無需修改業務代碼,就能将 Vue 應用前後端一鍵托管部署在雲開發平台~
Cloudbase Framework 是雲開發官方出品的前後端一體化部署工具。目前已經 [開源] 。
關于 Cloudbase Framework 的介紹,《雲開發推出「前後端一體化部署工具」CloudBase Framework》。想必大家看完,一定都磨刀霍霍。今天就給大家帶來一篇實戰文章,如何用 Cloudbase Framework 部署一個 Vue 項目。
準備工作
第一步:確定本地安裝了 Node.js
node 版本需要在 10 以上,如果沒有安裝,請前往官網安裝,建議選擇 LTS 版本。
第二步:擁有騰訊雲賬号、開通環境,獲得環境 ID
第三步:安裝 Cloudbase CLI
npm i -g @cloudbase/cli
檢查是否安裝成功。如果有版本輸出,就代表安裝成功了。
cloudbase -v
cloudbase 指令可以簡寫成 tcb(Tencent CloudBase 的簡稱)。
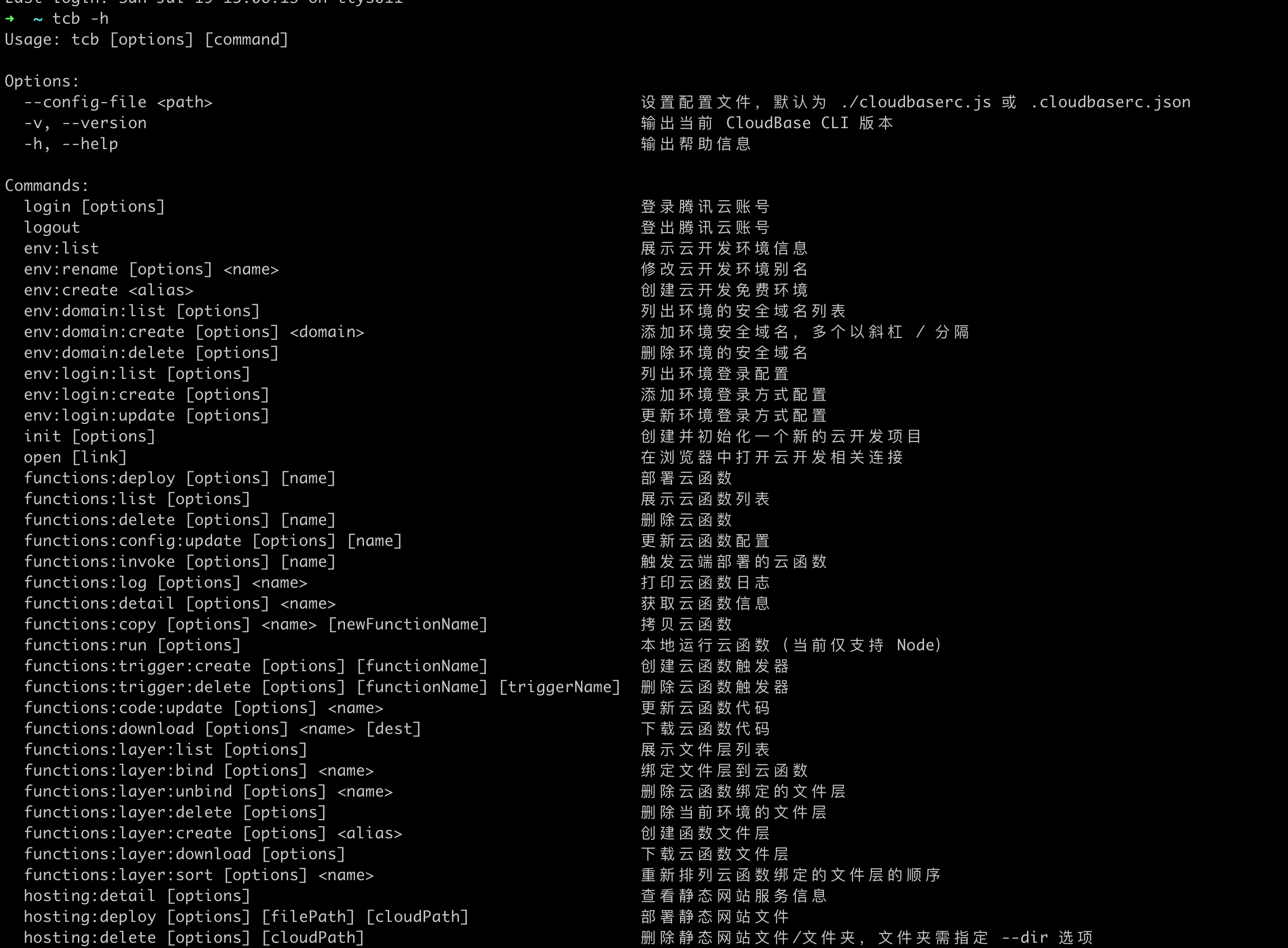
tcb -h 看看 cloudbase 有哪些能力。

總結下來,大概是這幾方面:
騰訊雲賬号登入、退出
雲開發環境配置
應用配置初始化與部署
雲函數相關
檔案上傳、下載下傳、删除、權限設定
HTTP Service 相關
第四步:登入 Cloudbase
輸入以下指令,會在浏覽器打開騰訊雲的授權頁面,點選“确認授權”即可。
cloudbase login
準備工作都做好以後,我們就可以着手部署相關的工作了。
部署 Vue 應用
總的來說,用 Cloudbase Framework 部署一個 Vue 應用,隻需要兩步。第一步:初始化項目配置;第二步,部署。
現有項目
如果你的項目已經存在,在項目根目錄,執行以下指令,生成項目配置。
cloudbase
選擇關聯環境後,會在項目根目錄,生成一個 cloudbasrc.json 檔案。雲開發環境 ID 會被寫進這個檔案。
{ "envId": "static-176d4a" }
接下來,輸入以下指令,進行部署。
cloudbase framework deploy
這個指令會做以下幾件事:
安裝插件:@cloudbase/framework-plugin-website。在 cloudbaserc.json 裡,你會發現執行這個指令後,新增了這個插件。
讀取雲開發環境 ID
讀取 publicPath,并将應用資源托管到/下。因為 my-vue-app 是用 vue-cli 建立的項目,是以 publicPath 預設為"/"
打包
安裝 node_modules
部署
部署成功後,通路位址:https://static-176d4a.tcloudbaseapp.com/
新項目
第一步:初始化項目
執行以下指令,Cloudbase 除了會幫你生成項目配置外,還會初始化項目。
cloudbase init --template=vue
執行指令後,會讓你選擇關聯環境、選擇雲開發模闆(Vue 應用)、輸入項目名稱。這裡,我們的項目名是 cloudbase-example。
需要注意的是,cloudbase 預設會建立一個全棧 Vue 應用,如果你隻想要一個靜态 Vue 應用,需要手動去掉雲函數部分的代碼。
進入建立好的項目根目錄,浏覽檔案結構你會發現和 cloudbase 相關的,除了 cloudbaserc.json 以外,還有一個 cloudfunctions 目錄。這個目錄就是雲函數所在的目錄。在 cloudfunctions 目錄下有一個名為 vue-echo 的函數,這個雲函數,稍後會用到。
第二步(可跳過):本地開發。
執行npm i, 安裝 node_modules。
執行npm run dev 。本地運作時,預設監聽端口是 5000,publicPath 是 /vue。這些配置項均可在 package.json 裡修改。
部署雲函數: tcb functions:deploy vue-echo
第三步:部署
預設 cloudPath 是 /vue。如果要修改靜态資源路徑,請在 cloudbaserc.json 裡修改 cloudPath。
輸入以下指令,進行部署。
部署成功
待優化的地方
在體驗過程中,使用者回報了這些問題,我們之後會逐漸優化。
初始化新項目時,支援自動安裝 node_modules
目前執行cloudbase init --template=vue 時,是不會執行npm install的腳本來安裝 node_modules 的。
初始化項目,支援僅初始化靜态 Vue 應用。
目前執行cloudbase init --template=vue 時,隻支援初始化全棧 Vue 應用,不支援僅初始化靜态 Vue 應用。這對于不想用雲函數的團隊來說,很不友善。
優化靜态網站托管緩存
将 cloudPath 從 /a 更改到 /b 時, /a 依然能請求到靜态資源。而我們期望的是“覆寫”: /a 下不能請求到靜态資源。
如果你在部署過程中,遇到了問題,或者希望我們能支援新功能,歡迎 issues 回報~~
當然,也歡迎更多的小夥伴加入,共建社群生态。
Github 開源位址:https://github.com/TencentCloudBase/cloudbase-framework
歡迎給我們點個 star,幫助我們做得更好。
【産品介紹】雲開發(Tencent CloudBase,TCB)是騰訊雲提供的雲原生一體化開發環境和工具平台,為開發者提供高可用、自動彈性擴縮的後端雲服務,包含計算、存儲、托管等serverless化能力,可用于雲端一體化開發多種端應用(小程式,公衆号,Web 應用,Flutter 用戶端等),幫助開發者統一建構和管理後端服務和雲資源,避免了應用開發過程中繁瑣的伺服器搭建及運維,開發者可以專注于業務邏輯的實作,開發門檻更低,效率更高。