前言
純屬讓自己的寫代碼的時候看console的時候更舒服些
背景色
: https://uigradients.com/
内容
根據自己的需要定制,%c後面的内容以後面css定制的樣式列印輸出
示例
console.log(`%c 釋出成功,回調ID:${payload.msgId}, topic:${pubTopic},發送參數:`,
'font-size:16px; ' +
'color:#ffffff;' +
'background: #4776e6; ' +
'background: -webkit-linear-gradient(to right, #4776e6, #8e54e9);' +
'background: linear-gradient(to right, #4776e6, #8e54e9);',
payload.data);
console.log(`%c收到消息,回調ID: ${label} 資料内容:`,
'font-size:16px; ' +
'color:#ffffff;' +
'background: #FF8008;' +
'background: -webkit-linear-gradient(to right, #FFC837, #FF8008);' +
'background: linear-gradient(to right, #FFC837, #FF8008);',
typeof data === "string" ? [data.substring(0, 50)] : data);
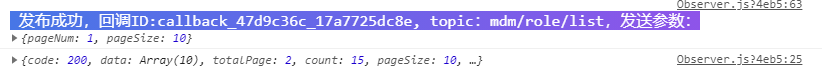
效果

學無止境,謙卑而行.