌等搜尋引擎上暫時還沒有太多這塊的資料,是以主要是查文檔、逛論壇、求助從業人員。這裡要贊一下AppCube的從業人員們,全程積極響應,熱情幫助,這個小程式能開發出來,他們功不可沒。
以上是簡要總結,以下展開來介紹。
在項目開發之前,出于對各種因素的綜合考慮,我們是選擇了标準頁面來做開發,是以後面隻說一下标準頁面。
标準頁面系統預置的元件比較豐富,出于樣式和互動的定制需要,我們主要是引用Vant來開發自定義元件,然後進行拖拽配置。
在開發标準頁面之前,先掃一遍标準頁面的文檔:https://support.huaweicloud.com/usermanual-appcube/appcube_05_0130.html
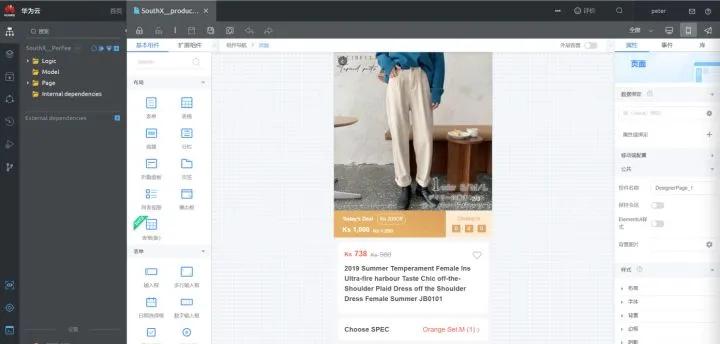
如下圖所示,是标準頁面的開發界面,比較清晰明了。

整個界面,左側是主要菜單區,中間是可視化操作區,右側主要是配置項。這裡右側的屬性、事件和庫,其實就類似Vue中的props、methods和import,比較容易了解。還有一個沒有在界面中明顯展示出來的概念——模型,則感覺是對應了Vue中的data,可以利用模型做資料的雙向綁定。
既然這樣,那麼我就參考Vue中正常内容順序來一一介紹。
首先是庫的導入,也就是Vue中的import,目前标準頁面依賴到的庫,都要在這裡導入,甚至有時候要在跳到此頁面的前一個頁面導入。截止目前,标準頁面暫時不支援庫的全局導入,進階頁面是可以的。
除了平台内置的庫以外,還可以自行封裝和導入第三方庫,過程參考【如何引入第三方庫】https://support.huaweicloud.com/usermanual-appcube/appcube_05_0058.html
需要注意的是,如果導入了A庫和B庫,請不要在A中依賴B或B中依賴A,因為這裡庫的導入順序是無法保證的,至少我之前測試是如此的。
介紹完庫的引入,接下來介紹資料部分,與之緊密相關的概念是模型,主要集中在開發界面右側的屬性區。
如圖所示,點選值(value)框中的設定圖示,可以對模型進行管理,以及将資料和對應的模型做綁定,類似于v-model。
建立模型這裡,像我們做純前端開發的話,就隻需要點選建立自定義模型即可。
模型建立完成以後,根據需要,繼續新增或者勾選模型及模型下的屬性,一但勾選,則表示屬性與資料進行了綁定,取消勾選則是去除綁定。
如圖,1和2的差別僅在于,1相當于Vue中的v-model,2相當于Vue中的props傳值。
接下來是事件,也就是Vue中的methods。平台預置的元件,根據業務需要,一般都有預置的事件,可以在這些事件中做業務開發,甚至調用接口。說到調用接口,在标準頁面和進階頁面中,其實還有個比較重要的概念——連接配接器,另外在進階頁面中調用接口的還涉及有橋接器,請自行檢視文檔,因為我們這裡也沒有使用到。我們是選擇封裝一個axios庫,然後直接在元件的事件中調用接口,目前來看挺友善。
我們有我們的特殊性,隻做前端開發,其他一切在自有系統中都做過了,包括接口文檔那些。實際開發中,建議查閱文檔,以及咨詢平台,盡量采用平台推薦的開發方式,避免後期維護出現問題。
再稍微詳細點,如下圖,如果元件的事件那裡沒有這個小筆圖示,則表示這個元件沒有暴露事件出來。反之則元件具備事件,可以通過點選小筆圖示,進入到該事件的編輯視窗。
在事件的編輯窗中,左側内容是平台預置的方法,滑鼠單機則會複制對應的方法到剪貼闆,在黑色編輯區域粘貼即可使用。也可以将左側的方法直接拖入到編輯區域中。
編輯器有時候無法識别一些JavaScript的新文法,介紹一個小技巧,在編輯區第一行輸入 /*jshint esversion:8*/ 即可解決這個問題,親測有效,當然可能有更好的辦法,歡迎指出。
說完事件,再說樣式,也就是Vue中的style區。
如圖,在頁面的屬性區下方,有一個樣式配置區,可以通過可視化配置樣式,最終生成CSS樣式源碼出現在最下方的樣式源碼中。是以對于前端人員來說,可以直接在樣式源碼中寫樣式。
在CSS下方,有個不起眼的元件樹,也會經常使用到,通常是用于幫助我們精準的選擇元件。因為元件有時候會有重疊或遮蓋等情況,那時就不友善在可視化區域中點選元件了。展開如下圖。
在可視化最下方,有一條菜單,看起來和頁面右側的屬性配置區差不多。差別在于,屬性那裡是基于元件的次元展示的,這裡是基于頁面的次元展示的。是以維護代碼時,合理利用這裡的菜單能有效提高一些工作效率。
然後我們點選預覽圖示,進入到預覽頁面。
關于AppCube體驗的基本介紹就到這裡了,AppCube裡的功能遠不止這麼多,要寫完恐怕可以出一本書了。總體來說,AppCube功能很全很強大,我們目前體驗到的隻是一小部分。