開發微信小程式并不是很難,網上有很多小程式開發資料,尤其是微信官方的《小程式開發指南》最詳細。
下面是我開發小程式的曆程:
第一步,請前往https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 微信開發者工具下載下傳頁面根據自己的作業系統下載下傳對應的安裝包進行安裝。
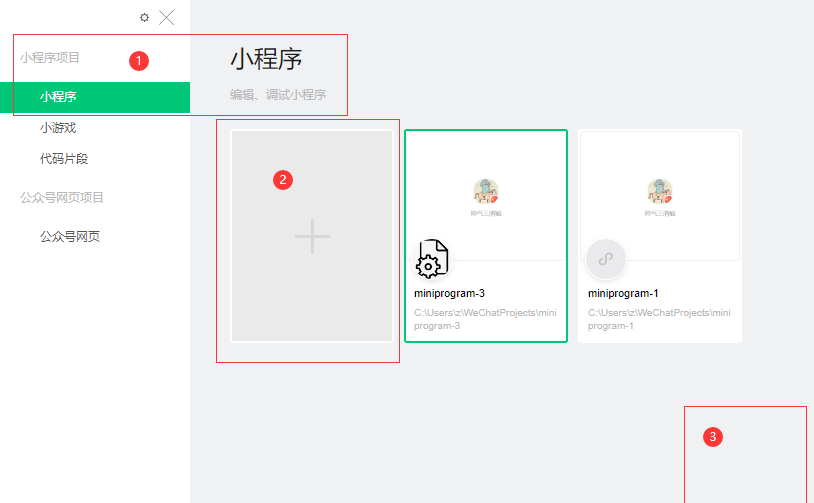
第二步,打開微信開發者工具,選擇建立小程式項目。

紅框裡面可以選擇 測試号 。AppID可以自己去注冊。小程式使用js開發的,是以有js開發經驗的很快就可以入門并熟練開發。
第三部,點選建立按鈕後,第一個小程式就完成了。
總結:
1,完成上述步驟,一個完整的測試小程式就完成了。
2,每個一級目錄,可以說是小程式的一個功能。
3,每個二級目錄,可以說就是一個頁面,裡面的檔案都要和這個檔案夾同名。就算不同名,裡面的檔案名字除了字尾都要一樣,友善路由查找,省去很多代碼。
4,路由在根目錄的app.json裡面。
5,小程式注冊程式在app.js裡面。
6,是以的json檔案,就算沒資料,裡面也要有花括号{},不然報錯。json資料是以key-value的形式,key一樣要在雙引号裡面,不然報錯。
7,每個二級目錄的js檔案都要有Page({}),用來進行注冊。
8,微信小程式開發工具不能自動儲存資料,寫完代碼要手動儲存ctrl+s,這是程式就會重新開機,展示修改後的頁面。 都要要oayuod