注意細節
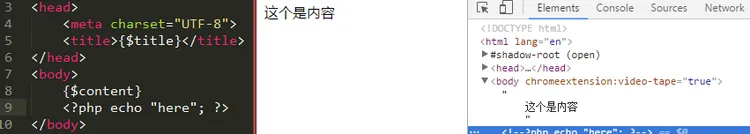
1.引入smarty 模闆引擎後 在 html使用 将會被注釋掉

2. js 和css 的{花括号}會沖突的
解決辦法:
(1)簡單的可以在css js { .....}空格
(2)或者外部引入
css" type="text/css" />
(3)使用smarty格式化标簽
{literal}
{background:red;}
{/literal} (4)修改smarty的定界符來差別于js 和css
$smarty->left_delimiter='{';
$smarty->right_delimiter='}'; 預設注釋 {*注釋内容*} 左定界符 *内容* 右定界符
注釋不能嵌套
變量
1通過PHP程式中的assign函數配置設定過來
變量的422陣容
ü 4:四種标量類型,整型、浮點型、字元串、布爾型
ü 2:兩種複合類型,數組、對象
ü 2:兩種特殊類型,資源和null
assign主要是 标量類型 和數組類型
2保留變量
{$smarty.sever.SERVER_NAME}
{$smarty.now}
{$smarty.version}
{$smarty.const.ROOT} 3配置變量
在configs中履歷myconf.conf變量
配置如下:
icp="京123123"
time="2077"
模闆中調用:
{#配合項名#}
{$smarty.config.配合項名}
{config_load file="myconf.conf"}
{#icp#}
{$smarty.config.time} {if},{elseif},{else}
{foreach $arrayvar as $itemvar}
{foreach $arrayvar as $keyvar=>$itemvar