實時反映對象屬性的變化
在前一篇部落格中我們使用了如下代碼去新增user對象,即push方法:
$("#btnAddUser").click(function () {
vm.users.push(new UserViewModel(
$("#u_id").val(),
$("#u_name").val(),
parseInt($("#u_score").val())));
}); 使用 ko.computed去動态的計算user對象的socre屬性的總和,前面有朋友問到修改之類的問題,我們嘗試着添加一個按鈕利用下面的代碼試試:
$("#btnUpdateScore").click(function () {
vm.users()[0].score = 125;
}); 我們發現絲毫沒有反應,其實就是我們想當然的認為使用了 ko.observableArray()就可以自動檢測屬性,其實他隻是監控對象,而不是對象中的屬性,是以,要讓對象的屬性也成為監控屬性的話,我們就要回過頭來使用ko.observable(),隻要稍微已修改裡面就OK了:
function UserViewModel(id, name, score) {
var self = this;
self.id = id;
self.name = ko.observable(name);
//改為observalbe
self.score = ko.observable(score);
}
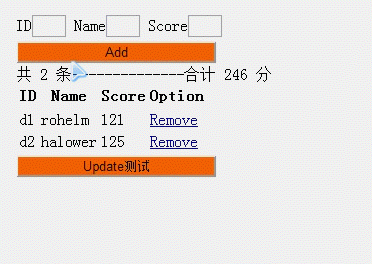
$("# btnUpdateScore ").click(function () { //設定内容 vm.users()[0].score(125).name("HelloWorld!"); }); 我們來修改新增對象的score和name來看看效果如何:
完整代碼如下:
1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <title>Index2</title>
7 <script src="~/Scripts/jquery-2.0.3.js"></script>
8 <script src="~/Scripts/knockout-2.3.0.js"></script>
9 <script type="text/javascript">
10 //定義user資料對象
11 function UserViewModel(id,name,score) {
12 var self = this;
13 self.id = id;
14 self.name =ko.observable(name);
15 self.score =ko.observable(score);
16 }
17 //定義ViewModel
18 function ViewModel() {
19 var self = this;
20 self.users = ko.observableArray();//添加動态監視數組對象
21 self.removeUser = function (user) {
22 self.users.remove(user);
23 }
24 self.totalscore = ko.computed(function () {
25 var total = 0;
26 $.each(self.users(), function (i, u) {
27 total += u.score();
28 })
29 return total;
30 });
31 };
32 $(function () {
33 var vm = new ViewModel();
34 //預先添加一些資料
35 vm.users.push(new UserViewModel("d1", "rohelm", 121));
36 vm.users.push(new UserViewModel("d2", "halower", 125));
37 $("#btnAddUser").click(function () {
38 vm.users.push(new UserViewModel(
39 $("#u_id").val(),
40 $("#u_name").val(),
41 parseInt($("#u_score").val())));
42 });
43 $("#btnUpdateScore").click(function () {
44 vm.users()[vm.users().length-1].score(125).name("HelloWorld!");
45 });
46 ko.applyBindings(vm);
47 });
48 </script>
49 </head>
50 <body>
51 <section style="margin:250px">
52 <section>
53 ID<input type="text" id="u_id" style="width:30px">
54 Name<input type="text" id="u_name" style="width:30px">
55 Score<input type="text" id="u_score" style="width:30px"><br/>
56 <input value="Add" id="btnAddUser" type="button" style="width:200px; background-color:#ff6a00;"/><br/>
57 共 <span data-bind="text: users().length"></span> 條--------------合計 <span data-bind="text: totalscore"></span> 分
58 </section>
59 <section>
60 <table>
61 <thead>
62 <tr><th>ID</th><th>Name</th><th>Score </th><th>Option</th></tr>
63 </thead>
64 <tbody data-bind="foreach: users">
65 <tr>
66 <td><span data-bind="text: id"></span></td>
67 <td><span data-bind="text: name"></span></td>
68 <td><span data-bind="text: score"></span></td>
69 <td><a href='#' data-bind="click: $root.removeUser">Remove</a></td>
70 </tr>
71 </tbody>
72 </table>
73 <input value="Update測試" id="btnUpdateScore" type="button" style="width:200px; background-color:#ff6a00;"/><br/>
74 </section>
75 </section>
76 </body>
77 </html> 運作效果:

備注:
本文版權歸大家共用,不歸本人所有,所有知識都來自于官網支援,書本,國内外論壇,大牛分享等等......後續将學習knockout.js的常用功能。
如果你喜歡本文的話,推薦共勉,謝謝!