這次部署的前後端分離的項目:
前端采用angular.js,後端采用Django(restframework),他倆之間主要以json資料作為互動
Django+uwsgi的配置可以參考我之前的部落格:http://www.cnblogs.com/52-qq/p/8873328.html
這篇部落格裡面都是靜态頁面,而不是采用restapi的形式,不過都是類似的,配置完之後采用uwsgi啟動Django項目
前端:吧前端所有的代碼拷貝在Django項目根路徑下(也可以不用,當然我這麼說是為了友善),
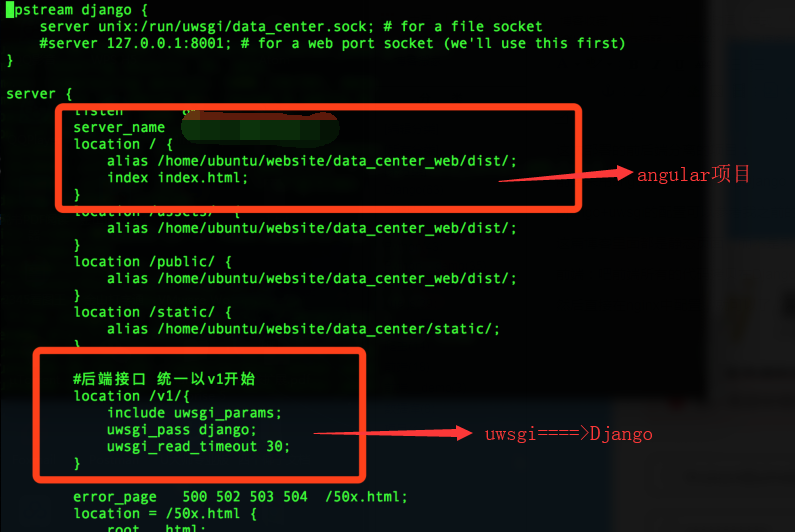
然後直接在nginx中配置,就可以了(不過前端架構也需要啟動)

這段代碼的配置才是比較重要的,類似的vue項目的部署也都類似,
如果有問題歡迎留言,我解答,這篇部落格由于時間關系寫的也比較水,主要是說下思路
補充一下:
一個後端接口,一個前端頁面,怎麼把他們部署到伺服器呢?還是簡單的說下,沒時間詳細寫。有問題可以留言或者私聊我
後端項目采用:Django+uwsgi+nginx的方式配置,之前已經提及了。就不再啰嗦
前端angular項目:直接在nginx中部署就可以了,配置一個server,,然後在server裡做相應的配置,然後裡面配置一下一個location,指向後端的ip:port
然後通路前端頁面,就可以擷取到後端的資料(如果不采用80端口可能會出現圖檔找不到的問題,這個可以解決,但是感覺好麻煩)
配置ssl協定
首先申請證書,下載下傳證書,然後将下載下傳的壓縮包傳到伺服器,解壓之後有證書和秘鑰,然後按照上邊的圖檔進行配置就可以采用https進行通路了