微信公衆号開發系列教程一(調試環境部署)
微信公衆号開發系列教程一(調試環境部署續:vs遠端調試)
C#微信公衆号開發系列教程二(新手接入指南)
C#微信公衆号開發系列教程三(消息體簽名及加解密)
C#微信公衆号開發系列教程四(接收普通消息)
C#微信公衆号開發系列教程五(接收事件推送與消息排重)
C#微信公衆号開發系列教程六(被動回複與上傳下載下傳多媒體檔案)
微信公衆号火了好一陣子了,筆者算是比較早接觸微信公衆号開發的了,大概做了一年半了,從最開始的到處網上找demo到現在也開發一些公衆号。園子裡關于微信開發的教程已經數不勝數了,我也準備來湊湊熱鬧。一是梳理下這段時間開發的經驗,二是希望能幫到想做微信開發的小夥伴們,希望大大神們吐槽的時候悠着點,筆者隻是一個不到三年工作經驗的屌絲程式員,開發經驗上和園子裡面的大神不是一個等級的,還請大神們多多指點。
下面說正文。
其實微信開發并不是很麻煩或者很難,官方給的文檔也還算過的去(至少比微信支付的文檔好上百倍),最讓人痛苦的就是調試,因為微信開發的過程中,使用者接收微信發送過來的消息的處理程式對于微信來說,就是一個伺服器,調試起來很蛋疼,我們無法打斷點,隻能用寫文本檔案來看程式的運作狀況。不知道有沒有小夥伴在剛開始的時候像我一樣:将代碼部署到外網伺服器,然後發送消息給公衆号,然後看調試檔案,發現需要修改的地方後,再修改代碼,然後再把dll上傳到伺服器…………,這樣的操作太浪費時間,效率也很低,說多了都是淚啊。
花生殼的出現緩解了我的調試壓力。花生殼可以将本地計算機進行動态域名綁定,這樣外網就可以通路本地的iis了,省去了拷代碼的過程。下面說下花生殼的使用說明:
筆者使用的新花生殼,無需配置路由器,隻需要領取一個體驗資格,然後簡單的綁定下本地ip,就可以通路了,當然,土豪們完全可以買個固定ip或者用付費的花生殼,穩定性很高很多。 花生殼下載下傳位址
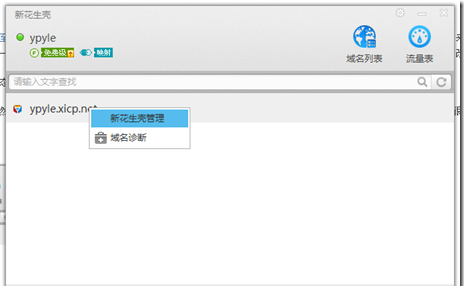
花生殼安裝并登陸成功後,如下圖:

下一步就是部署項目到iis中。
在添加網站的時候,實體路徑選擇web項目所在路徑,如圖:
),但至少節省了我們拷代碼的時間, 這種調試方式和在伺服器裡測試基本上沒有什麼差別。
本節到此結束。 下節将講述接入流程,敬請期待。
各位有建議或者意見可留言給我哦,或者加如QQ群一起進行交流。
如果覺得本文對你有幫助,請點選文章下面的推薦哦,去幫助更多的小夥伴了解微信開發的流程。
如果你是土豪,可以掃描下面的二維碼懸賞一下,你的支援是筆者繼續更新下去的動力。