為什麼要寫這個腳本
生活中很多時候會經常登入一個論壇或者網頁
但是每次打開浏覽器都要輸一遍網址,或者點開收藏的書簽
這樣遠遠不如在桌面上打開檔案點兩下快,還能裝X,多好
前提條件
需要會一些基礎的html,javascript代碼
上代碼
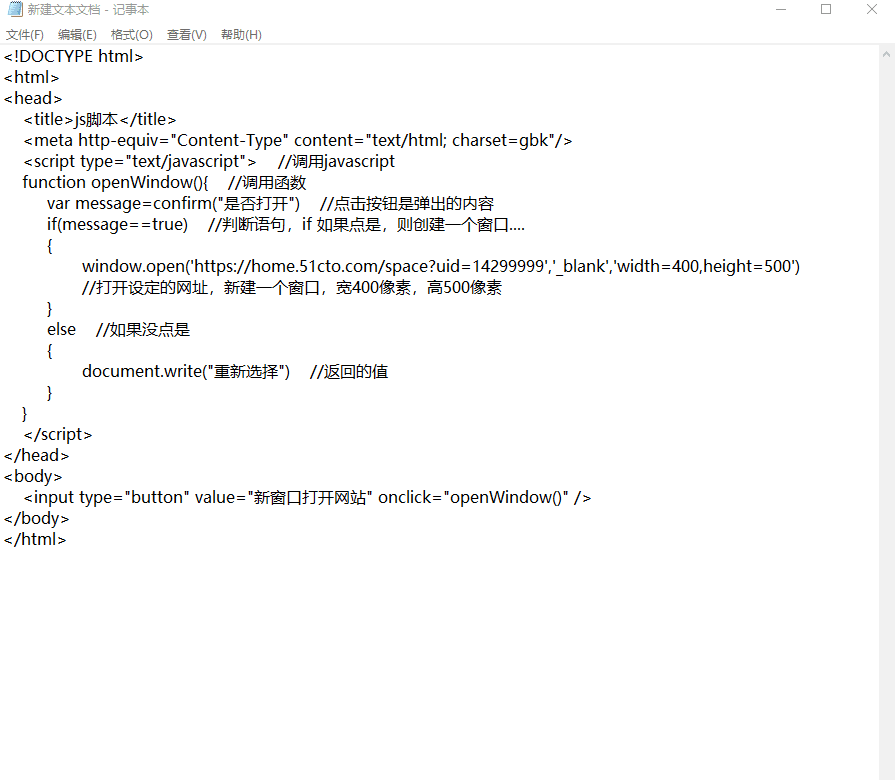
<!DOCTYPE html>
<html>
<head>
<title>js腳本</title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript"> //調用javascript
function openWindow(){ //調用函數
var message=confirm("是否打開") //點選按鈕是彈出的内容
if(message==true) //判斷語句,if 如果點是,則建立一個視窗....
{
window.open('https://home.51cto.com/space?uid=14299999','_blank','width=400,height=500')
//打開設定的網址,建立一個視窗,寬400像素,高500像素
}
else //如果沒點是
{
document.write("重新選擇") //傳回的值
}
}
</script>
</head>
<body>
<input type="button" value="新視窗打開網站" onclick="openWindow()" />
</body>
</html>
使用
将上面的代碼複制到桌面的建立文檔裡

另存為--檔案的字尾名要改成.html 儲存類型:所有檔案 編碼選擇UTF-8 不然沒法顯示中文
完成後桌面會新增一個圖示
輕按兩下打開
點選建立視窗打開
浏覽器有時候可能會攔截腳本檔案,點選允許即可
完成
可以自行更改的代碼
- var message=confirm("是否打開") //括号裡的内容可以自定義
- window.open('https://home.51cto.com/space?uid=14299999','_blank','width=400,height=500') //連接配接,視窗大小可自定義
- document.write("重新選擇") //點否傳回的内容可自定義
- <input type="button" value="新視窗打開網站" onclick="openWindow()" /> //value的值可以自定義