讓這個老實傳回的頁面添加特殊路由,這個頁面常常都是登入注冊。這次我們根據登入舉例。
省略
{
path:'/login?url=:url',
name:'loginfirst',
component:()=>import ('../views/login.vue')
},
{
path:'/login',
name:'loginsecond',
component:()=>import ('../views/login.vue')
}
省略
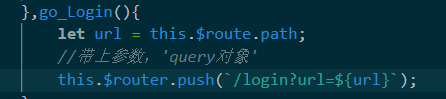
我們在登入的按鈕上這樣搞。

擷取這個頁面的路由位址,隻要一點這個按鈕,url就會帶上這個參數。
那怎麼在這個登入頁面擷取url上的這個參數呢?Vue中有一個這樣的對象query.我們可以通過devtool去觀察一下這個對象
進而我們在登入的這個按鈕中,通過query擷取即可!
login(){
this.$store.dispatch('LOGIN',this.user).then(res=>{
console.log(res);
if (res){
if(this.$route.query.url!=null && this.$route.query.url!=undefined){
let returnurl = this.$route.query.url;
this.$router.push(returnurl);
return;
}else{
this.$router.push('/');
}
}
})
}