1.uniapp使用自定義屬性:
兩種使用方法:
1 <view class="" data-xxx="123"></view>
2 <view class="" :data-xxx="123"></view> 可以看到一種是加了“:”,一種是沒有加,用過vue的肯定知道是什麼意思。。。
加冒号代表是動态資料,不加冒号代表是死資料。
2.擷取自定義屬性值:
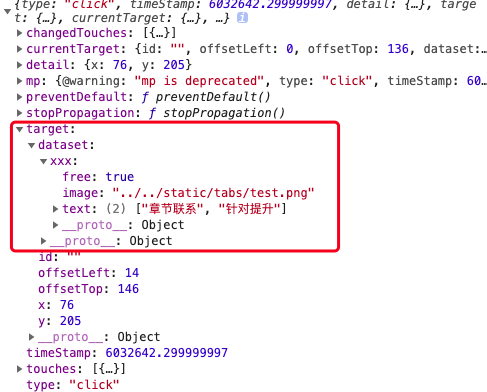
1 e.target.dataset.xxx

可以看到這就是我們所設定的值。
3.設定自定義屬性的坑:
注意:大家知道 data-後邊接的是我們自己給起的名字,但是!!!但是!!!但是!!!他不支援駝峰命名,統一會轉為小寫,一定要注意這裡!!!
<view class="" data-imgTextInfo="123"></view> 大家看這裡展示的是imgtextinfo!!!!是以大家一定要注意這裡!!!