前置
flex 大緻分為兩類屬性:容器屬性和項目屬性(容器内部項目的屬性)。flex 屬性(
flex:1
)如就給容器内部項目設定的屬性。
<div id="wrap">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
這裡的 wrap 指容器,item 我們稱作項目。我們還需要知道
flex
屬性是
flex-grow
,
flex-shrink
和
flex-basis
的簡寫,預設值為
0 1 auto
。後兩個屬性可選。接下來我們逐一介紹這三個屬性:
- flex-grow
- flex-shrink
- flex-basis
flex grow
屬性設定 flex 容器中的 ** 可用空間 ** 應配置設定給該項的大小。如果所有同級項目都具有相同的值,則所有項目将獲得相同的可用空間份額,否則将根據定義的不同比率進行配置設定。
<div id="wrap">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
:root {
background-color: #fff;
--border: 1px solid #ccc;
--dashedBorder: 1px dashed #eee;
}
#wrap {
display: flex;
flex-direction: row;
margin: 0 auto;
width: 500px;
height: 500px;
border: var (--dashedBorder);
background-color: aquamarine;
}
.item {
height: 50px;
border: var (--border);
background-color: pink;
}
#wrap > div:nth-child (1) {
flex-grow: 1;
}
#wrap > div:nth-child (2) {
flex-grow: 2;
}
#wrap > div:nth-child (3) {
flex-grow: 1;
}

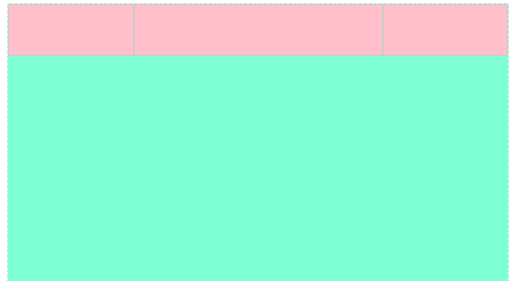
從左到右三個紅色方塊的寬度依次為 48.5 + 97 + 48.5 = 194,加上 6 個邊框剛好 200。三個 item 按照 1:2:1 的比例占滿了容器。上面我們并沒有給 item 添加寬度,如果我們給它們加上 width 會怎麼計算呢?
.item {
width: 50px;
height: 50px;
border: var (--border);
background-color: pink;
}
我們通過控制台檢視三個 item 的寬度從左到右依次是 61 + 72 + 61 = 194,加上 6 個邊框剛好 200。但是三個元素并不是按照 1:2:1 的比例配置設定的。這是為什麼呢?仔細看定義後知道,我們給 wrap 設定了
width
為 200px,三個 item 設定了 50px,是以剩餘的是 50px。剩餘的 50px 按照 1:2:1 的比例又分别配置設定給了三個
width
為 50px 的 item。 注意這個比例是剩餘空間配置設定的配置設定比例,而不是配置設定後元素自身的比例。
設定項目的收縮比例,如果空間不足,該項目将縮小。
預設值為 1。
設定或檢索彈性盒伸縮基準值。如果所有子元素的基準值之和大于剩餘空間,則會根據每項設定的基準值,按比率伸縮剩餘空間。
- 用長度值來定義寬度,不允許負值。
- 用百分比來定義寬度,不允許負值。
- auto:無特定寬度值,取決于其它屬性值。
- content:基于内容自動計算寬度。
flex 屬性
flex 屬性是 flex-grow, flex-shrink 和 flex-basis 的簡寫。
- 如果縮寫
flex: 0 auto
flex: initial
0 1 auto
-
flex: 1
1 1 0%
-
flex: auto
1 1 auto
-
flex: none
0 0 auto