1、 上一節我們學習了Windows下搭建Ruby開發環境,也為這一節的學習做了鋪墊。因為本節需要在Ruby環境下安裝SASS。詳細請見:http://www.cnblogs.com/wind128/p/4226058.html。
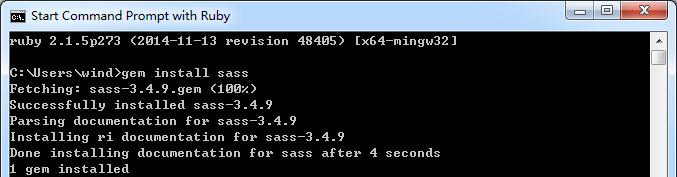
2、 安裝SASS,運作cmd指令,輸入:
gem install sass

安裝成功後打開目錄C:\Ruby21-x64\bin,可見sass.bat、scss.bat檔案。
3、 打開WebStorm,點File-->Settings,找到File Watchers,點右側的“+”,選擇SCSS,更改設定如下:
Program:C:\Ruby21-x64\bin\scss.bat
Arguments:--no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
Working directory:$FileDir$
Output paths to refresh:$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
完成後點選右下的“OK”按鈕。
4、回到WebStorm打開項目的頁面,點右鍵建立一個scsstest的scss檔案,會自動産出scsstest.css和scsstest.css.map。
産出的對應的map檔案為:
{
"version": 3,
"mappings": "",
"sources": [],
"names": [],
"file": "scsstest.css"
}
5、寫一段scss測試一下,會自動編譯成css。