表單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單</title>
</head>
<body>
<!--action表示表單送出的位置,可以是網站也可以是請求處理位址-->
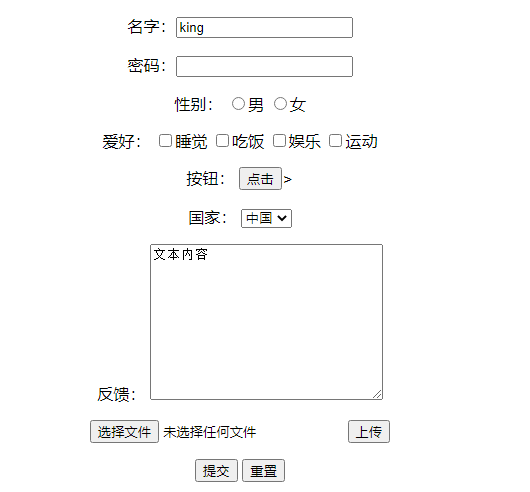
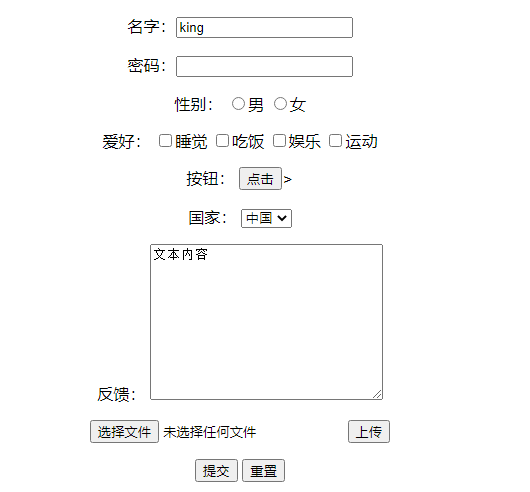
<form action="family.html" method="post" align="center">(align="center"表示居中)
<!--method的方法可以是post(安全性較好,傳輸大檔案),get(安全性不高,高效)-->
<p>名字:<input type="text" name="username"></p>
<!--文本輸入:<input type="text"-->
<p>密碼:<input type="password" name="pwd"></p>
<!--密碼框:input type="password"-
<p>性别:
<input type="radio" value="boy" name="sex" >男
<input type="radio" value="girl" name="sex">女
</p>
<!--input type="radio"單選框标簽,value單選框的值,name表示組 ,sex表示的是同一變量值 -->
<p>愛好:
<input type="checkbox" value="sleep" name="hobby">睡覺
<input type="checkbox" value="eating" name="hobby">吃飯
<input type="checkbox" value="playing" name="hobby">娛樂
<input type="checkbox" value="exercise" name="hobby">運動
</p>
<!--input type="checkbox"多選框-->
<p>按鈕:
<input type="button" name="btn1" value="點選">>
<input type="image" src="../HTML/1.jpg">
</p>
<!--<input type="button"普通按鈕-->
<!--<input type="image"圖像按鈕-->
<!--<input type="submit"送出按鈕-->
<!--<input type="reset"重置按鈕-->
<p>國家:
<select name="清單名稱">
<option value="china">中國</option>
<option value="us">美國</option>
<option value="eth">瑞士</option>
<option value="Asia">亞洲</option>
</select>
</p>
<!--<select name="清單名稱">表示的是下拉框-->
<p>回報:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!--cols="30" rows="10">表示但是列,和行,textarea name="textarea" 表示的是檔案域-->
<p>
<input type="file" name="files">
<input type="button" value="上傳" name="upload">
</p>
<!-- <input type="file" name="files">檔案 -->
<p>
<input type="submit">
<!--submit送出-->
<input type="reset" >
<!--reset重置-->
</p>
</form>
</body>
</html>
 建立表單
建立表單 <textarea name="textarea"