作者 | Anand Chowdhary
譯者 | 平川
策劃 | 褚杏娟
本文最初釋出于 CSS-Tricks 部落格,由 InfoQ 中文站翻譯并分享。
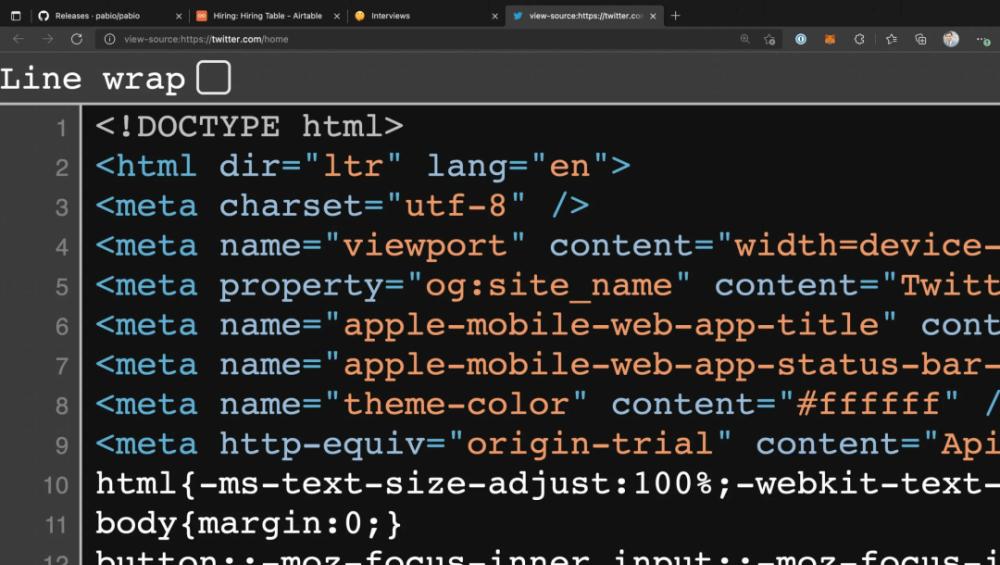
過去幾周,我一直在為我的家具租賃公司 Pabio 招聘一名進階全棧 JavaScript 工程師。由于是一個遠端團隊,面試是在 Zoom 上進行的。根據我的觀察,部分開發人員不擅長現場編碼或白闆面試,即使他們對這項工作很在行。是以取而代之,我們會進行一小時的技術讨論,我會問他們關于 Web Vitals、可通路性、浏覽器戰争以及其他類似 Web 話題的問題。我很喜歡問的一個問題是:“解釋一下 Twitter 源代碼的前十幾行”。
我認為這是一個很簡單的測試,可以借此了解應聘者對前端基礎知識的掌握程度。本文列出了這個問題的最佳答案。

注意,既然我們的技術讨論是一種談話,是以我并不期望任何人能給出完美答案。隻要聽到一些正确的關鍵詞,我就知道應聘者了解這個概念,我就會試着把他們引向正确的方向。
1
第 1 行:
每個源代碼文檔的第一行都非常适合這個面試,因為應聘者對DOCTYPE聲明的了解程度與他們的工作年限密切相關。我仍然記得,在 Dreamweaver 時代,XHTML DOCTYPE 行很長,就像 2009 年 Chris 在文章“常見 DOCTYPE”中所寫的那樣。
最佳答案:這是文檔類型(doc-type)聲明,我們總是把它放在 HTML 檔案的第一行。你可能認為這些資訊是多餘的,因為浏覽器已經知道響應的 MIME 類型是text/html;但在 Netscape/Internet Explorer 時代,浏覽器要從多個互相競争的版本中找出要使用哪個 HTML 标準來渲染頁面,這是一項困難的任務。
這一點尤其令人讨厭,因為每個标準都會産生不同的布局,是以采用這個标簽是為了讓浏覽器更容易判斷。以前,DOCTYPE标簽很長,甚至包括規範連結(有點像現在的 SVG),但幸運的是,在 HTML5 中得到了标準化,延續了下來。
也可接受:DOCTYPE标簽告訴浏覽器這是一個 HTML5 頁面,應該這樣渲染。
2
第 2 行:
這一行代碼可以告訴我應聘者是否了解可通路性和本地化的問題。令人驚訝的是,在我的面試中,隻有少數人知道dir屬性,但這是讨論螢幕閱讀器的一個很好的切入點。幾乎每個人都能說清楚lang="en"屬性,即使他們以前沒有用過。
最佳答案:這是 HTML 文檔的根元素,其他所有元素都包在這個元素裡。它有兩個屬性:方向和語言。方向屬性的值是從左到右,它告訴浏覽器代理内容方向;另一個值是從右到左,适用于阿拉伯語等語言,或者是auto,讓浏覽器自己來決定。
語言屬性告訴我們,這個标簽裡的所有内容都是英文的;你可以把這個值設定為任何語言,甚至可以區分en-us和en-gb。這對螢幕閱讀器來說也很有用,可以知道用哪種語言來播音。
3
第 3 行:
最佳答案:源代碼中的元标簽用來提供關于這個檔案的中繼資料。字元集(char-set)屬性告訴浏覽器要使用哪種字元編碼,而 Twitter 使用的是标準的 UTF-8 編碼。UTF-8 很好,因為它有很多字元代碼點,是以你可以在源代碼中使用各種符号和表情。把這個标簽放在代碼開頭附近,這很重要,這樣浏覽器就不會在遇到這一行之前解析太多的文本;我覺得可以定個這樣的規則,就是把它放在文檔的前 1000 個位元組裡,但我認為最好的做法是把它放在的正上方。
順便提一下,Twitter 似乎是出于性能方面的考慮(加載的代碼較少)省略了标簽,但我還是喜歡明确定義,因為它是所有中繼資料、樣式等的大學營。
4
第 4 行:meta name="viewport"
content="width=device-...
最佳答案:源代碼中的這個元标簽是為了在小螢幕上(比如智能手機)可以适當調整網頁的大小。如果你還記得最早的 iPhone 主題演講,史蒂夫·喬布斯在那個 4.5 英寸的小螢幕上展示了整個《紐約時報》的網站;在那時,這是一個了不起的功能,你必須捏住放大才能閱讀。
現在,網站的設計是響應式的,width=device-width告訴浏覽器使用裝置的整個寬度作為視口,是以沒有水準滾動條,但你甚至可以使用具體的像素值指定寬度。通常,最佳的做法是将初始縮放比例設定為1,寬度設定為device-width,這讓人們仍然可以根據自己的需要進行縮放。
還有些值源代碼截圖中沒有顯示出來,但你最好也了解下:Twitter 還應用了user-scalable=,顧名思義,就是禁用了縮放功能。這對可通路性沒什麼好處,但使網頁感覺更像一個本地應用程式。出于同樣的原因,它還設定了maximum-scale=1(你可以使用最小和最大縮放比例,并使用兩者之間的值限制縮放能力)。一般來說,設定全寬和初始縮放比例就足夠了。
5
第 5 行:
content="Twitt...
大約 50% 的應聘者知道 Open Graph 标簽,如果他們這個問題回答得比較好,就表明他們了解 SEO。
最佳答案:這個标簽是網站名稱 Twitter 的 Open Graph(OG)元标簽。Open Graph 協定是由 Facebook 制定的,目的是使連結更容易打開,并在一個漂亮的卡片布局中顯示預覽;開發者可以添加各種著作權詳情和封面圖檔,實作花式分享。而事實上,使用 Puppeteer 之類的東西自動生成 Open Graph 圖檔,現在也很常見。(CSS-Tricks 使用了一個 WordPress 插件來做到這一點。)
另外提一個比較有趣的點,元标簽通常具有name屬性,但 OG 使用非标準的property屬性。我猜這隻是 Facebook 的特色。标題、URL 和描述 Open Graph 标簽有點多餘,因為我們已經有了這些正常的元标簽,人們添加它們隻是為了安全。現在的大多數網站都搭配使用 Open Graph 和其他元标簽以及頁面上的内容來生成豐富多彩的預覽。
6
第 6 行:
cont...
大多數應聘者都不知道這個,但有經驗的開發者可以談下如何針對蘋果裝置優化網站,比如apple-touch-icon和 Safari 固定标簽 SVG。
最佳答案:你可以将網站固定在 iPhone 主螢幕上,讓它感覺像一個原生應用程式。Safari 不支援漸進式 Web 應用,你也無法在 iOS 上使用其他浏覽器引擎,是以如果你想要類似于原生的體驗,真的沒有其他選擇,當然,Twitter 是喜歡這種體驗的。是以他們添加了這個,告訴 Safari 這個應用的标題是 Twitter。下一行類似,控制應用程式啟動後狀态欄如何顯示。
8
第 8 行:
content="#ffffff"...
最佳答案:這是一個符合 Web 标準的、相當于蘋果狀态欄顔色元标簽的标簽。它告訴浏覽器周邊 UI 使用什麼主題色。Chrome on Android 和 Brave on Desktop 在這方面都做得很好。你可以把任何 CSS 顔色放在内容中,甚至可以使用media屬性,隻為特定的媒體查詢顯示這種顔色,如支援深色主題。你也可以在 Web 應用清單中定義這個及其他屬性。
9
第 9 行:
content="...
我面試過的人都不知道這個。我想,隻有對标準化階段發生的所有新鮮事都有深入的了解時,才會知道這個。
最佳答案:起源試驗讓我們可以在網站上使用實驗性的新特性,跟蹤使用者代理回報,并報告給 Web 标準社群,而無需使用者選擇加入一個特性辨別。例如,Edge 有一個針對雙屏和可折疊裝置基元的起源試驗,這非常酷,因為你可以根據可折疊手機是打開還是關閉來設定有趣的布局。
也可接受:這個我不知道。
10
第 10 行:html{-ms-text-size-adjust:100%;-webkit-text...
幾乎沒有人知道這一行;隻有了解 CSS 的邊緣情況和優化時,才能看懂這一行。
最佳答案:想象一下,如果沒有一個移動端響應式站點,那麼當你在一個小螢幕上打開時,浏覽器可能會調大字型,以友善閱讀。CSS 的text-size-adjust屬性可以用none值禁用,也可以指定一個百分比,允許浏覽器調大字型。
在這種情況下,Twitter 設定的最大比例是100%,是以文本不會大于實際尺寸;他們這樣做是因為他們的網站已經是響應式的,他們不想冒因浏覽器調大字型而破壞布局的風險。它作用于根 HTML 标簽,是以它作用于根标簽中的所有内容。由于這是一個實驗性的 CSS 屬性,是以需要供應商字首。另外,這行 CSS 代碼之前少了,但我猜這是在前一行去掉的,是以我們沒有看到。
也可接受:我不特别了解這個屬性,但-ms和-webkit-是非标準屬性的供應商字首,分别針對基于 Internet Explorer 和 WebKit 的浏覽器。在 CSS3 剛推出時,我們需要這些字首,但當屬性從實驗變為穩定或被采納到标準中時,這些字首就消失了,人們轉而采用标準化的屬性。
11
意外收獲——第 11 行:body
Twitter 源代碼中的這一行特别有趣,因為你可以跟進一個問題,即網頁重置和規範化之間有什麼差別。幾乎每個人都有一個版本的正确答案。
最佳答案:不同浏覽器有不同的預設樣式(使用者代理樣式表),而你希望通過重置屬性來覆寫它們,使得網站在不同的裝置上看起來都一樣。在這種情況下,Twitter 就告訴浏覽器删除 body 标簽的預設邊距。這隻是為了降低浏覽器的不一緻性,但我更喜歡将樣式規範化,而不是重置它們,也就是說,在不同的浏覽器上應用相同的預設值,而不是完全删除它們。人們甚至曾經使用* {margin:},這完全是矯枉過正,對性能并不好,但現在,常見的方式是導入normalize.css或reset.css之類的東西(甚至是更新的東西)并在此基礎上進行設計。
12
更多有趣的代碼
我一直很喜歡玩浏覽器的檢查器工具,看一看網站是如何制作的,我就是因為這個想出了這樣的面試方法。盡管我自認為算是語義 HTML 方面的專家,但每次這樣做時我都會學到一些新東西。
因為 Twitter 主要是一個用戶端 React 應用,是以源代碼隻有幾十行。即使這樣還是有很多東西可以學!在 Twitter 的源代碼中,還有一些更有趣的行,我留給讀者做練習。你能在面試中解釋其中的多少個?
…告訴浏覽器使用者可以将 Twitter 添加為一個搜尋引擎。
…有許多有趣的屬性可供讨論,尤其是nonce。
…針對國際登入頁。
…在不使用鍵盤導航時移除焦點輪廓(這裡的:focus-visible選擇器是 CSS 增強插件)。
https://css-tricks.com/explain-the-first-10-lines-of-twitter-source-code/?