軟考過後又進入了緊張的B/S學習階段,因為自己的進度比較慢,是以更要加進學習。如今就來總結下JQuery的一些基礎知識:
JQuery定義
jQuery是一套跨浏覽器的JavaScript庫,簡化HTML與JavaScript之間的操作。其宗旨是——WRITE LESS,DO MORE,寫更少的代碼,做很多其它的事情。
JQuery特點
1、以強大的CSS選擇器為基礎,差點兒全部的操作都先使用選擇器查找DOM對象,然後對其進行各種操作。
2.屏蔽浏覽器差異,對DOM的操作提供了友善的擴充,易用的事件處理API和動畫API。
3.強大的插件機制。
4.社群活躍,文檔非常齊全,所有配有示範樣例。學習easy,易用性非常高。
JQuery使用
用jq的前提,首先要引用一個有jq的檔案
<script type="text/javascript"src="http://code.jquery.com/jquery-latest.min.js"></script> 這個是jquery官方最新的位址。可在自己站點裡加這個,就能使用jquery了,但仍然建議下載下傳到本地server上。
本地JQuery庫的引用:
能夠通過以下的标記把 jQuery加入到網頁中:
<head>
<script type="text/javascript"src="jquery.js"></script>
</head> 請注意,<script>标簽應該位于頁面的<head>部分。
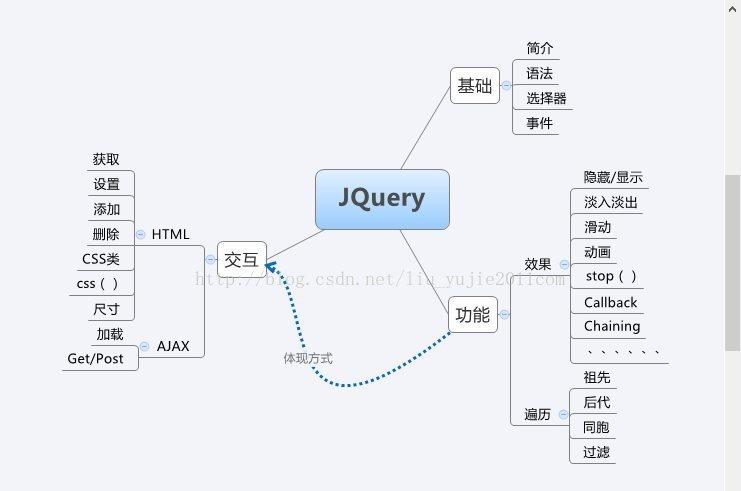
JQuery概括
看完JQuery視訊後,給自己的感覺就是這東西太強大了,能夠做出那麼炫的界面。而且代碼的簡潔性性也讓我汗顔。接下來就讓我這個剛開始學習的人總結下吧!

做這張圖是經過好多次改動後的結果,盡管還是不夠好,可是比起第一張還是有長進的,這就夠了!相信在接下來的學習中會有更深刻的了解和概括。