1. 發展曆程
h5之前,存儲主要是用cookies。cookies缺點有在請求頭上帶着資料,大小是4k之内。主Domain污染。
主要應用:購物車、客戶登入
對于IE浏覽器有UserData,大小是64k,隻有IE浏覽器支援。
為了解決:
解決4k的大小問題
解決請求頭常帶存儲資訊的問題
解決關系型存儲的問題
跨浏覽器等問題,
Html5新特性支援多種存儲方式,很好的解決了以上問題。
2. H5新的存儲方式
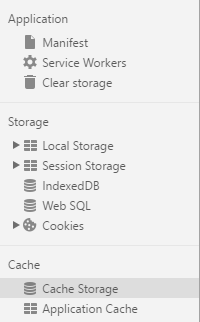
h5的存儲方式包括:LocalStorage、SessionStorage、 GlobalStroage、Web SQL、IndexDb五種方式。下面附上谷歌浏覽器截圖:

(1). GlobalStorage存在相容性問題,是以H5的LocalStorage是用來替代GlobalStorage的。
(2). SessionStorage類似于服務端Session,隻有在浏覽器被關閉之前使用,建立另一個頁面時同意可以使用,關閉浏覽器之後資料就會消失。
(3). LocalStorage是本地存儲,不會随着程式的關閉而消失,實質上 localStorage 是一個簡單的資料庫,隻建了一張表,表名叫 “ItemTable”,并且這個表裡隻有兩個字段 “key”和“Value”。
(4). Web SQL:完全由使用者去操作資料庫了,根據使用者的需求而定了。
3. 其它存儲方式
類似于服務端的Cache,前端也有Cache,比如聲明全局的var,就是存儲在記憶體裡,對于混合開發,程式關閉後,再次打開,資料消失。
4. 實作形式
下面幾章的代碼實作形式均将通過Angular.js配置路由,一個簡單的SPA架構來實作。