
CORS mode All In One
Express & CORS

The associated mode, available values of which are:
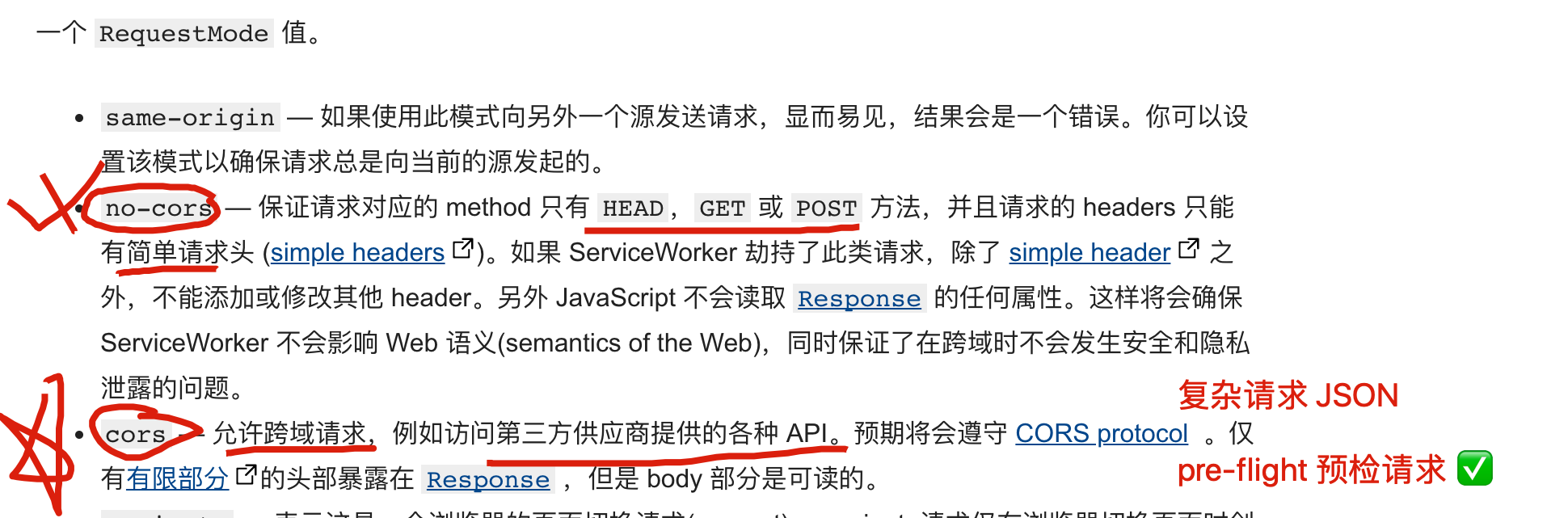
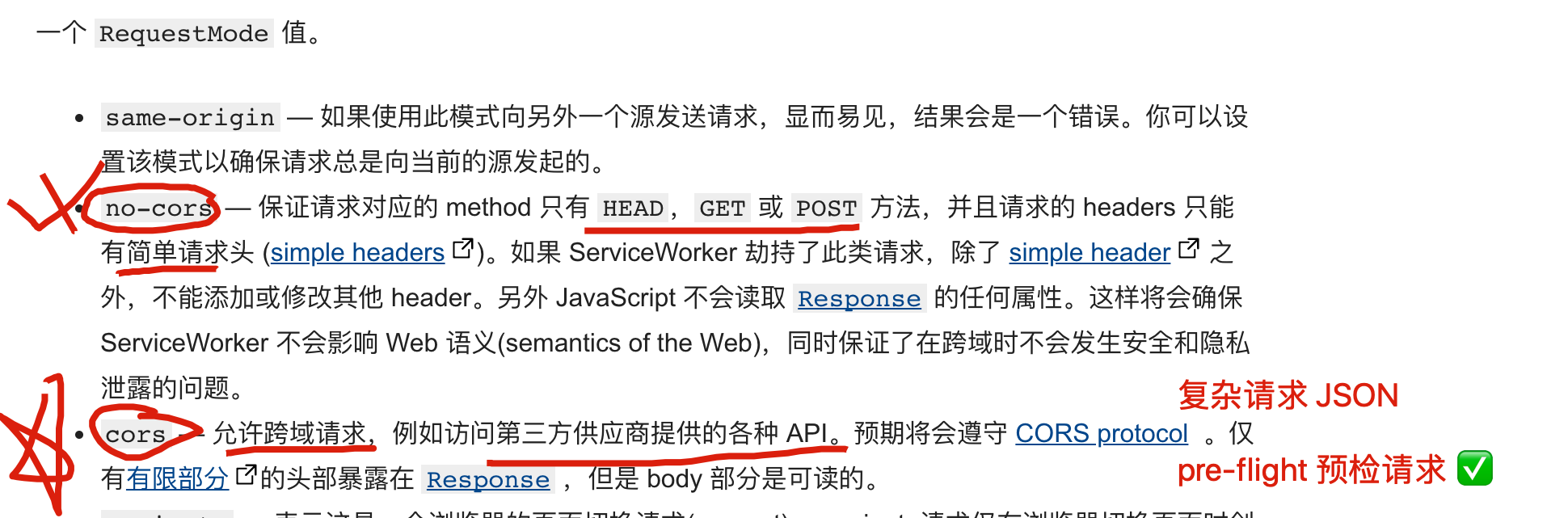
- same-origin — If a request is made to another origin with this mode set, the result is an error. You could use this to ensure that a request is always being made to your origin.
- no-cors — Prevents the method from being anything other than HEAD, GET or POST, and the headers from being anything other than simple headers. If any ServiceWorkers intercept these requests, they may not add or override any headers except for those that are simple headers. In addition, JavaScript may not access any properties of the resulting Response. This ensures that ServiceWorkers do not affect the semantics of the Web and prevents security and privacy issues arising from leaking data across domains.
- cors — Allows cross-origin requests, for example to access various APIs offered by 3rd party vendors. These are expected to adhere to the CORS protocol. Only a limited set of headers are exposed in the Response, but the body is readable.
- navigate — A mode for supporting navigation. The navigate value is intended to be used only by HTML navigation. A navigate request is created only while navigating between documents.
demo
fetch(`http://10.1.159.45:3000/api/post`, {
// fetch(`http://localhost:3000/api/post`, {
body: JSON.stringify({key: "value"}),
// cache: "no-cache",
headers: {
"Content-Type": "application/json",
},
method: "POST",
// 開啟 cookies
// credentials: 'include',
// 簡單請求 (HEAD / GET / POST) 僅支援 (application/x-www-form-urlencoded 或 multipart/form-data 或 text/plain)
mode: "no-cors",
// 複雜請求 ✅ 預檢請求 pre-flight
// mode: "cors",
})
.then(res => console.log(`res =`, res))
.catch(err => console.error(`error =`, err));
https://fetch.spec.whatwg.org/#simple-header
fetch(`http://10.1.159.45:3000/api/post`, {
// fetch(`http://localhost:3000/api/post`, {
body: JSON.stringify({key: "value"}),
// cache: "no-cache",
headers: {
"Content-Type": "application/json",
},
method: "POST",
// 開啟 cookies
// credentials: 'include',
// mode: "no-cors",
// 複雜請求 ✅ 預檢請求 pre-flight
mode: "cors",
})
.then(res => console.log(`res =`, res))
.catch(err => console.error(`error =`, err));
https://developer.mozilla.org/en-US/docs/Web/API/Request/mode
https://developer.mozilla.org/zh-CN/docs/Web/API/Request/mode
Request
const myRequest = new Request(input[, init]);
https://developer.mozilla.org/en-US/docs/Web/API/Request/Request
Content-Type
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Type
https://developer.mozilla.org/en-US/docs/Web/API/FormData
CORS & Same-origin_policy
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
refs
https://www.ruanyifeng.com/blog/2016/04/cors.html
https://imququ.com/post/four-ways-to-post-data-in-http.html
https://stackoverflow.com/questions/4007969/application-x-www-form-urlencoded-or-multipart-form-data