現象描述:
快應用中在<template>動态設定漸變色樣式不生效,問題代碼如下:
<div class="wrapper" style="background:linear-gradient({{gradient}});"></div>
問題分析
快應用中漸變色樣式不支援在style中綁定變量來動态修改.
解決方法
可以通過動态改變class類名的方式來設定漸變色樣式。
示例代碼
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div class="{{gradient}}">
<text class="title">{{ gradient }}</text>
</div>
<input class="button" type="button" onclick="click($idx)" value="{{$item}}" for="{{list}}" />
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.button {
width: 250px;
margin-top: 10px;
background-color: #00ced1;
border-radius: 10px;
}
.redtoblue {
background: linear-gradient(red, blue);
}
.redtogreen {
background: linear-gradient(red, green);
}
.bluetogreen {
background: linear-gradient(blue, green);
}
.redtoyellow {
background: linear-gradient(red, yellow);
}
.yellowtogreen {
background: linear-gradient(yellow, green);
}
.bluetoyellow {
background: linear-gradient(blue, yellow);
}
.title {
font-size: 100px;
}
</style>
<script>
module.exports = {
data: {
gradient: 'redtoblue',
list: ["redtogreen", "bluetogreen", "redtoyellow", "yellowtogreen", "bluetoyellow", "redtoblue"]
},
onInit() {
this.$page.setTitleBar({
text: 'menu',
textColor: '#ffffff',
backgroundColor: '#007DFF',
backgroundOpacity: 0.5,
menu: true
});
},
click(index) {
this.gradient = this.list[index]
}
}
</script>
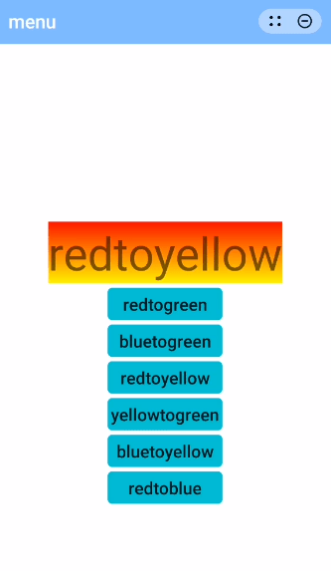
實作效果如下:

欲了解更多更全技術文章,歡迎通路https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh