使用Jmeter測試各種HTTP請求:包括各種HTTP請求方式,使用Jmeter測試GET/POST HTTP請求,jmeter HTTP請求的form表單參數、json參數、檔案參數,jmeter 測試帶cookie或其他頭資訊的HTTP請求等。
HTTP超文本傳輸協定(HyperText Transfer Protocol)是網際網路上應用最為廣泛的一種網絡協定。所有的WWW檔案都必須遵守這個标準。(詳情參考看一下百科)
HTTP發送請求有GET,POST,PUT, OPTION,HEAD,DELETE,TRACE,CONNECT 8種,目前來說最常見的是GET、POST和PUT請求,其他的比較少見。
1、GET:用于不修改資料僅向伺服器擷取資源(比如我們常見的通路某個網站首頁,進入某個頁面啊...基本都是用的GET請求方式)
2、POST:用于向伺服器端送出資料并擷取伺服器傳回的處理結果(比如登入某個網站,注冊送出等等一般都采用POST請求方式)
GET跟POST的差別:其實GET能做的POST方式也基本都能做,看你伺服器端怎麼處理。硬要說兩者的差別,兩者的最大差別在于,GET請求把所有請求參數都放在請求路勁裡(比如 http://e.dangdang.com/classification_list_page.html?category=YXJJ&dimension=sale&order=0,後面的三個參數及值:category=YXJJ&dimension=sale&order=0都在路勁裡)而POST則把參數放在BODY裡送出,這樣做的好處主要有以下幾點:
A、GET請求參數放在路勁裡 ,如果參數過多的那麼會導緻URL過長,而每種浏覽器的URL長度都有各自的限制(比如chrome 8182字元 IE限制最長2083...)如果超過限制,那麼請求就會失敗,而POST的話請求BODY裡沒有這方面的限制;
B、GET請求參數放在路徑裡任何人通路網站一眼就能看到你的參數名參數值...這樣不安全,容易造成資訊洩露,比如登入請求,如果用GET,把使用者的密碼顯示在URL裡,别人一眼就看到了
3、PUT:通常用于向伺服器發送請求并也可以送出資料,PUT跟POST類似。
[OK 更多HTTP請求内容請參考百科]
咱們這裡接着介紹如何使用jmeter來發送HTTP請求測試HTTP協定的接口吧。詳細步驟如下:
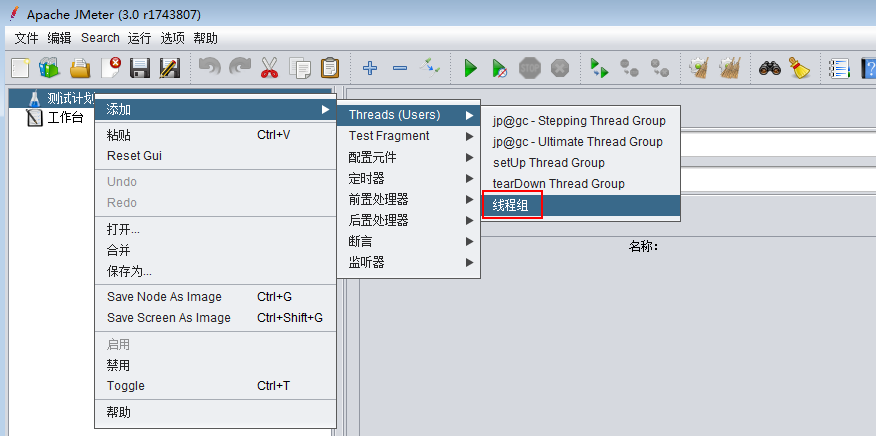
打開jmeter,右鍵測試計劃,建立一個線程組:

右鍵線程組-->添加一個HTTP Sampler:
這裡我們要測試的接口文檔假設如下:
1.HTTP接口1:jmeter測試http form表單參數的get請求
請求位址:http://api.nnzhp.cn/getuser
請求方式:GET
接口入參:userid(form表單參數)
傳回格式:{"age": 18, "code": 200, "id": "1", "name": "小明"}
則jmeter配置如下:
OK,到此請求腳本就做好了,接下來添加一個監聽器 :檢視結果樹,友善檢視運作結果:
接下來再看另一個接口:
2.HTTP接口2 :jmeter測試http json入參的POST請求
請求位址:http://api.nnzhp.cn/getmoney
請求方式:POST
請求入參:userid(json)
傳回格式:{'code':200,'userid':1,'money':1000}
jmeter中HTTP請求腳本配置如下:
運作結果如下:
再看一個接口:
3.HTTP 接口3:jmeter測試有header頭資訊Content-Type application/json 的http請求
請求位址:http://api.nnzhp.cn/getuser2
請求頭:Content-Type: application/json
請求入參:userid
結果格式:{'code':200,id':1,'name':'小明','age':18}
jmeter請求配置如下:
寫好HTTP請求後右鍵-->添加一個配置元件 http請求頭:
填寫頭資訊:
運作檢視結果:
4.HTTP接口4:Jmeter測試帶cookie的http請求:
請求位址:http://api.nnzhp.cn/setmoney2
請求方法:POST
請求參數:userid money 表單參數 【需要添加cookie-->token=token12345】
傳回格式:{'code':200,'success':'成功'}
腳本配置如下:
這裡需要說明一下,cookie本身是放在http請求頭裡傳送的,是以這裡jmeter添加http請求的cookie時,直接把cookie放在HTTP資訊頭管理器裡:
檢視運作結果:
5.Jmeter測試HTTP請求上傳檔案:
請求位址:http://api.nnzhp.cn/uploadfile
請求方法:POS
請求參數:file (檔案)
傳回結果:{'code':200,'success':'成功'}
jmeter 腳本配置如下:
注意,使用jmeter上傳檔案時,需要要選中:Use multipart/form-data for POST 或者就要在MIME類型裡指定:multipart/form-data
檢視運作結果:
OK,常見的HTTP請求腳本基本就這幾類了。