參考位址
https://blog.csdn.net/sunshine0508/article/details/88390155
看大佬的位址
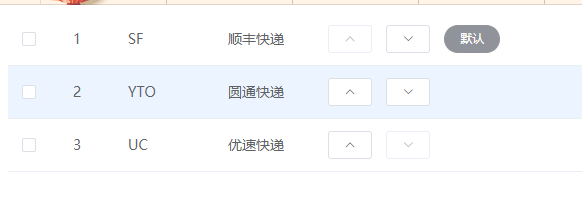
<div id="app">
<el-table :data="URLModles" :show-header="false" highlight-current-row style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55px">
</el-table-column>
<el-table-column type="index" width="55px">
</el-table-column>
<el-table-column prop="expressCode" label="快遞代碼" width="100px">
</el-table-column>
<el-table-column prop="expressName" label="快遞名稱" width="100px">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" :disabled="scope.$index===0" @click="moveUp(scope.$index,scope.row)"><i
class="el-icon-arrow-up"></i></el-button>
<el-button size="mini" :disabled="scope.$index===(URLModles.length-1)"
@click="moveDown(scope.$index,scope.row)"><i class="el-icon-arrow-down"></i></el-button>
<el-button type="info" size="mini" round v-if="scope.$index===0">預設</el-button>
</template>
</el-table-column>
</el-table>
</div>
var vm = new Vue({
el: "#app",
data() {
return {
URLModles: [{
index: '1',
expressCode: 'SF',
expressName: '順豐快遞',
status: true,
}, {
index: '2',
expressCode: 'YTO',
expressName: '圓通快遞',
status: true,
}, {
index: '3',
expressCode: 'UC',
expressName: '優速快遞',
status: true,
}],
multipleSelection: []
}
},
methods: {
//選擇複選框資料
handleSelectionChange(val) {
this.multipleSelection = val;
},
//上移
moveUp(index, row) {
var that = this;
console.log('上移', index, row);
console.log(that.URLModles[index]);
if (index > 0) {
let upDate = that.URLModles[index - 1];
that.URLModles.splice(index - 1, 1);
that.URLModles.splice(index, 0, upDate);
} else {
alert('已經是第一條,不可上移');
}
},
//下移
moveDown(index, row) {
var that = this;
console.log('下移', index, row);
if ((index + 1) === that.URLModles.length) {
alert('已經是最後一條,不可下移');
} else {
console.log(index);
// 儲存下一條資料
let downDate = that.URLModles[index + 1];
// 删除下一條資料
that.URLModles.splice(index + 1, 1);
// 增添被删除的那一條資料
that.URLModles.splice(index, 0, downDate);
}
}
}
})
</script>

我們公司正在尋找前端和後端,感興趣的小哥哥或者小姐姐可以私聊我
如果你是大佬,請帶我們飛
如果你是菜鳥,我們帶你飛
僅限成都
作者:明月人倚樓
出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的部落客,求求你備注一下的扣扣或者微信;這樣我好聯系你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關注部落客,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,是以如果你心情還比較高興,也是可以掃碼打賞部落客(っ•̀ω•́)っ✎⁾⁾!
支付寶
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接配接
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。