CSS中盒子模型介紹#
- 什麼是盒子?
- 盒子是用來存儲物品,我們可以将盒子了解為酒盒,酒盒有什麼組成的呢? 有酒可以喝、有填充物保護酒防止酒被摔壞、紙盒子。
- 我們怎麼了解
CSS
CSS
-
CSS
5
width
height
padding
border
margin
CSS中盒子模型實踐#
-
CSS
CSS
-
代碼塊
Copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
/*内邊距就是盒子裡面的内容到邊框的距離*/
padding: 30px;
/*這個就是指盒子的外邊框*/
border: 1px solid red;
/*這個就是指盒子的外邊距,盒子與盒子之間的距離*/
margin: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html> -
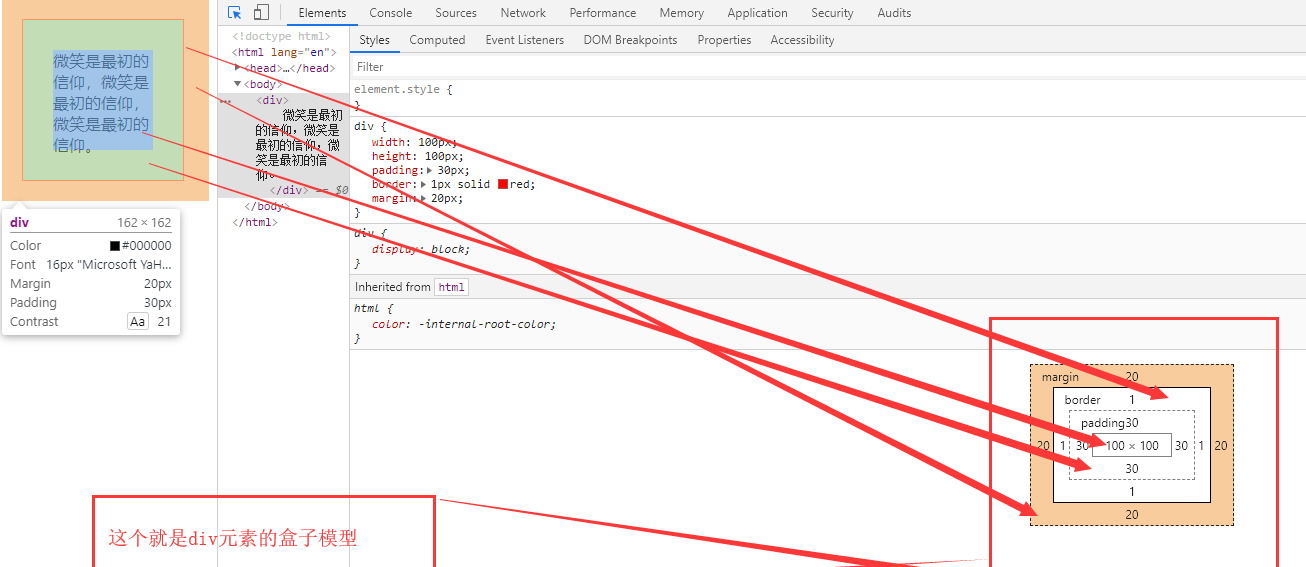
結果圖

- 如何計算一個盒子的總寬度和總高度,筆者那寬度舉例:
一個盒子的總寬度
盒子内容寬度
左右2邊内邊距
左右2邊邊框線
-
注意:一個盒子的高度一般情況下不設定高度,因為一個盒子的高度它應該是由其内容來決定的。
padding内邊距介紹#
-
padding
-
padding
4
4
-
padding
| 屬性值 | 描述 |
|---|---|
| padding-top | 設定向上的内邊距的距離。 |
| padding-bottom | 設定向下的内邊的距距離。 |
| padding-left | 設定向左的内邊距的距離。 |
| padding-right | 設定向右的内邊距的距離。 |
| padding | 設定上下左右内邊距的距離,是上面的屬性值縮寫。 |
padding内邊距實踐#
- 我們将
div
div
上
20px
下
30px
左
40px
右
50px
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding-top: 20px;
padding-bottom: 30px;
padding-left: 40px;
padding-right: 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html> padding内邊距縮寫實踐#
- 縮寫是有方向的可以同時表示四個方向,但是這個
padding
上
右
下
左
-
padding
4
- 我們給
padding
1
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html> -
注意:假設我們給
padding
1
padding: 20px;
上
右
下
左
20px
-
padding
2
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html> -
padding
2
padding: 20px 30px;
(上、下)
20px
(左、右)
30px
-
padding
3
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html> -
padding
3
padding: 20px 30px 40px;
上
20px
(左、右
30px
下
40px
-
padding
4
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html> -
padding
3
padding: 20px 30px 40px 50px;
上
20px
右
30px
下
40px
左
50px
margin外邊距介紹#
-
margin
-
margin
4
4
-
margin
| margin-top | 設定向上的外邊距的距離。 |
| margin-bottom | 設定向下的外邊的距距離。 |
| margin-left | 設定向左的外邊距的距離。 |
| margin-right | 設定向右的外邊距的距離。 |
| margin | 設定上下左右外邊距的距離,是上面的屬性值縮寫。 |
| auto | 自動。 |
margin上下外邊距實踐#
-
class
.top
20px
class
.bottom
20px
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.bottom{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: slateblue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="bottom"></div>
<div class="top"></div>
</body>
</html> -
calss
.bottom
-
calss
.top
-
注意:兩張圖有什麼差別呢,事實證明外邊距豎直方向的
margin
margin左右外邊距實踐#
-
class
.right
20px
class
.left
20px
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.left{
background-color: slateblue;
margin-left: 20px;
}
.right{
background-color: red;
margin-right: 20px;
}
</style>
</head>
<body>
<span class="right">right</span>
<span class="left">left</span>
</body>
</html> -
calss
.right
-
calss
.left
-
注意:兩張圖有什麼差別呢,事實證明外邊距水準線方向
margin
- 若想讓豎直方向的
margin
margin
margin
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 110px;
border: 2px solid red;
overflow: hidden;
}
.bottom{
width: 100px;
height: 100px;
background-color: slateblue;
float: left;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: darkblue;
float: left;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="bottom"></div>
<div class="top"></div>
</div>
</body>
</html> -
calss
.bottom
-
calss
.top
margin外邊距縮寫實踐#
-
margin
上
右
下
左
-
margin
4
-
margin
1
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html> -
margin
1
margin: 20px;
上
右
下
左
20px
-
margin
2
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html> -
注意:假設我們
margin
2
margin: 20px 30px;
(上、下)
20px
(左、右)
30px
-
margin
3
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html> -
margin
3
margin: 20px 30px 40px;
上
20px
(左、右
30px
下
40px
-
margin
4
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子内容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html> -
margin
4
margin: 20px 30px 40px 50px;
上
20px
右
30px
下
40px
左
50px
margin屬性居中介紹#
-
margin
auto
auto
auto
- 用
margin
- 1、一定要給盒子設定固定的寬高度。
- 2、隻有塊級元素才可以實作水準居中,行内元素不能夠實作水準居中。
- 3、隻有标準文檔流中的盒子才可以使用
margin
- 4、
margin
margin屬性值為auto實踐#
- 我們将使用
margin
auto
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html> -
margin
auto
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html> -
注意:
margin
auto
上下
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-bottom:auto;
margin-top: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html> 注意事項一#
- 用實踐來證明為什麼:一定要給盒子設定固定的寬高度。
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html> -
注意:如果該元素沒有設定固定的寬度,那麼該元素會占據其父元素的
100%
注意事項二#
- 用實踐來證明為什麼:隻有塊級元素才可以實作水準居中,行内元素不能夠實作水準居中。
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<span class="box">微笑是最初的信仰
</span>
</body>
</html> -
注意:因為行内元素不能設定寬度,是以無法實作水準線居中。
注意事項三#
- 用實踐來證明為什麼:隻有标準文檔流中的盒子才可以使用
margin
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
float: left;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html> -
注意:筆者給
class
.box
float: left;
注意事項四#
- 用實踐來證明為什麼:
margin
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html> 注意事項五#
- 如果想讓文本居中怎麼辦呢,使用
text-align
center
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html> 作者: 微笑是最初的信仰
出處:https://www.cnblogs.com/lq0001/p/11992092.html