關于原生JS擷取節點,一直是個頭疼的問題,而且調用方法的名字又賊長了,是以我選擇用JQ,好像跑題了--
話不多說看代碼
擷取父節點 及 父節點下所有子節點(兄弟節點)
<ul>
<li>
<textarea>文本一</textarea>
<input type=button value="複制" onclick="jsCopy(this)">
</li>
<li><textarea>文本二</textarea>
<input type=button value="複制" onclick="jsCopy(this)">
</li>
<li>
<textarea>文本三</textarea><input type=button value="複制" onclick="jsCopy(this)">
</li>
<li><textarea>文本四</textarea><input type=button value="複制" onclick="jsCopy(this)"></li>
</ul> <script type="text/javascript">
function jsCopy(ev){
var ele=ev.parentNode;
//擷取input的父級節點
console.log(ele);
//擷取input的父級節點下的所有子節點(input及它的兄弟節點)
console.log(ele.childNodes);
//擷取input的父級節點下的第一個子節點(我的目的就是擷取到textarea,但是js就是這麼坑)
console.log(ele.firstChild);
console.log('--------------------------分界線---------------------------------');
}
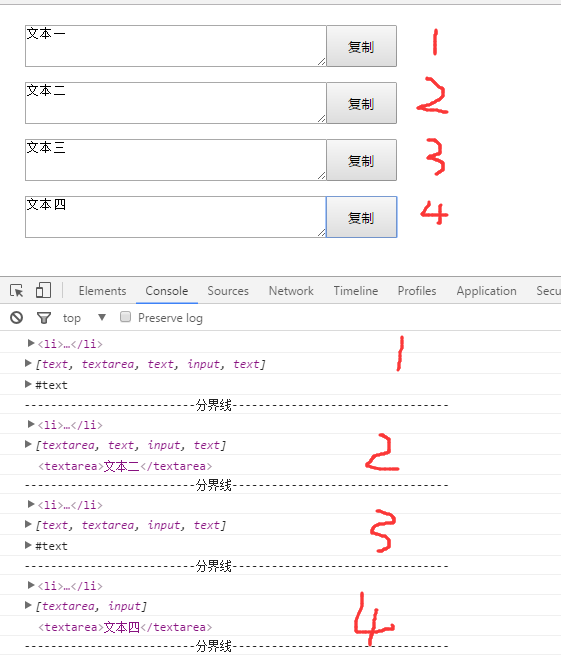
</script> 我們來運作一下

我們 看看資料
文本一:第一條console擷取到了父級節點正常(很開心),第二條console傳回的是父級元素下的所有節點元素(你會說:what?text?尼瑪沒有用到text标簽啊!怎麼出來的)不急,我們繼續看,第三條console是擷取父級節點下的第一個子節點(what?這是啥?我是擷取第一個textatea啊,這尼瑪擷取的什麼?我一口老血);繼續->
文本二:第一條console擷取到了父級節點正常(很嚴肅),第二條console傳回的是父級元素下的所有節點元素(你會說:更上面的文本一不是一樣的嗎?)仔細看!是不是少了個‘text‘,我們繼續看,第三條console是擷取父級節點下的第一個子節點(what?擷取到了,開心,郁悶了為什麼啊);繼續->
文本三:第二條console傳回的是父級元素下的所有節點元素(跟文本一 差不多一樣,隻是中間少了個text,抓狂了,難道有什麼規律?)我們繼續看,第三條console是擷取父級節點下的第一個子節點(跟文本一 差不多一樣,擷取的#Text);繼續->
文本三:第二條console傳回的是父級元素下的所有節點元素(超級正常有沒有,高興地飛起--這是你們再回去看一下文本四的代碼)我們繼續看,第三條console是擷取父級節點下的第一個子節點(一切正常,這是為啥呢!難道臉黑);
總結下:我想有的人大概看出了規律,沒錯,你沒猜錯,就是标簽與标簽之間不能換行,每當你換行JS 預設會把換行當成text元素加入到數組中,這就是你擷取不到想要的節點的原因。
那麼問題來了,這個如何解決呢?
答:其實很簡單 就是删除 數組中沒必要的元素(text);
(我知道你們再想什麼,嘿嘿,尼瑪講了一堆有的沒的,敢不敢上代碼)
好我就上代碼:
<script type="text/javascript">
function jsCopy(ev){
var ele=ev.parentNode;
var elem_child = ele.childNodes;
for(var i=0 in elem_child){ //周遊子元素數組
if(elem_child[i].nodeName == "#text" && !/\S/.test(elem_child[i].nodeValue)) {
//删除數組中的text
ele.removeChild(elem_child[i]);
}
}
console.log(ele.firstChild);
console.log('---------------------分界線-----------------------');
}
</script> 運作一下
一切正常有沒有,終于擷取到想要的了。
這裡我隻做了擷取父級節點,子節點,其他的擷取雷同,是以一定要console,才能知道這些不為人知的秘密。
為了友善大家我就把JS擷取節點的方法粘出來:
var a = document.getElementByIdx_x_x("dom");
jsCopy(a);//調用清理空格的函數
var b = a.childNodes;//擷取a的全部子節點;
var c = a.parentNode;//擷取a的父節點;
var d = a.nextSibling;//擷取a的下一個兄弟節點
var e = a.previousSibling;//擷取a的上一個兄弟節點
var f = a.firstChild;//擷取a的第一個子節點
var g = a.lastChild;//擷取a的最後一個子節點