js循環數組(總結)
一、總結
一句話總結:
for循環:for(j = 0,len=arr.length; j < len; j++) {}
foreach循環:arr.forEach((item,index,array)=>{//執行代碼})
forof周遊:for (var value of myArray) { }
1、for循環的簡單優化:for(j = 0,len=arr.length; j < len; j++) {}?
使用臨時變量,将長度緩存起來,避免重複擷取數組長度,當數組較大時優化效果才會比較明顯。
2、foreach循環注意:arr.forEach((item,index,array)=>{//執行代碼})?
周遊數組中的每一項,沒有傳回值,對原數組沒有影響,不支援IE
參數:value數組中的目前項, index目前項的索引, array原始數組;
數組中有幾項,那麼傳遞進去的匿名回調函數就需要執行幾次;
二、js數組周遊方法總結
數組周遊方法
1.for循環
for(j = 0,len=arr.length; j < len; j++) {
} 2.foreach循環
//1 沒有傳回值
arr.forEach((item,index,array)=>{
//執行代碼
})
//參數:value數組中的目前項, index目前項的索引, array原始數組;
//數組中有幾項,那麼傳遞進去的匿名回調函數就需要執行幾次; 3.map循環
有傳回值,可以return出來
map的回調函數中支援return傳回值;return的是啥,相當于把數組中的這一項變為啥(并不影響原來的數組,隻是相當于把原數組克隆一份,把克隆的這一份的數組中的對應項改變了);
arr.map(function(value,index,array){
//do something
return XXX
}) var ary = [12,23,24,42,1];
var res = ary.map(function (item,index,ary ) {
return item*10;
})
console.log(res);//-->[120,230,240,420,10]; 原數組拷貝了一份,并進行了修改
console.log(ary);//-->[12,23,24,42,1]; 原數組并未發生變化
4.forof周遊
可以正确響應break、continue和return語句
for (var value of myArray) {
console.log(value);
}
5.filter周遊
不會改變原始數組,傳回新數組
var arr = [
{ id: 1, text: 'aa', done: true },
{ id: 2, text: 'bb', done: false }
]
console.log(arr.filter(item => item.done)) 轉為ES5
arr.filter(function (item) {
return item.done;
}); var arr = [73,84,56, 22,100]
var newArr = arr.filter(item => item>80) //得到新數組 [84, 100]
console.log(newArr,arr) 6.every周遊
every()是對數組中的每一項運作給定函數,如果該函數對每一項傳回true,則傳回true。
var arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.every( function( item, index, array ){
return item > 3;
}));
false 7.some周遊
some()是對數組中每一項運作指定函數,如果該函數對任一項傳回true,則傳回true。
var arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.some( function( item, index, array ){
return item > 3;
}));
true 8.reduce
reduce()
方法接收一個函數作為累加器(accumulator),數組中的每個值(從左到右)開始縮減,最終為一個值。
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10 reduce
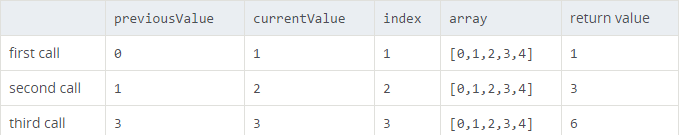
接受一個函數,函數有四個參數,分别是:上一次的值,目前值,目前值的索引,數組
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
}); 
reduce
還有第二個參數,我們可以把這個參數作為第一次調用
callback
時的第一個參數,上面這個例子因為沒有第二個參數,是以直接從數組的第二項開始,如果我們給了第二個參數為5,那麼結果就是這樣的:
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
},5); 第一次調用的
previousValue
的值就用傳入的第二個參數代替,
9.reduceRight
reduceRight()
方法的功能和
reduce()
功能是一樣的,不同的是
reduceRight()
從數組的末尾向前将數組中的數組項做累加。
reduceRight()
首次調用回調函數
callbackfn
時,
prevValue
和
curValue
可以是兩個值之一。如果調用
reduceRight()
時提供了
initialValue
參數,則
prevValue
等于
initialValue
,
curValue
等于數組中的最後一個值。如果沒有提供
initialValue
prevValue
等于數組最後一個值,
curValue
等于數組中倒數第二個值。
var arr = [0,1,2,3,4];
arr.reduceRight(function (preValue,curValue,index,array) {
return preValue + curValue;
}); // 10 回調将會被調用四次,每次調用的參數及傳回值如下:
如果提供一個初始值
initialValue
為
5
:
var arr = [0,1,2,3,4];
arr.reduceRight(function (preValue,curValue,index,array) {
return preValue + curValue;
}, 5); // 15 回調将會被調用五次,每次調用的參數及傳回的值如下:
同樣的,可以對一個數組求和,也可以使用
reduceRight()
方法:
var arr = [1,2,3,4,5,6];
console.time("ruduceRight");
Array.prototype.ruduceRightSum = function (){
for (var i = 0; i < 10000; i++) {
return this.reduceRight (function (preValue, curValue) {
return preValue + curValue;
});
}
}
arr.ruduceRightSum();
console.log('最終的值:' + arr.ruduceSum()); // 21
console.timeEnd("ruduceRight"); // 5.725ms 10.find
find()方法傳回數組中符合測試函數條件的第一個元素。否則傳回undefined
var stu = [
{
name: '張三',
gender: '男',
age: 20
},
{
name: '王小毛',
gender: '男',
age: 20
},
{
name: '李四',
gender: '男',
age: 20
}
] function getStu(element){
return element.name == '李四'
}
stu.find(getStu)
//傳回結果為
//{name: "李四", gender: "男", age: 20} ES6方法
stu.find((element) => (element.name == '李四')) 11.findIndex
對于數組中的每個元素,findIndex 方法都會調用一次回調函數(采用升序索引順序),直到有元素傳回 true。隻要有一個元素傳回 true,findIndex 立即傳回該傳回 true 的元素的索引值。如果數組中沒有任何元素傳回 true,則 findIndex 傳回 -1。
findIndex 不會改變數組對象。
[1,2,3].findIndex(function(x) { x == 2; });
// Returns an index value of 1. [1,2,3].findIndex(x => x == 4);
// Returns an index value of -1. 12.keys,values,entries
ES6 提供三個新的方法 —— entries(),keys()和values() —— 用于周遊數組。它們都傳回一個周遊器對象,可以用for...of循環進行周遊,唯一的差別是keys()是對鍵名的周遊、values()是對鍵值的周遊,entries()是對鍵值對的周遊
for (let index of ['a', 'b'].keys()) {
console.log(index);
}
// 0
// 1
for (let elem of ['a', 'b'].values()) {
console.log(elem);
}
// 'a'
// 'b'
for (let [index, elem] of ['a', 'b'].entries()) {
console.log(index, elem);
}
// 0 "a"
// 1 "b" 我的旨在學過的東西不再忘記(主要使用艾賓浩斯遺忘曲線算法及其它智能學習複習算法)的偏公益性質的完全免費的程式設計視訊學習網站:
fanrenyi.com;有各種前端、後端、算法、大資料、人工智能等課程。
版權申明:歡迎轉載,但請注明出處
一些博文中有一些參考内容因時間久遠找不到來源了沒有注明,如果侵權請聯系我删除。