1、JQ函數:
<script>
$(function(){
$("#b1").click(function(){
$("#111").css("background-color","red");
});
$("#b2").click(function(){
$(".mini").css("background-color","red");
});
$("#b3").click(function(){
$("div").css("background-color","red");
});
$("#b4").click(function(){
$("*").css("background-color","red");
});
$("#b5").click(function(){
$("#two,.mini").css("background-color","red");
});
});
</script> 該函數的功能是擷取特定的元素值并添加顔色。
基本選擇器共有四種:
$("#id") //ID選擇器
$("div") //元素選擇器
$(".classname") //類選擇器
$(".classname,.classname1,#id1") //組合選擇器
<body>
<input type="button" id="b1" value="選擇編号為111的元素"/>
<input type="button" id="b2" value="選擇樣式為mini的元素"/><br>
<input type="button" id="b3" value="選擇所有的div元素"/>
<input type="button" id="b4" value="選擇所有元素"/><br>
<input type="button" id="b5" value="選擇id為two并且樣式為mini的元素"/>
<hr/>
<div id="111">
<div class="mini">
111
</div>
</div>
<div id="222">
<div class="mini">
222
</div>
<div class="mini">
333
</div>
</div>
<div id="333">
<div class="mini">
444
</div>
<div class="mini">
555
</div>
<div class="mini">
666
</div>
</div>
<span id="444">
</span>
</body> 添加按鍵和CSS布局,來選擇特定的區域。
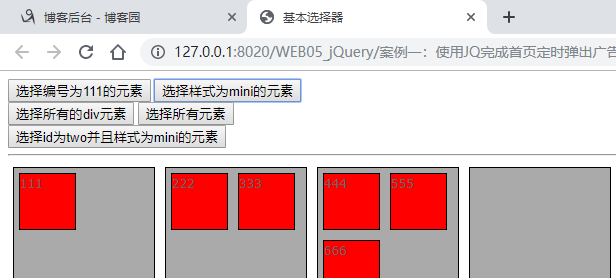
效果展示:

2、完整代碼:
div,span {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
} <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本選擇器</title>
<link rel="stylesheet" href="../css/style.css" />
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#b1").click(function(){
$("#one").css("background-color","red");
});
$("#b2").click(function(){
$(".mini").css("background-color","red");
});
$("#b3").click(function(){
$("div").css("background-color","red");
});
$("#b4").click(function(){
$("*").css("background-color","red");
});
$("#b5").click(function(){
$("#two,.mini").css("background-color","red");
});
});
</script>
</head>
<body>
<input type="button" id="b1" value="選擇為one的元素"/>
<input type="button" id="b2" value="選擇樣式為mini的元素"/>
<input type="button" id="b3" value="選擇所有的div元素"/>
<input type="button" id="b4" value="選擇所有元素"/>
<input type="button" id="b5" value="選擇id為two并且樣式為mini的元素"/>
<hr/>
<div id="one">
<div class="mini">
111
</div>
</div>
<div id="two">
<div class="mini">
222
</div>
<div class="mini">
333
</div>
</div>
<div id="three">
<div class="mini">
444
</div>
<div class="mini">
555
</div>
<div class="mini">
666
</div>
</div>
<span id="four">
</span>
</body>
</html> 每個人都會有一段異常艱難的時光 。
生活的壓力 , 工作的失意 , 學業的壓力。
愛的惶惶不可終日。
挺過來的 ,人生就會豁然開朗。
挺不過來的 ,時間也會教你 ,怎麼與它們握手言和 ,是以不必害怕的。
——楊绛