摘要
- 條件指令
- 循環指令
- 評論案例
- 執行個體成員之computed
- 執行個體成員之watch
- 分隔符
- 元件:局部元件和全局元件
- 局部元件與全局元件之間資訊傳輸
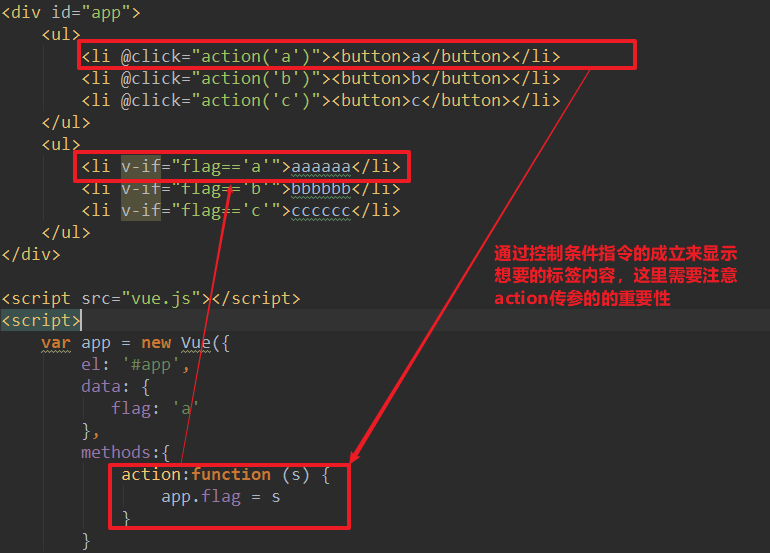
一、條件指令擴充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>li {list-style: none;}</style>
</head>
<body>
<div id="app">
<ul>
<li @click="action('a')"><button>a</button></li>
<li @click="action('b')"><button>b</button></li>
<li @click="action('c')"><button>c</button></li>
</ul>
<ul>
<li v-if="flag=='a'">aaaaaa</li>
<li v-if="flag=='b'">bbbbbb</li>
<li v-if="flag=='c'">cccccc</li>
</ul>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
flag: 'a'
},
methods:{
action:function (s) {
this.flag = s
}
}
})
</script>
</body>
</html> 
二、循環指令v-for=“num in nums”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>li {list-style: none}</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="addr in addrs">{{ addr }}</li>
</ul>
<ul>
<li v-for="(addr, index) in addrs">{{ index }}.{{ addr }}</li>
</ul>
<ul>
<li v-for="info in user">{{ info }}</li>
</ul>
<ul>
<li v-for="(v, k, index) in user">{{ index }}.{{ k }}={{ v }}</li>
</ul>
</div>
<script src="vue.js"></script>
<script>new Vue({
el: '#app',
data: {
addrs: ['北京','上海','深圳','武漢'],
user: {'name':'Sgt', 'age': 18, 'gender': 'male'}
}
})
</script>
</body>
</html> 顯示結果:
三、評論示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
<style>
li {list-style: none;}
span {
cursor: pointer;
color: red;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="val">
<button @click="commenting">評論</button>
<hr>
<ul>
<li v-for="(comment, index) in comments">
#{{index}}樓 {{comment}}
<span @click="comment_del(index)">x</span>
</li>
</ul>
</div>
<script>new Vue({
el: '#app',
data: {
val: '',
comments: []
},
// splice: 從哪個索引開始 操作的位數 操作成的結果(可變長)
methods: {
commenting:function () {
let newComment = this.val;
this.comments.splice(0,0,newComment);
this.val = ''
},
comment_del: function (index) {
this.comments.splice(index,1)
}
}
})
</script>
</body>
</html> 四、執行個體成員computed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>
姓:<input type="text" v-model="first_name">
名:<input type="text" v-model="last_name">
</p>
<p>
姓名:<b>{{full_name}}</b>
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
first_name:'',
last_name:'',
},
computed: {
// 1.在computed中定義的變量的值等于綁定的函數的傳回值
// 2.綁定的函數中出現的所有vue變量都會被監聽
full_name:function () {
return this.first_name + this.last_name
}
}
})
</script>
</body>
</html> 五、執行個體成員watch
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>
<input type="text" v-model="full_name">
</p>
<p>
姓:<b>{{first_name}}</b>
名:<b>{{last_name}}</b>
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
full_name: '',
first_name: '',
last_name: ''
},
watch: {
// watch會監聽data的變量,當watch裡指定的變量發生改變,函數被調用
full_name:function () {
this.first_name = this.full_name.slice(0,1);
this.last_name = this.full_name.slice(1)
}
}
})
</script>
</body>
</html> 六、分隔符:自定義Vue插值表達式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<p>{{{ msg }}</p>
<p>${ msg }$</p>
</div>
<script>
new Vue({
el:'#app',
data:{msg: 'Hello Vue!'},
delimiters: ['${','}$']
})
</script>
</body>
</html> 七、局部元件與全局元件
①元件的概念:
元件:是有html模闆,有css樣式,有js邏輯的集合體
根元件的模闆就是使用挂載點,子元件必須自己定義template
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h1>元件概念</h1>
</div>
<script>
new Vue({
el: '#app',
template:`
<div>
<h1 style="color: red;">元件渲染的模闆</h1>
<h2 @click="action">副标題</h2>
</div>`,
data: {
},
methods: {
action:function () {
alert('123')
}
}
})
</script>
</body>
</html> ②局部元件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>局部元件</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<abc></abc>
<abc></abc>
</div>
<script>
// 開始定義局部元件
let localTag= {
//data要實作元件的複用,需要為每個元件提供一個名稱空間(作用域)
//data值就是一個存放資料的字典
//是以data值在局部元件中被定義為一個可以産生名稱空間的函數的傳回值(字典)
data:function () {
return {
count: 0,
}
},
template:`
<div style="border: solid;width: 100px">
<h1>标題</h1>
<p class="c1">文本内容</p>
<p class="c2" @click="action"><button>被點選{{count}}次</button></p>
</div>
`,
methods:{
action:function () {
this.count++
}
}
};
new Vue({
el:'#app',
data:{
},
// 局部元件必須要注冊
components: {
'abc': localTag
}
})
</script>
</body>
</html> 分析:
③全局元件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全局元件</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 開始定義全局元件
// Vue.component(元件名, {元件主體});
Vue.component('keepOn',{
data:function () {
return {
count: 0,
}
},
template:`
<div style="border: solid;width: 100px">
<h1>标題</h1>
<p class="c1">文本内容</p>
<p class="c2" @click="action"><button>被點選{{count}}次</button></p>
</div>
`,
methods:{
action:function () {
this.count++
}
}
});
// 全局元件無需再跟元件中注冊
new Vue({
el:'#app',
data:{
},
})
</script>
</body>
</html> 全局元件與局部元件大部分地方都是一樣定義的,差別在于:
全局元件定義時候使用:(且無需再跟元件處注冊)
Vue.component(元件名, {元件主體}); 而局部元件則使用:
let localTag={元件主體} 而且需要在根元件内注冊:component:{'abc':localTag},這裡的abc為自己定義的元件名,localTag也是自己聲明的一個變量名,都可以自己随便起。
八、局部元件和全局元件資料的傳遞
父傳子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父傳子</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<local-tag :xxx="msg"></local-tag>
</div>
<script>
let localTag = {
// 子元件拿自定義屬性
props:['xxx'],
template:`
<div>
<h1>資訊</h1>
<p>{{ xxx }}</p>
</div>
`
};
new Vue({
el:'#app',
data:{
msg: '我是根元件的資料'
},
components: {
// 'localTag':localTag,
// localTag:localTag,
localTag
}
})
</script>
</body>
</html> 子傳父
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子傳父</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{title}}</h1>
<global-tag @recv="get_title"></global-tag>
</div>
<script>
Vue.component('global-tag',{
template:`
<div>
<input type="text" v-model="msg">
</div>
`,
data: function () {
return {
msg:''
}
},
methods:{},
watch: {
msg: function () {
this.$emit('recv', this.msg)
}
}
});
new Vue({
el:'#app',
data:{
title: '根元件的标題'
},
methods: {
get_title:function (msg) {
this.title=msg
}
}
})
</script>
</body>
</html> 當我們迷茫,懶惰,退縮的時候
我們會格外的相信命運
相信一切都是命中注定
而當我們努力拼搏,積極向上時
我們會格外的相信自己
是以命運是什麼呢?
它是如果你習慣它
那它就會一直左右你
如果你想掙脫它
那它就成為你的阻礙
可如果你打破了它
那它就是你人生的墊腳石!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,部落客在此感謝!