 element-ui跨行
element-ui跨行 1 <template>
2 <el-table :data="scheduleList" :span-method="objectSpanMethod" border>
3 <el-table-column prop="date" label="時間" width="200" />
4 <el-table-column prop="journey" label="行程" width="600" />
5 <el-table-column prop="lecturer" label="講師" />
6 </el-table>
7 </template>
8
9 <script>
10 export default {
11 data() {
12 return {
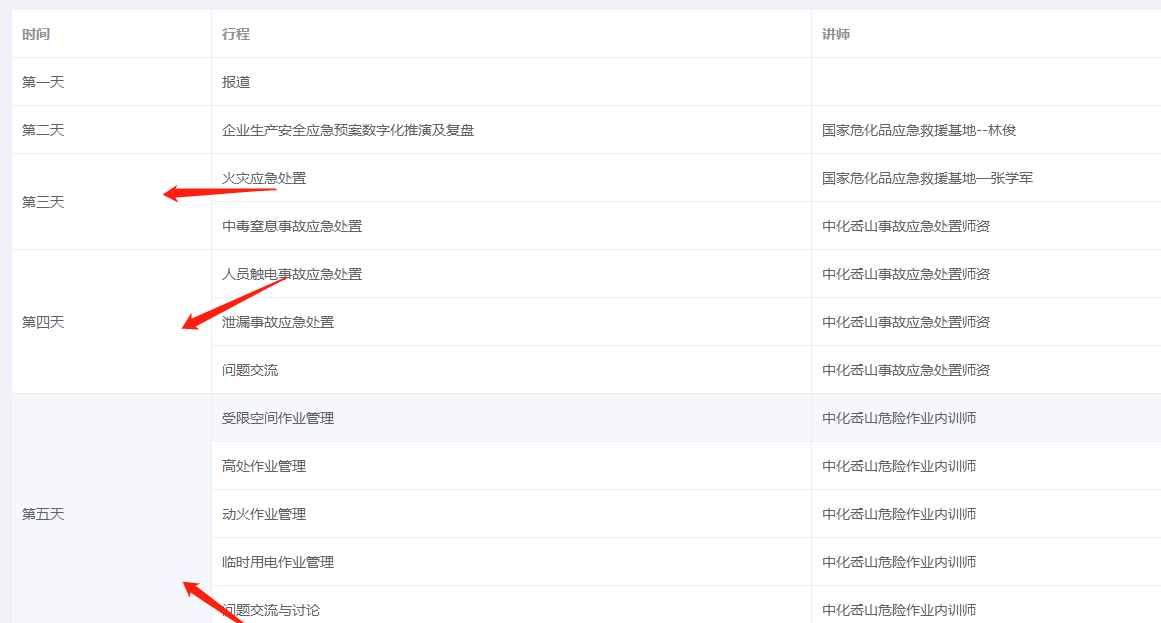
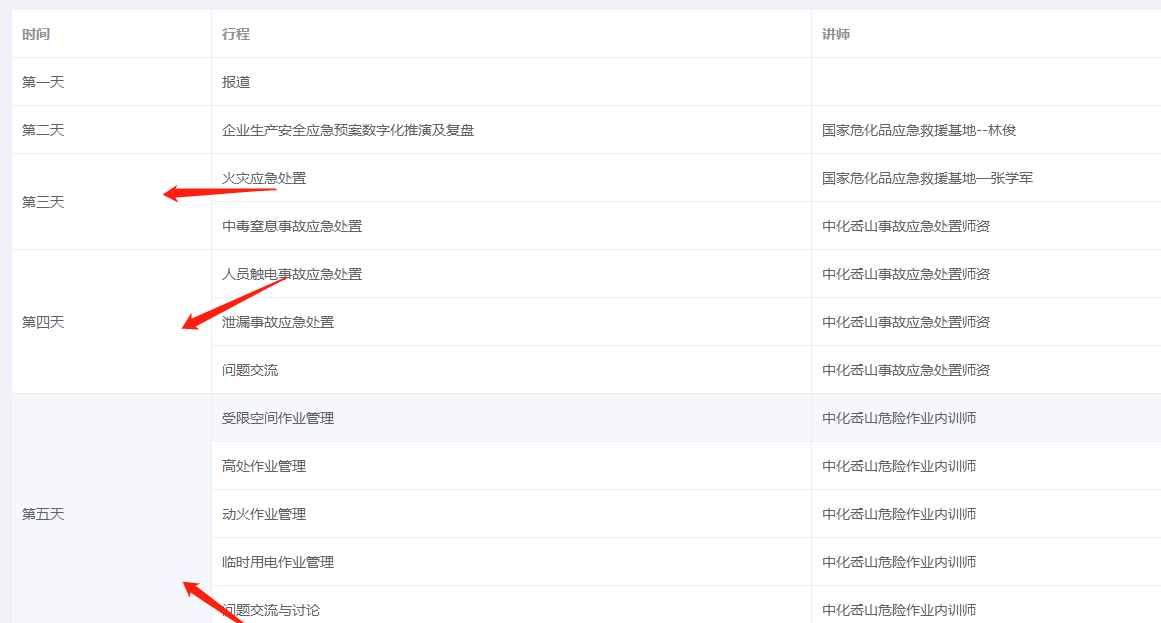
13 scheduleList: [
14 {
15 date: "第一天",
16 journey: "報道",
17 lecturer: "",
18 },
19 {
20 date: "第二天",
21 journey: "企業生産安全應急預案數字化推演及複盤",
22 lecturer: "國家危化品應急救援基地--林俊",
23 },
24 {
25 date: "第三天",
26 journey: "火災應急處置",
27 lecturer: "國家危化品應急救援基地—張學軍",
28 },
29 {
30 date: "第三天",
31 journey: "中毒窒息事故應急處置",
32 lecturer: "中化岙山事故應急處置師資",
33 },
34 {
35 date: "第四天",
36 journey: "人員觸電事故應急處置",
37 lecturer: "中化岙山事故應急處置師資",
38 },
39 {
40 date: "第四天",
41 journey: "洩漏事故應急處置",
42 lecturer: "中化岙山事故應急處置師資",
43 },
44 {
45 date: "第四天",
46 journey: "問題交流",
47 lecturer: "中化岙山事故應急處置師資",
48 },
49 {
50 date: "第五天",
51 journey: "受限空間作業管理",
52 lecturer: "中化岙山危險作業内訓師",
53 },
54 {
55 date: "第五天",
56 journey: "高處作業管理",
57 lecturer: "中化岙山危險作業内訓師",
58 },
59 {
60 date: "第五天",
61 journey: "動火作業管理",
62 lecturer: "中化岙山危險作業内訓師",
63 },
64 {
65 date: "第五天",
66 journey: "臨時用電作業管理",
67 lecturer: "中化岙山危險作業内訓師",
68 },
69 {
70 date: "第五天",
71 journey: "問題交流與讨論",
72 lecturer: "中化岙山危險作業内訓師",
73 },
74 {
75 date: "第六天",
76 journey: "回城",
77 lecturer: "",
78 },
79 ],
80 rowIndex: "-1",
81 orderIndexArr: [],
82 };
83 },
84 methods: {
85 // 擷取相同編号的數組
86 getNumber() {
87 const orderObj = {}
88 this.scheduleList.forEach((item, index) => {
89 item.indexRow = index
90 // 通過date關鍵字
91 if (orderObj[item.date]) {
92 orderObj[item.date].push(index)
93 } else {
94 orderObj[item.date] = []
95 orderObj[item.date].push(index)
96 }
97 });
98 // 将數組長度大于1的值 存儲到this.orderIndexArr(也就是需要合并的項)
99 Object.keys(orderObj).forEach((key) => {
100 if (orderObj[key].length > 1) {
101 this.orderIndexArr.push(orderObj[key])
102 }
103 })
104 },
105
106 // 擷取相同編号的數組
107 getOrderNumber() {
108 const orderObj = {}
109 this.scheduleList.forEach((item, index) => {
110 item.rowIndex = index
111 if (orderObj[item.date]) {
112 orderObj[item.date].push(index)
113 } else {
114 orderObj[item.date] = [];
115 orderObj[item.date].push(index)
116 }
117 })
118 // 将數組長度大于1的值 存儲到this.orderIndexArr(也就是需要合并的項)
119 Object.keys(orderObj).forEach((key) => {
120 if (orderObj[key].length > 1) {
121 this.orderIndexArr.push(orderObj[key])
122 }
123 });
124 },
125 objectSpanMethod({ row, column, rowIndex, columnIndex }) {
126 if (columnIndex === 0) {
127 for (let i = 0; i < this.orderIndexArr.length; i += 1) {
128 let element = this.orderIndexArr[i];
129 for (let j = 0; j < element.length; j += 1) {
130 let item = element[j];
131 if (rowIndex === item) {
132 if (j === 0) {
133 return {
134 rowspan: element.length,
135 colspan: 1
136 }
137 }
138 if (j !== 0) {
139 return {
140 rowspan: 0,
141 colspan: 0
142 }
143 }
144 }
145 }
146 }
147 }
148 },
149 },
150 mounted() {
151 this.getOrderNumber()
152 }
153 }
154 </script>