文章目錄
- 前言
- 一、包裝類
- 二、Math對象
- 三、Date對象
- 3.1、建立日期對象(三種方式)
- 3.2、日期對象的相關方法
- 3.3、擷取時間戳以及轉換Date對象方式
- 實際案例:計算過往時間到現在此時此刻的年月份秒實時統計
前言
本篇部落格是關于javascript中面向對象的内置對象,若文章中出現相關問題,請指出!
所有部落格檔案目錄索引:部落格目錄索引(持續更新)
一、包裝類
包裝類:
Number
、
String
、
Boolean
。
目的:為了讓基本類型可以從他們的構造函數中的
prototype
上獲得方法。
1、包裝類
Number
、
String
、
Boolean
是對基本類型
number
、
string
、
boolean
的包裝類,它們的類型都是
Object
。
2、在包裝類中都有一個
PrimitiveValue
即預設值(該預設值無法通路),包裝類實際都是通過該預設值來建立的對象。
3、在基本類型中也都有
__proto__
其指向了包裝類的原型,是以你盡管定義了一個基本類型也依舊能夠調用包裝類的方法(裝箱操作)。(猜想:你使用基本類型來調用包裝類方法時,内部可能會有一個隐藏操作将基本類型轉為包裝類型)
4、
new
出來的包裝類也能夠正常參與運算,運算得到的結果是基本資料類型(拆箱操作)。
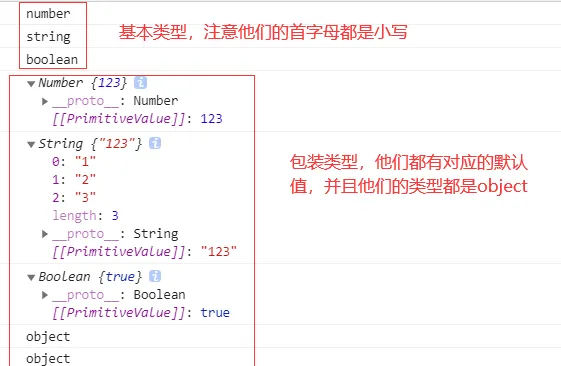
下面是對上面結論的示範:
第二部分

<script>
//測試基本類型
var basic_num = 123;
var basic_str = "123";
var basic_bol = true;
console.log(typeof basic_num);
console.log(typeof basic_str);
console.log(typeof basic_bol);
//測試包裝類型
var num = new Number(123);
var str = new String("123");
var boolean = new Boolean(true);
console.log(num);
console.log(str);
console.log(boolean);
console.log(typeof num);
console.log(typeof str);
console.log(typeof boolean);
</script> 第二部分
第三部分
<script>
var basic_num = 123.45;
//測試基本類型的的__proto__對象是否指向了Number構造函數的原型
console.log(basic_num.__proto__ === Number.prototype);
//測試基本類型調用包裝類的方法
console.log(basic_num.toFixed(0));
//檢視基本類型的值
console.log(typeof basic_num);
</script> 第四部分
<script>
//建立包裝類型
var num = new Number(123);
var str = new String("123");
var boolean = new Boolean(true);
//測試包裝類參與基本運算以及運算過後的類型
console.log(num + 456);//579
console.log(typeof (num + 456));//number
console.log(num + "456");//"123456"
console.log(typeof (num + "456"));//string
console.log(boolean + true);//2
console.log(typeof (boolean + true));//boolean
</script> 二、Math對象
-
pow()
-
sqrt()
-
ceil()
-
floor()
-
round()
-
min()
-
max()
案例1:四舍五入到小數點後兩位
兩種方式:第一種使用
Math.round()
不過需要你進行巧妙計算。第二種使用
Number
包裝類方法,
toFixed()
進行直接四舍五入到小數位。
<script>
//方式一:四舍五入到小數點位:如1.566,我要求兩位小數位并四舍五入。①首先乘100,得156.6。②接着Math.round()得157。③除以100得到1.57
var num = 1.566;
console.log(Math.round(num * 100) / 100);
//方式二:固定小數位2位(四舍五入)
var num = 1.564;
console.log(num.toFixed(2));
</script> 案例2:如何利用
Math.max()
求數組的最大值。
<script>
//方式一:直接将清單數一個個傳入
console.log(Math.max(1, 2, 3, 4, 5, 6));//6
//不允許直接傳入數組!!!
console.log(Math.max([1, 2, 3, 4, 5, 6]));//NAN
//方式二:使用apply()巧妙傳入數組,利用apply()傳入數組最終将各個參數依次傳入到max()中
var arr = [1, 2, 3, 4, 5, 6];
console.log(Math.max.apply(null, arr));//6
//方式三(ES6):使用...arr形式傳入
console.log(Math.max(...arr));//6
</script> 案例3:擷取到[4,10]之間的整數
<script>
//擷取到[4,10]之間的随機數
console.log(parseInt(Math.random() * 7) + 4);
</script> 三、Date對象
3.1、建立日期對象(三種方式)
三種建立日期對象的方式:
<script>
//三種方式來建立日期對象
//方式一:直接擷取到目前時間點的日期對象
var date = new Date();
//方式二:填入三個參數指定年、月、日
var date1 = new Date(2021, 6, 17);
//方式三:直接傳入"xxxx-xx-xx"的字元串形式
var date2 = new Date("2021-6-18");
console.log(date);
console.log(date1);
console.log(date2);
</script> 3.2、日期對象的相關方法
日期對象的方法:
<script>
var date = new Date();
//擷取年
console.log(date.getFullYear());
//擷取月
console.log(date.getMonth());
//擷取日(星期)
console.log(date.getDay());
//擷取小時
console.log(date.getHours());
//擷取分鐘
console.log(date.getMinutes());
//擷取秒
console.log(date.getSeconds());
//擷取毫秒
console.log(date.getMilliseconds());
</script> - 擷取今天在這個月裡是第幾天:
getDate()
3.3、擷取時間戳以及轉換Date對象方式
擷取時間戳以及通過時間戳轉為Date對象
<script>
var date = new Date();
//擷取到時間戳
//方式一:getTime(),精确到毫秒
var timestamp = date.getTime()
console.log(timestamp);
//方式二:使用Date工具方法parse()進行解析(精确到秒,實際也是毫秒,隻不過最後三個位000(毫秒位沒有算))
console.log(Date.parse(date));
//将時間戳轉為日期對象
var date = new Date(timestamp);
console.log(date);
</script> 實際案例:計算過往時間到現在此時此刻的年月份秒實時統計
效果:
分析:通過定時器每秒來進行執行函數方法!
其中的小時、分鐘、秒數可直接通過兩個date對象相減得到的時間戳毫秒數來進行運算求得,因為秒、分鐘、小時都是固定的換算機關。
針對于年、月、日,由于每月月份的天數不同需要進行額外計算,先算出已經過去的年數,接着算對應的月數,對應的天數即可!!!
最終将擷取年、月、日、時、分、秒封裝成一個函數,傳回字元串擷取到
<style>
* {
margin: 0;
padding: 0;
}
div.box h1 {
display: inline-block;
height: 30px;
width: auto;
}
div.box h1:nth-child(2) {
color: red;
}
</style>
<body>
<div class="box">
<h1>距離認識xx的時間為:</h1>
<h1 id="meetTime"></h1>
</div>
<div class="box">
<h1>距離與xx确定關系的時間為:</h1>
<h1 id="confirmTime"></h1>
</div>
<script>
//是否為閏年(閏年366天,平年365)。是傳回true,否傳回false
function isRunYear(year) {
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
return true;
}
return false;
}
//擷取兩個時間點之間的經曆過的年、月、時、分、秒
//第一個參數:過往Date日期;第二個參數指定日期(若不傳入,直接生成日期)
function getY_M_D_M_S(firstMeetTime, currentTime) {
//如果沒有傳入自動生成目前日期
if (currentTime == undefined) {
currentTime = new Date();
}
//擷取到兩個時間差之間的毫秒數
var minusTime = currentTime - firstMeetTime;
//擷取到兩個時間段的年、月、日,友善後面計算
var year1 = firstMeetTime.getFullYear();
var year2 = currentTime.getFullYear();
var month1 = firstMeetTime.getMonth();
var month2 = currentTime.getMonth();
var day1 = firstMeetTime.getDate();
var day2 = currentTime.getDate();
//已經過了xx年
var year = year2 - year1;
if (month1 > month2 || (month1 == month2 && day1 > day2)) {
year--;
}
//過了xx月
var month;
if (month1 > month2) {
month = 12 - (month1 - month2) + 1;
} else if (month1 < month2) {
month = month2 - month1 + 1;
}
if (day1 > day2) {//考慮是否滿整月情況
month--;
}
//餘下來的天數
var day = 0;
//一年中的每個月幾天:閏年2月29天,平年28天
var monthArr = [31, 31, 29, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
//若是不滿一個月并的并且還有的在上月,就要去額外計算
var lastMonthDay = 0;
if (day1 > day2) {
//求得上月(遇見前那天)到月底的天數
lastMonthDay = monthArr[month2 - 1] - day1;
// console.log(lastMonthDay);
//不是閏年情況要-1
if (month2 - 1 == 2 && !isRunYear(year2)) {
lastMonthDay -= 1;
}
day = lastMonthDay + day2;
} else {
//若是都是當月的直接減
day = day2 - day1;
}
//餘下來的小時
var hour = parseInt(minusTime % (1000 * 60 * 60 * 24) / (1000 * 60 * 60));
//餘下來的分鐘
var minute = parseInt(minusTime % (1000 * 60 * 60) / (1000 * 60))
//餘下來的秒
var second = parseInt(minusTime % (1000 * 60) / (1000))
//傳回字元串
return year + "年" + month + "月" + day + "日" + hour + "小時" + minute + "分" + second + "秒";
}
//第一次認識時間:2019年4月26日 10:30
var myfirstMeetTime = new Date(2019, 4, 26, 10, 30);
//确定關系時間
var loveTime = new Date(2019, 7, 11, 7, 37);
//定位dom元素
var d_meetTime = document.getElementById("meetTime");
//定時器:每秒執行一次
setInterval(function () {
//将時間傳入得到字元串
var str = getY_M_D_M_S(myfirstMeetTime);
d_meetTime.innerText = str;
}, 1000);
//定位dom元素
var d_confirmTime = document.getElementById("confirmTime");
//定時器:每秒執行一次
setInterval(function () {
//将時間傳入得到字元串
var str = getY_M_D_M_S(loveTime);
d_confirmTime.innerText = str;
}, 1000);
//測試demo
// console.log("year:" + year);
// console.log("month:" + month);
// console.log("day:" + day);
// console.log("hour:" + hour);
// console.log("minute:" + minute);
// console.log("second:" + second);
</script>
</body> 我是長路,感謝你的耐心閱讀。如有問題請指出,我會積極采納!
歡迎關注我的公衆号【長路Java】,分享Java學習文章及相關資料
Q群:851968786 我們可以一起探讨學習
注明:轉載可,需要附帶上文章連結