遊戲網頁設計的扁平化設計從13年的設計潮流發展到如今的設計趨勢,在網頁設計中已經應用廣泛。相比于曾經成為主流的質感化網頁,這兩者之間帶給使用者的體驗變化究竟有哪些?以下我們來談一談。
扁平化設計為何如此受青睐,因為其有着明顯的優勢所在。扁平化設計摒棄過多複雜的修飾,以最簡單直白的方式傳遞設計所要表達的東西,是以設計會更加注重功能化,通過明顯的顔色方案與排版上的設計,來減少不必要的視覺設計要素對表達内容的幹擾。

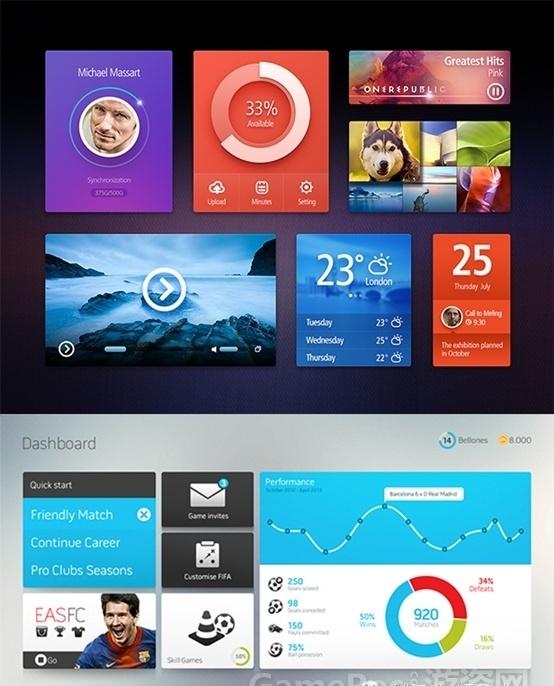
如我們看到的上圖,設計師通過顔色的設計,合理的布局,通過對使用者行為的研究,來減少幹擾資訊,以最簡約的方式讓使用者去接收内容,在這種設計下:少,則是多。
而扁平化的更重要一點作用展現,是對設計時間以及成本上面的節省。在多終端尤其是移動平台上,扁平化的表現效果都是十分完美。無論是内容加載,或者是分辨率的适應,都能很好地實作低成本跨終端的模式。
而設計師更青睐于扁平化設計的另一個重要原因是,扁平化能大大地簡化設計,減少設計師工作量。而往往在扁平化設計潮流中,它也成為二手遊戲賬号購買平台設計師偷懶的一個小手段,大家的頁面設計都越做越扁,越來越雷同,越來越沒新意。甚至對這種設計産生視覺疲勞。
那麼我們除了通過做扁平的方法來提升閱讀體驗之外,還有什麼方法來拉近與使用者之間的溝通呢。扁平的設計在相比拟物具象設計有時候确實缺少情感表達,讓設計顯得冰冷。在遊戲網頁設計中,提升使用者體驗不僅僅在于清晰的資訊傳遞。當你同時做幾個遊戲産品的專題頁面時,展現遊戲差異化可是很重要的一點。單通過提取産品宣傳主色調,是無法成為遊戲的鮮明标志。比如在大量的FPS遊戲面前。
避免扁平的雷同,拟物具象的設計表現方式,在提升遊戲網頁情感體驗方式也有着突出的特點。
拟物的設計有助于減少認知成本,以有親和力的設計形式,從情感上來帶給玩家閱讀體驗。
《英雄聯盟》重大的遊戲活動會采用此種“大畫面”式的頁面形式,通過場景的塑造,用場景連接配接内容,生動,具象地,以故事性的方式傳達活動資訊。這種方式,在遊戲情感體驗上能給予玩家極強親和力和巨大的吸引力。
如何在遊戲網頁設計中增進情感體驗。我覺得有以下幾點:
1.試着了解使用者
設計師變身使用者,了解使用者需要看到的是什麼,進而抓住目标使用者的特點。通過設計真正地傳遞價值。
2.對資訊的了解
巧妙的處理方式有助于更好地表達内容。
像valve的《夜魇暗潮》這樣一個活動,為了講述整一個遊戲市場活動的詳情,藝術家采用高精度的原畫設計,内容排版,像電影在講述一個古老的故事一般,具體的把活動涉及的所有要素,通過一幅畫卷來叙述劇情,來表達一個主題活動。這是地把遊戲的活動推廣,品牌傳播,頁面的設計完美緊密地結合的一個優秀的例子。
3.增強遊戲的代入感
頁面設計是遊戲産品的一部分,通過合理的素材應用,氣氛營造。合理地處理圖檔,設計師可以讓玩家通過頁面就能在頁面中就能體驗到遊戲的感覺。頁面更有意思,便能更好地引導玩家操作。
比如《天天富翁》這樣一個遊戲頁面,把遊戲UI巧妙合理地運用在網頁表現上,十分恰當又顯得有趣。
尤其在一個遊戲的首發站,玩家是通過官網第一次來認識這個遊戲,玩家不知道這是一個什麼遊戲,怎麼才能通過設計,來帶給玩家第一印象?
看這樣一個網站,它向我們展示了遊戲角色設計,遊戲場景設計,遊戲的主色調,基本的遊戲介紹,遊戲玩法視訊以及截圖,我們對一個遊戲需要有的第一印象,集中在一個頁面上,以十分有趣的設計方式展示,是不是比用扁平化平鋪直叙式的設計要帶給我們更愉悅的感受?