1、移動到某個目标位置
2、 讓物體沿路徑移動
3、 批量控制對象
上篇文章中我學習了控制3D可視化場景中對象顯示隐藏和旋轉縮放,本篇我繼續學習控制3D可視化場景中對象位移和批量控制對象。
我閱讀文檔中心後發現ThingJS提供了moveTo設定一個移動動畫,rotateTo 設定一個旋轉動畫,scaleTo 設定一個縮放動畫,用 movePath 可設定讓物體沿一條路徑移動等方法。旋轉和縮放上篇文章已經實作了,下面我用moveTo 實作将3D可視化場景中物體移動到某個目标位置。

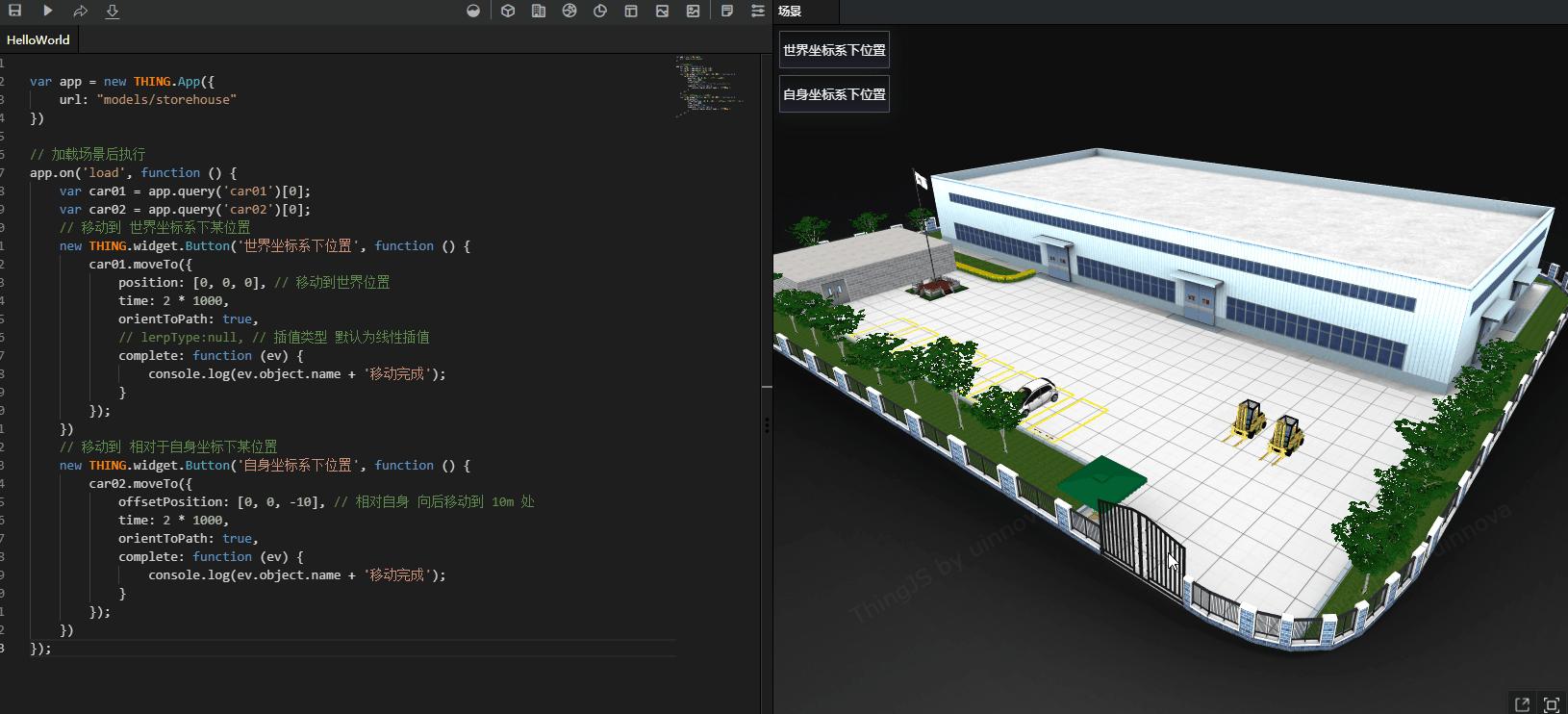
兩輛叉車我設定了兩個目标位置,一個是世界坐标系一個是自身坐标下的位置。
完整代碼如下:
var app = new THING.App({
url: "models/storehouse"
})
// 加載場景後執行
app.on('load', function () {
var car01 = app.query('car01')[0];
var car02 = app.query('car02')[0];
// 移動到 世界坐标系下某位置
new THING.widget.Button('世界坐标系下位置', function () {
car01.moveTo({
position: [0, 0, 0], // 移動到世界位置
time: 2 * 1000,
orientToPath: true,
// lerpType:null, // 插值類型 預設為線性插值
complete: function (ev) {
console.log(ev.object.name + '移動完成');
}
});
})
// 移動到 相對于自身坐标下某位置
new THING.widget.Button('自身坐标系下位置', function () {
car02.moveTo({
offsetPosition: [0, 0, -10], // 相對自身 向後移動到 10m 處
time: 2 * 1000,
orientToPath: true,
complete: function (ev) {
console.log(ev.object.name + '移動完成');
}
});
})
}); 2、讓物體沿路徑移動
還有一個神奇的方法 movePath,可以設定一條路徑,讓3D可視化場景中物體沿路徑移動。
我建立了一個圓形路徑讓車沿着圓形路徑移動,完整代碼如下:
var app = new THING.App({
url: "models/storehouse"
})
// 加載場景後執行
app.on('load', function () {
// 通過 name 查詢到場景中的車
var car = app.query('car01')[0];
new THING.widget.Button('圓形路徑', function () {
// 建立一個圓形路徑
var path = [];
var radius = 10;
for (var degree = 0; degree <= 360; degree += 10) {
var x = Math.cos(degree * 2 * Math.PI / 360) * radius;
var z = Math.sin(degree * 2 * Math.PI / 360) * radius;
path.push([x, 0, z]);
}
// 讓車沿圓形路徑運動
car.movePath({
orientToPath: true, // 物體移動時沿向路徑方向
// orientToPathDegree: 90, // 沿向路徑方向偏移一定角度
path: path,
time: 10 * 1000,
// 循環類型
// THING.LoopType.Repeat 不斷循環
// THING.LoopType.PingPong 往複循環
loopType: THING.LoopType.Repeat
});
});
new THING.widget.Button('停止移動', function () {
car.stopMoving();
});
}); 3、批量控制對象
下面的代碼中,通過查詢結果傳回的 Selector 對象,來進行批量對象控制。
// 加載ThingJS示例園區
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse',
});
//通過load事件加載場景資訊
app.on('load', function() {
var buildings = app.query('.Building');
buildings.visible = false; // 擷取場景内所有的建築并隐藏
}) 運作項目後,ThingJS 示例園區中的建築将被隐藏,如果将 visible 屬性值 false 改為 true 後,建築将顯示出來。批量控制對象很有意思,上面我已經學習了控制3D可視化場景中物體移動,那麼通過批量控制對象是不是可以實作3D可視化場景中多輛車自動泊車的效果呢?等我深入學習後可以試着實作一下。