背景
最近在開發一個前端項目,這個項目是從老的git工程拷貝過來的,在執行npm run serve的時候,報錯說找不到vue-cli-service指令,但是原來的那個項目這麼操作是沒有問題的。
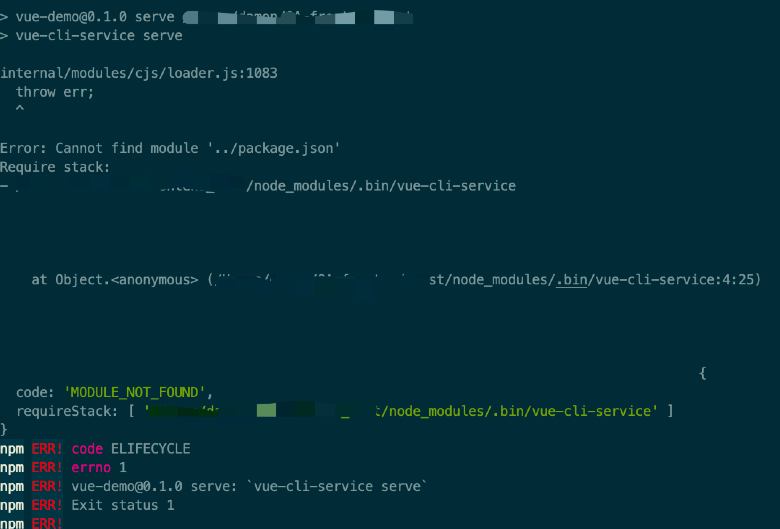
報錯:code: 'MODULE_NOT_FOUND', xxx/node_modules/.bin/vue-cli-service出問題了。

node_modules/.bin的作用
執行npm run,可以看到目前的package.json裡面定義了三個可以執行的腳本指令,npm

npm run serve失敗:重新生成node_modules/.bin
執行過程:
npm run-script(例如npm run serve)->目前shell環境裡面建立子shell環境->在子shell裡面執行具體腳本->子shell先中臨時添加node_modules/.bin到PATH中->子shell中腳本執行完畢後,PATH恢複到之前的樣子(不影響父shell中PATH)
這樣做避免了影響npm的全局安裝。
解決過程
首先看node_modules/.bin下面是否存在vue-cli-service,确實是存在的,但是由于是直接cp過來的,原來的軟連結沒了。
重新生成node_modules/.bin
#删除原來的舊目錄
rm -rf node_modules/.bin
#重新編譯
npm rebuild 如圖,這樣就重新生成了正确的軟連結檔案。
可以嘗試再次執行:npm run serve,就不會報錯了。
部落客:測試生财(一個不為996而996的測開碼農)
座右銘:專注測試開發與自動化運維,努力讀書思考寫作,為内卷的人生奠定财務自由。
内容範疇:技術提升,職場雜談,事業發展,閱讀寫作,投資理财,健康人生。
csdn:https://blog.csdn.net/ccgshigao
部落格園:https://www.cnblogs.com/qa-freeroad/
51cto:https://blog.51cto.com/14900374
微信公衆号:測試生财(定期分享獨家内容和資源)

npm run serve失敗:重新生成node_modules/.bin