前言
對于程式員來說,一聽到你做的程式必須相容IE6(當然主流浏覽器肯定得相容的),那顆滾燙的心瞬間哇涼哇涼的,但是有時,項目就要求這樣,你也隻能硬着頭皮跟IE6來個親密接觸,最近正好做了個項目,關于相容IE6,真是廢了點功夫,特此記錄一下,友善以後查閱,也友善以後園友遇到同樣問題可以參考一下。
正文
I.png透明圖檔不支援透明。
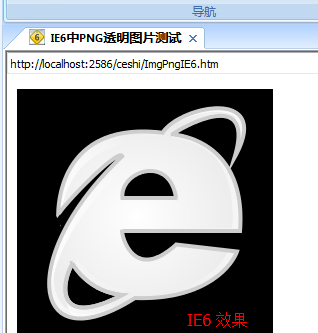
簡介:項目中運用一部分png圖檔,在IE7以上,火狐,谷歌均是正常顯示,但在IE6中,PNG圖檔背景出現差異,有時純黑,有時純白,有時純灰等等,而不是透明,經過一番查閱,才知IE6對PNG圖檔的支援不是很好,隻能通過其他方式來彌補;
效果還原:

看過這幾張圖檔,相信大家已經明顯看出差異性;為什麼會出現這種差異呢?也許下面這段話可以幫助各位了解一下。
PNG是20世紀90年代中期開始開發的圖像檔案存儲格式,其目的是企圖替代GIF和TIFF檔案格式,同時增加一些GIF檔案格式所不具備的特性。流式 網絡圖形格式(Portable Network Graphic Format,PNG)名稱來源于非官方的“PNG’s Not GIF”,是一種位圖檔案(bitmap file)存儲格式,讀成“ping”。PNG用來存儲灰階圖像時,灰階圖像的深度可多到16位,存儲彩色圖像時,彩色圖像的深度可多到48位,并且還可 存儲多到16位的α通道資料。PNG格式比起GIF來表現色彩更豐富,特别是表現漸變以及背景透明的漸變要比GIF
格式出色很多,經常用的PNG格式一般為PNG-8或者PNG-24,PNG-24在IE6中處理比較麻煩一些,而且很容易出問題,是以在必須用PNG情況下,可以考慮用PNG-8格式,如果含有透明背景,再做相關相容操作。
解決方案:
①将PNG圖檔改成GIF格式;這是最簡單粗暴的方式,也是最有用的,不過GIF格式圖檔如果直接由PNG用PS轉換會出現鋸齒情況(樓主就是這樣搞的,此為用到的方法之一>.<),不過如果一開始就搞成GIF的,這對P圖的人在精度方面要求高一些,GIF如果夠大,很容易出現鋸齒情況。
②運用濾鏡Filter:
background:url(ImgURL) no-repeat;
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="ImgURL"); View Code
圖中在background和filter加上橫線,隻有IE6能識别,其他IE版本并不識别(如果你的頁面顯示效果隻有IE6有問題時,你可以用下劃線CSS屬性來單獨定義IE6的CSS版本,做IE6的相容),采用CSS方式,效率相對高一些,但是它不支援背景的平鋪(repeat);
③運用JS插件:DD_belatedPNG.js (這是樓主采用的第二種方式,配合第一種方式完美解決PNG問題)
首先,引入條件注釋的DD_belatedPNG.js,隻針對IE6;
1 <!--[if IE 6]><script type="text/javascript" src="js/DD_belatedPNG.js"></script><![endif]--> 其次,調用函數,加入要實作透明PNG的class名,id,或者其他辨別;
DD_belatedPNG.fix("#ID1,.Class,#ID2"); 其中的寫法就類似于Jquery的辨別元素寫法,支援#ID,.Class,Div Img 等方式;
如果,元素過多,可以找個偷懶的辦法,在DD_belatedPNG.js中添加如下代碼:
1 window.onload = function()
2 {
3 DD_belatedPNG.fix(".ClassName");
4 } 最後,在需要實作透明PNG的元素上面加上class名字即可;雖然多引用了一個js腳本,但是可以實作IE6相容,效率也算可以。
當然,解決IE6下PNG透明還有一些其他方式,不過,在目前項目中,試驗了其他方式并不太奏效,是以隻介紹了認為實作方式較好的這三種。當然如果各位對IE6下的PNG相容性還想多了解一些,可以參考一下下面的這個網址,這個算是比較全的。
http://www.w3cfuns.com/thread-297-1-1.html
也可以了解一下PNG,GIF,Jpg之間的差別,為以後做IE6相容或者網頁圖檔選擇有一定幫助。
GIF、JPEG 和 PNG比較
如果在采用第三種js解決方案下出現任何問題,可以參考如下文章,由于該文概括的比較全,樓主就不重複造輪子了。
使用DD_belatedPNG的一些注意事項
II.a标簽控制js動态加載圖檔或者彈出視窗用a标簽關閉視窗後動态顯示圖檔,圖檔不能正常顯示
舉例:頁面加載時,在頁面顯示小圖示,當滑鼠點選在下面DIV顯示大圖示。
代碼:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <style type="text/css">
6 a
7 {
8 border: 2px #ccc solid;
9 }
10 img
11 {
12 border: 5px #ccc solid;
13 }
14 </style>
15 <script type="text/javascript">
16 function ShowPicFunc() {
17 var ele = document.getElementById("img-big");
18 ele.src = "../images/1_big.jpg";
19 ele.title = "big";
20 }
21 </script>
22 </head>
23 <body>
24 <div class="div-option">
25 <a href="javascript:void(0);" onclick="ShowPicFunc();">
26 <img id="img-small" alt="" src="../images/1_small.jpg" title="small" /></a>
27 </div>
28 <div class="div-show">
29 <img src="#" id="img-big" title="" alt="" />
30 </div>
31 </body>
32 </html> 效果展示:
IE6效果展示 IE7以上,Google,firefox效果
原因:
在IE6中a标簽的href和onclick事件執行機制有點不太一樣,當點選A标簽,先響應了click事件,然後去href,但是href沒有請求的位址,是以内部請求到一半就會終止,新圖檔的加載被aborted,該加載的東西就不會加載出來了,這就造成圖檔沒有顯示出來,或者隻顯示一半。其實這是IE6底層的一個bug,後來的IE已經解決了這個問題。
①在上面代碼中的單擊事件改成這樣:onclick="ShowPicFunc(); return false;" 個人覺得,雖然能解決,但是怎麼看這代碼就跟一坨什麼似的。其實,可以将阻止預設事件的操作,直接定義在ShowPicFunc()方法内部,這種方式比較簡單一些,如下所示:
1 function ShowPicFunc() {
2 var ele = document.getElementById("img-big");
3 ele.src = "../images/1_big.jpg";
4 ele.title = "big";
5 window.event.returnValue = false;
6 } ②将a标簽的控制操作,全部改成用div或者其他标簽來代替,這種改動大小可想而知,如果項目中a标簽的控制操作不多,可以參考本方法。
總結:
其實上面第一種方式,有一個知識點需要補充一下,就是window.event.returnValue = false;和return false;之間的差別;
window.event.returnValue = false;取消預設事件的處理;如下代碼,a标簽的href連結位址就不會執行。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <style type="text/css">
6 a
7 {
8 border: 2px #ccc solid;
9 }
10 img
11 {
12 border: 5px #ccc solid;
13 }
14 </style>
15 <script type="text/javascript">
16 function ShowPicFunc() {
17 var ele = document.getElementById("img-big");
18 ele.src = "../images/1_big.jpg";
19 ele.title = "big";
20 window.event.returnValue = false;
21 }
22 </script>
23 </head>
24 <body>
25 <div class="div-option">
26 <a href="http://www.baidu.com" onclick="ShowPicFunc();">
27 <img id="img-small" alt="" src="../images/1_small.jpg" title="small" /></a>
28 </div>
29 <div class="div-show">
30 <img src="#" id="img-big" title="" alt="" />
31 </div>
32 </body>
33 </html> 不知道各位看官有沒有這樣的疑問,既然上面return false也可以實作阻止預設事件,為什麼不将return false寫在函數内部呢,這比window.event.returnValue = false;可簡單多了啊,那就代碼檢驗一下:
1 <!DOCTYPE html >
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <style type="text/css">
6 a
7 {
8 border: 2px #ccc solid;
9 }
10 img
11 {
12 border: 5px #ccc solid;
13 }
14 </style>
15 <script type="text/javascript">
16 function ShowPicFunc() {
17 var ele = document.getElementById("img-big");
18 ele.src = "../images/1_big.jpg";
19 ele.title = "big";
20 return false;
21 }
22 </script>
23 </head>
24 <body>
25 <div class="div-option">
26 <a href="http://www.baidu.com" onclick="ShowPicFunc();">
27 <img id="img-small" alt="" src="../images/1_small.jpg" title="small" /></a>
28 </div>
29 <div class="div-show">
30 <img src="#" id="img-big" title="" alt="" />
31 </div>
32 </body>
33 </html> 從上可以看出這種方式是不可行的,由此可以得出結論:
對于A标簽來講,onclick事件内部寫函數名+return false方式可以阻止href事件執行,想當于window.event.returnValue=false作用,然而return false,寫在函數内部隻是作為傳回值來處理,并不會阻止事件的執行;是以,return false寫的位置不同,表示的含義是不一樣的。
總結
由于項目中遇到IE6主要是這兩個相容問題,暫且寫到這裡,當然IE6相容會有其他問題,等以後再遇到會另起部落格發出,以此作為自己的參考,同時希望能幫助園裡的朋友,如果園友發現本文中如有不當或者錯誤之處,歡迎各位指正,此文隻為抛磚引玉,期待各位的不吝賜教。
作者:楓上善若水
出處:http://www.cnblogs.com/xilipu31/
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連結。
正在看本人部落格的這位童鞋,我看你氣度不凡,談吐間隐隐有王者之氣,日後必有一番作為!旁邊有“推薦”二字,你就順手把它點了吧,相得準,我分文不收;相不準,你也好回來找我!