源碼_gitee
源碼_github
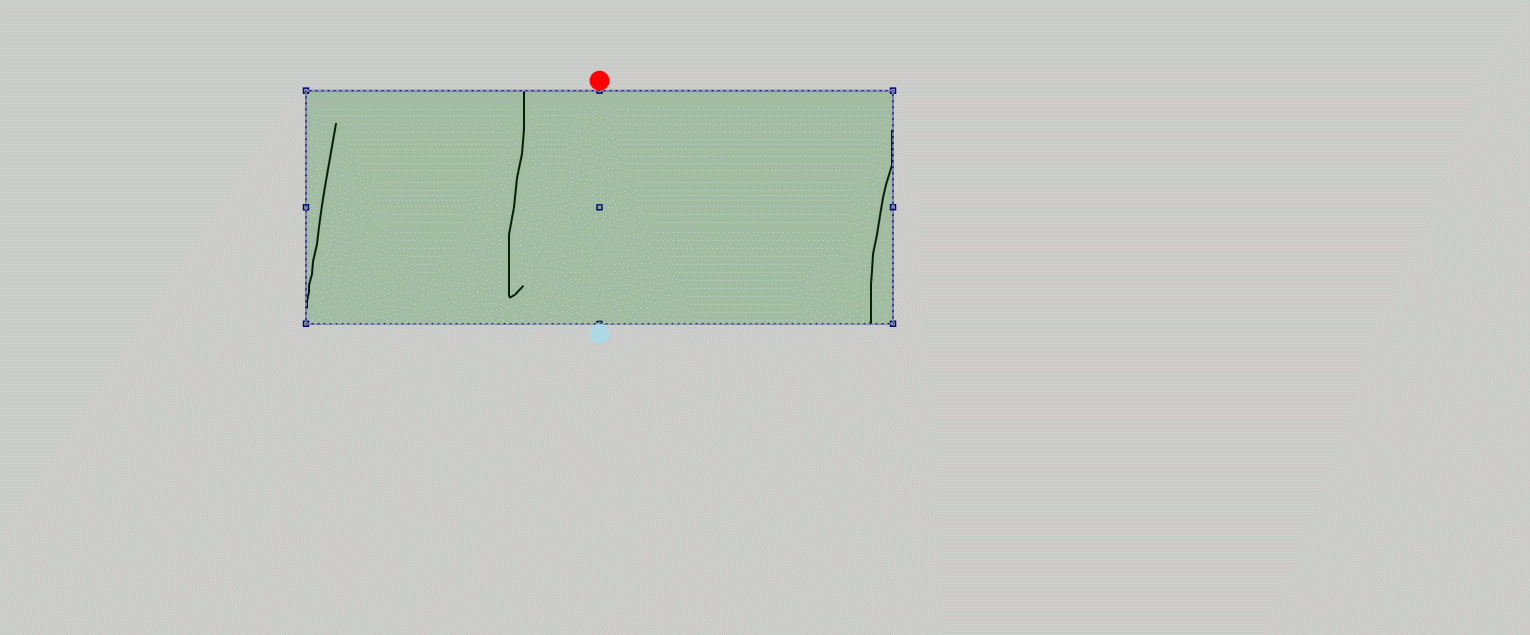
使用裝飾層實作

支援蟻行線
可以直接用inkcanvas的GestureOnly模式實作
使用說明
按住ctrl+滑鼠滾輪縮放畫布
按住空格+按住滑鼠左鍵+移動滑鼠位置拖動畫布(需要放大才能使用)
不使用inkcanvas的select即可屏蔽預設的裝飾層
在MoveRotateAdorner類中的OnRender繪制裝飾層
預覽的邏輯是添加一個裝飾層繪制預覽效果,在mouseup事件進行最後實際效果的繪制
注意重繪的代碼将自身傳入,以擷取相關屬性,同時保證引用不發生變化
與控制相關的部分代碼
private void Rotate(double angle)
{
if (selectionStrokes.Count == 0)
{
return;
}
//var bound = selectionStrokes.GetBounds();
Matrix matrix = new Matrix();
matrix.RotateAt(angle, bound.Left + bound.Width / 2, bound.Top + bound.Height / 2);
selectionStrokes.Transform(matrix, false);
bound = selectionStrokes.GetBounds();
}
//double lastScaleX = 1;
//double lastScaleY = 1;
/// <summary>
/// 縮放
/// </summary>
/// <param name="scaleX">縮放比例</param>
/// <param name="scaleY">縮放比例</param>
/// <param name="middleX">縮放中心點</param>
/// <param name="middleY">縮放中心點</param>
private void ReSize(double scaleX, double scaleY, double middleX, double middleY)
{
if ((selectionStrokes?.Count ?? 0) == 0)
{
return;
}
Matrix matrix = new Matrix();
matrix.ScaleAt(scaleX, scaleY, middleX, middleY);
Trace.WriteLine($"scale x:{ scaleX}, scale y:{ scaleY}");
selectionStrokes.Transform(matrix, false);
scaleRound = selectionStrokes.GetBounds();
bound = selectionStrokes.GetBounds();
ReDraw(this);
}
public void Move(double x, double y)
{
if ((selectionStrokes?.Count ?? 0) == 0)
{
return;
}
Matrix matrix = new Matrix();
matrix.OffsetX = x;
matrix.OffsetY = y;
selectionStrokes.Transform(matrix, false);
scaleRound = selectionStrokes.GetBounds();
bound = selectionStrokes.GetBounds();
ReDraw(this);
}
public void ReDraw(MoveRotateAdorner adorner = null)
{
ClearAdorner();
ReDrawAdorner(adorner);
}
public void ClearAdorner()
{
var layer = AdornerLayer.GetAdornerLayer(adornedElement);
var arr = layer.GetAdorners(adornedElement);//擷取該控件上所有裝飾器,傳回一個數組
if (arr != null)
{
for (int i = arr.Length - 1; i >= 0; i--)
{
layer.Remove(arr[i]);
}
}
}
public MoveRotateAdorner ReDrawAdorner(MoveRotateAdorner adorner = null)
{
var layer = AdornerLayer.GetAdornerLayer(adornedElement);
adorner = adorner ?? new MoveRotateAdorner(adornedElement, selectionStrokes);
layer.Add(adorner);
return adorner;
}
選擇筆迹
//在畫布位置處理點選事件
//mouse up
//選中筆迹
foreach (var item in writeBorad.Strokes)
{
var result = item.HitTest(paths, 1);
Trace.WriteLine(result);
if (result)
{
selectionStrokes.Add(item);
}
}
adorner = new MoveRotateAdorner(writeBorad, selectionStrokes);
if (selectionStrokes.Count == 0)
{
adorner?.ClearAdorner();
}
else
{
adorner?.ReDraw();
}
擷取旋轉後的寬高
var bounds = borderTest.TransformToAncestor((Visual)borderTest.Parent)
.TransformBounds(new Rect(borderTest.RenderSize));
Debug.WriteLine($"x:{bounds.X}-y:{bounds.Y},width:{bounds.Width},height:{bounds.Height}");
非标準形狀可通過path進行繪制,通過設定 Stretch="Fill" 進行縮放
inkcanvas内部元素也可被選中,通過設定縮放即可實作調整大小
留待後查,同時友善他人