國際慣例,官網鎮樓
https://developer.android.com/guide/navigation
很多人在學習JetPack的時候喜歡到處找資料和各種學習的部落格,但其實,官網上的資料已經很豐富了,而且寫的很好,大部分時間,隻需要先将官網上的資料吃透,基本上已經秒殺市面上80%的部落格和文章了。
這篇文章并不會花大篇幅講解Navigation的各種使用,因為官網文檔已經無比詳細了,本篇文章更重要的是講解設計原理和核心概念的分析。
Navigation是JetPack中非常重要的一員,他對現代化的Android JetPack架構,提供了基礎,是建構整體架構的核心元件。同時,Navigation也是一個優秀的Fragment管理工具(當然,不僅僅是管理Fragment,Activity也是可以的),可以很好的處理之前使用Fragment那些不是很好的方面,通過Navigation,開發者可以将重點放在業務開發上,避免處理太多了Fragment管理代碼和調用代碼,進而加速業務開發效率。
- 提供了Fragment管理容器
- 支援Deeplink、URL Link定位到Fragment
- Fragment、Activity間更加安全的參數傳遞
- 更加友善的處理過渡動畫
使用Navigation主要需要建立以下幾個部分的代碼:
- Navigation Graph:用于對Fragment進行配置的配置檔案,需要在res/navigation/下建立的xml檔案
- FragmentContainerView/NavHostFragment:一系列Fragment的容器,用于承載Fragment
- NavController:用于處理Fragment路由跳轉
下面通過一個簡單的例子,來示範下,如何使用Navigation。
引入依賴
implementation "androidx.fragment:fragment-ktx:1.2.0"
implementation "androidx.navigation:navigation-fragment-ktx:2.3.0"
implementation "androidx.navigation:navigation-ui-ktx:2.3.0"
建立測試Fragment和Activity
class LoginFragment : Fragment(R.layout.fragment_login) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
}
類似這樣的測試Fragment,不浪費筆墨了。
建立Navigation Graph
在res檔案夾下建立navigation檔案夾,并定義一個xxxx.xml檔案,選擇類型為navigation。
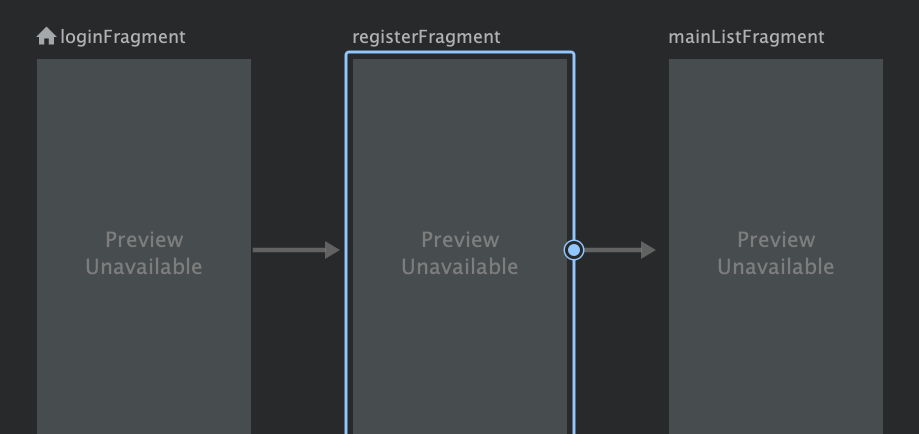
這時候,将測試的Fragment導入Design視圖,就可以看見這些Fragment的界面了,通過每個視圖左右拉出來的箭頭,就可以生産一個路由Action,如圖所示。

通過可視化界面,可以很清楚的看見Fragment間的路由路徑,同時要注意的是,單個Fragment可以生成不止一個Action,例如一個Fragment可以跳轉多個其他Fragment。
通過Design生成的代碼如下所示。
對于navigation标簽來說,最重要的是它的startDestination屬性,即類似MainActivity的概念,代表了路由的起點。多個destination連接配接起來就組成了一個棧導航圖,destination之間連接配接就是action。
每個fragment标簽,代表了一層路由,當然,這裡不僅僅可以是fragment,也可以是Activity、Dialog。
在每個fragment标簽裡面的action标簽,就代表路由的具體行為,destination就是該路由的終點。
建立Activity并引入NavHostFragment
在Activity的xml布局中,通過FragmentContainerView來建立這些Fragment的容器,代碼如下所示。
FragmentContainerView是一個特殊的Fragment,隻能添加Fragment,
- app:navGraph:這裡需要指定前面在res檔案夾下建立的navigation檔案
- app:defaultNavHost="true":代表可以攔截系統的傳回鍵,用來托管路由
- android:name="androidx.navigation.fragment.NavHostFragment":代表這個容器就是用來管理Fragment的容器
FragmentContainerView内部會通過反射的方式,初始化名為name所指定的class——NavHostFragment,它就是所有需要管理的Fragment的Container。
在NavHostFragment中,有兩個重要的參數,即mGraphId和mDefaultNavHost,儲存着我們從xml中解析出來的資料。同時,在onCreate的時候,建立了NavController,與mGraphId進行綁定。
使用路由
在Fragment中,可以通過NavController來進行路由,代碼如下所示。
class LoginFragment : Fragment(R.layout.fragment_login) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
login.setOnClickListener {
Navigation.findNavController(it).navigate(R.id.action_loginFragment_to_registerFragment)
}
}
}
同時,也可以通過Bundle來進行參數的傳遞,這跟之前使用Fragment基本類似,代碼如下。
Navigation.findNavController(it).navigate(R.id.action_registerFragment_to_mainListFragment, bundleOf("name" to "xuyisheng"))
是以這裡可以很友善的進行路由選擇,針對不同的判斷條件,選擇不同的路由action。
為什麼能擷取
這裡有個地方很有意思,那就是為什麼通過view可以擷取NavController。
Navigation.findNavController(View)
從源碼中可以發現。
實際上,他是從Tag中取出的,而這個Tag,則是在NavHostFragment的onViewCreated中建立的。
這樣的API設計,可以讓使用者傳入View後進行周遊,通過查找指定Tag來擷取NavController,簡化了調用方式。
路由跳轉
通過NavController進行路由跳轉,有多種方式,比如通過路由action指定,也可以指定跳轉的destination。
action
這就是前面提到的路由方式,也是最常用的路由方式,代碼如下所示。
Navigation.findNavController(it).navigate(R.id.action_loginFragment_to_registerFragment)
不過要注意的是,使用action進行路由跳轉,要保證目前頁面的執行個體是存在的,否則會抛出異常。
destination
直接使用destination的id,同樣可以跳轉到指定的destination,代碼如下所示。
Navigation.findNavController(it).navigate(R.id.mainListFragment)
這種方式,同樣是建立一個新的頁面執行個體。
傳回控制
路由的傳回控制,有兩種方式,navigateUp和popBackStack。下面通過一個例子來示範下,如何對路由進行傳回控制,下面有三個Fragment,A-B-C。
navigateUp
navigateUp與實體傳回鍵的功能類似,即傳回目前頁面堆棧的棧頂頁面,代碼如下所示。
Navigation.findNavController(it).navigateUp()
當我們從A路由到B,B路由到C後,通過上面的代碼,使用navigateUp傳回,則路由傳回路徑為C到B,B到A,如果在A繼續調用navigateUp,則不會響應,因為目前棧中隻有唯一一個頁面,而且是startDestination,是以不會再響應傳回操作。
popBackStack
navigateUp隻能響應向上一級的路由控制,而不能跨級進行路由傳回,popBackStack則是對其的補充,可以指定路由傳回的action,代碼如下所示。
Navigation.findNavController(it).popBackStack(R.id.loginFragment, true)
當我們從A路由到B,B路由到C後,通過popBackStack傳回,指定要傳回到的Fragment的id,即可直接傳回到指定位置,第二個參數inclusive,代表傳回操作是否包含指定的Fragment id。
這裡要注意的是,當你指定傳回到A,同時inclusive為true的時候,A也是不會被移除的,因為A是棧頂。
實際上,navigateUp内部就是通過popBackStack實作的。
借助popBackStack的傳回值,可以在跳轉失敗時,建立新的Fragment。
val flag = Navigation.findNavController(getView()).popBackStack(R.id.someFragment, false)
if (!flag){
Navigation.findNavController(getView()).navigate(R.id.someFragment)
}
defaultNavHost
app:defaultNavHost="true"這個屬性是我們最早在FragmentContainerView中設定的,通過這個屬性,可以讓目前的NavHostFragment攔截系統的傳回鍵,也就是說,隻要目前Fragment堆棧中有元素,就攔截系統傳回鍵,用于Fragment堆棧的出棧,直到堆棧中隻剩下一個元素,則将系統傳回值的功能交還給Activity。
popupTo
當我們通過navigation去進行路由的時候,每次都會建立一個新的執行個體,是以,當navigation出現下面的循環圖時,如下所示。
這樣的循環圖,會導緻頁面路由變成這樣A—B—C—A—B—C,這就導緻頁面棧中存在了大量重複的頁面。
是以在這種場景下,就需要在A—B—C之後,在C—A的路由中,配置popUpTo="@id/A",同時設定popUpToInclusive=true,将舊的A界面也移除,這樣,C—A路由之後,頁面棧中就隻剩下A了(如果是false,則會存在兩個A的執行個體),代碼如下所示。
<fragment
android:id="@+id/mainListFragment"
android:name="com.example.navigation.MainListFragment"
android:label="MainList">
<action
android:id="@+id/action_mainListFragment_to_loginFragment"
app:destination="@id/loginFragment"
app:popUpTo="@id/loginFragment"
app:popUpToInclusive="true" />
</fragment>
再考慮下面這樣一個場景,A—B,B路由到C的時候,設定popUpTo="@id/A",如果popUpToInclusive=false,則跳轉到C之後的路由棧為A—C,如果設定為true,則隻剩下A在路由棧中,代碼如下所示。
<fragment
android:id="@+id/registerFragment"
android:name="com.example.navigation.RegisterFragment"
android:label="Register">
<action
android:id="@+id/action_registerFragment_to_mainListFragment"
app:destination="@id/mainListFragment"
app:popUpTo="@id/loginFragment"
app:popUpToInclusive="true" />
</fragment>
這個場景可以使用于登入注冊之後跳轉首頁的場景,當跳轉首頁後,就應該把登入和注冊的界面pop出棧。
是以,從上面的執行個體就可以分析出,在action中配置popUpTo屬性,指的是在目前路由中,一直将頁面出棧,直到指定的頁面為止,而popUpToInclusive,則是代表包含關系,是否包含指定的頁面。
個人感覺這個API命名為popUntil可能更合适一點。
在代碼中,也存在類似的調用方法。NavOptions.Builder() .setPopUpTo(R.id.fragmentOne, true) .build()
Navigation動态加載
除了在xml中設定navGraph,有很多場景下,我們會根據業務場景動态設定一些navGraph,或者某些navGraph是需要動态擷取一些參數之後才去初始化的,這時候,就可以使用Navigation的動态加載方案。
首先,需要在Fragment容器中,去掉navGraph的引用,然後在Activity中,動态指定要引用的navGraph,代碼如下所示。
// 動态加載
val navHostFragment = supportFragmentManager.findFragmentById(R.id.navFragmentHost) as NavHostFragment??:return
val navigation = navHostFragment.navController.navInflater.inflate(R.navigation.nav_graph_base)
navigation.startDestination = R.id.loginFragment
navHostFragment.navController.graph = navigation
實際上和動态Inflate布局再添加布局到容器的場景非常類似,Navigation動态加載也是将navGraph從xml中建立好之後設定給navigation,接收參數的話,與正常的參數傳遞是一樣的。
添加路由動畫
路由切換動畫是action的屬性,當我們使用action進行路由時,可以指定目标Page,和原Page的動畫切換效果,它包含下面幾個屬性。
- enterAnim:目标Page進入動畫
- exitAnim:目标Page進入時,原Page退出動畫
- popEnterAnim:目标Page退出動畫
- popExitAnim:目标Page退出時,原Page退出動畫
有點繞,但是這個和原來Activity間使用的overridePendingTransition是一樣的。這裡的動畫,可以通過在Design界面中,直接選中action來設定,也可以直接在代碼中指定。設定好後,代碼如下所示。
動畫檔案比較簡單,就是常見的補間動畫。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%"
android:toXDelta="0%"
android:fromYDelta="0%"
android:toYDelta="0%"
android:duration="700" />
</set>
在代碼中,這些動畫是通過NavOptions來承載的,并指派給navigate()的參數。
總結
Navigation的引入,是Google在JetPack上下的第一步棋,通過Navigation,Google指明了在JetPack下Android開發的大方向:
- 單Activity架構:Google這次重寫了Fragment,希望能回到設計它的初衷,從目前來看,整個方向是對的
- 申明式程式設計:将原始的指令式程式設計,向神明式程式設計轉變,将邏輯申明出來,這很挑戰老程式員的思維轉變
- 為其它元件鋪路:Navigation的架構,适合與其它元件組合使用,例如,雖然每次都會建立Fragment的執行個體,但是通過LiveData來共享和恢複資料