在浏覽器上開發GO和Vue!(基于code-server)
曾幾何時,開發者們都被安裝程式設計環境苦惱,盡管現在很多語言的開發環境已經不難裝了,但是如果我們能有一個運作在雲端的編譯器,那麼我們就可以随時随地通過浏覽器編寫、編譯我們的代碼啦!!
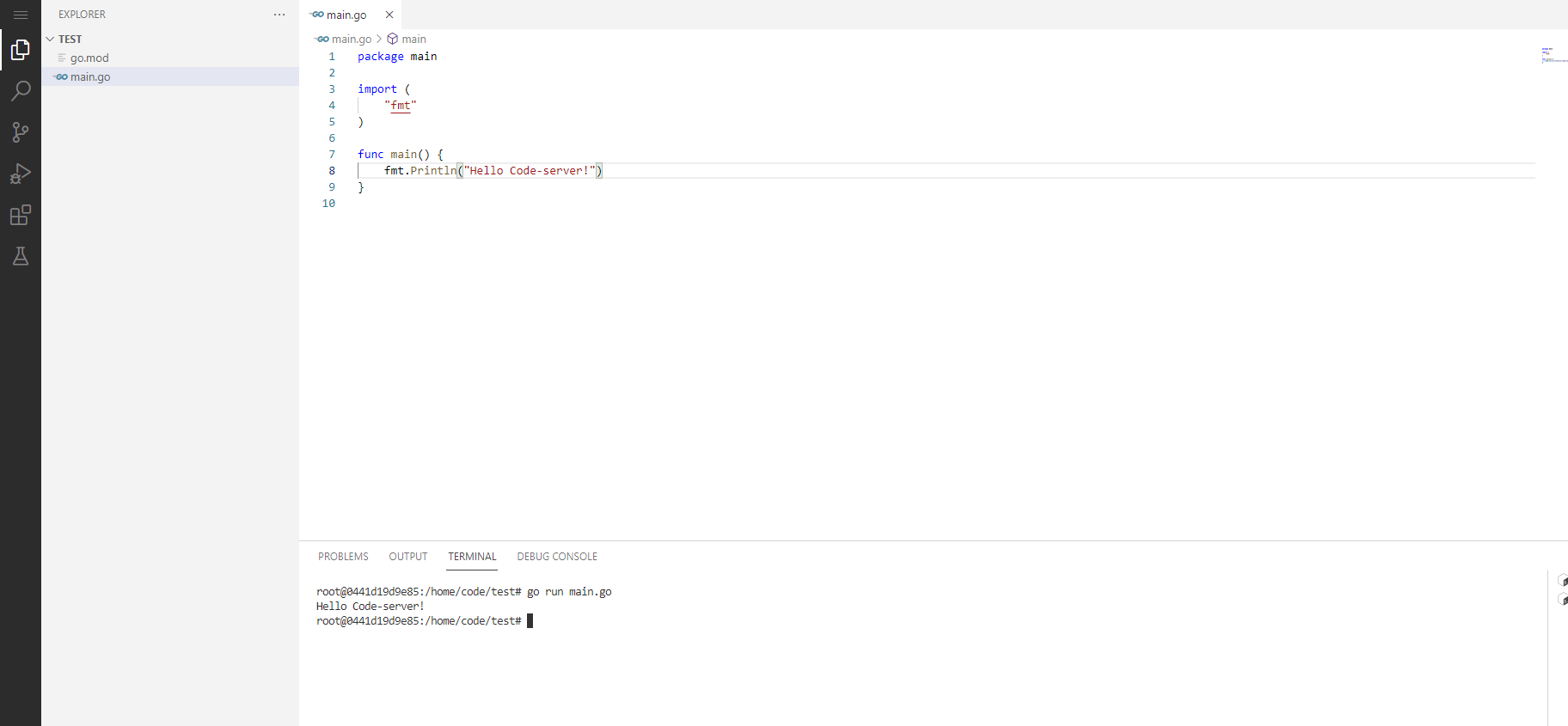
先看我們最終效果:

完美運作Go程式!下面開始整個環境搭建。
打包好的鏡像
配置完成的Go+Vue的編譯+Debug環境Docker鏡像已推送到Docker倉庫中,如果懶得自己跟着配的可以直接拉我的鏡像跑起來!
鏡像是基于code-server官方鏡像,具體運作方式看下方code-server部分。
預備條件
1.一台雲伺服器(最低配就ok!)下文統一稱為主控端。
2.一雙手...有手就行
code-server
code-server是VS Code的網頁版本,是一個社群開發的開源項目。
項目位址:https://github.com/cdr/code-server
文檔位址:https://coder.com/docs/code-server/latest
我們本次使用Docker來将我們的環境部署在Docker鏡像中(具體Docker環境的安裝請自行查找資料)。
1.查找code-server鏡像
我們在主控端指令行輸入:
docker search code-server
2.拉取鏡像
可以看到第一個就是code-server官方的鏡像codercom/code-server,我們将它pull到本地:
docker pull codercom/code-server
3.啟動容器
接下來,我們需要啟動這個鏡像:
docker run -d -u root -p 5000:8080 -p 5001:5001 --name my-code-server -v /home/code:/home/code codercom/code-server
-d:背景運作
-u:指定使用者名
-p:指定端口映射,code-server跑在容器内的8080端口,我們需要将8080端口映射到我們主控端的一個端口,我這裡設定為5000。這裡預留一個5001端口映射出來,為後續開發vue程式做準備。
--name:我們可以設定我們的容器名為my-code-server
-v:我們需要為我們的容器與主控端設定資料卷映射(即為容器與主控端共享的檔案位置),設定資料卷映射的好處有:①當我們的容器被删除的之後,我們的項目檔案會儲存在主控端上,保證不會丢失②每次啟動新容器都可以直接拿到相應的項目檔案繼續開發。
4.進入容器
此時,我們已經可以通過浏覽器通路我們的code-server了,使用
主控端IP:5000
通路(主控端也就是雲伺服器記得在防火牆中将5000和5001端口暴露出來)我們可以看到這個界面:
我們需要進入到容器中的 提示中的位置檢視随機生成的密碼 輸入進去,就可以進入我們code-server界面。
進入容器中:
docker exec -it my-code-server /bin/bash
5.修改code-server密碼
可以通過
~/.config/code-server/config.yaml
檔案看到随機生成的密碼很長,我們不可能一直記住,那麼我們隻需要修改這個密碼再重新開機我們的容器就ok了。
我比較習慣用vim編輯器,但是在code-server的官方鏡像中沒有安裝vim,是以我們需要自行安裝。
①由于這個鏡像的基礎系統鏡像是Debian,是以我們可以用:
apt-get install vim
②但是我們會發現是失敗的,這是由于我們apt-get的包比較老,我們隻需要執行
apt-get update
更新包庫再安裝vim即可。
③使用vim修改
~/.config/code-server/config.yaml
檔案中的password字段的值儲存退出即可完成修改密碼。
④我們輸入
exit
指令退出容器,然後我們重新開機容器,使我們修改的密碼生效:
docker restart my-code-server
6.使用自己的密碼登入
重新整理界面,就可以用自己的密碼登入code-server了!
Go環境
接下來我們将在我們的容器内安裝Go語言環境,然後就可以在code-server中編寫Go程式了。
1.下載下傳Go安裝包
我們可以通過linux的wget工具下載下傳Go安裝包
①首先老辦法,通過
apt-get install wget
擷取wget工具
②通過wget工具下載下傳安裝包:
wget https://studygolang.com/dl/golang/go1.17.2.linux-amd64.tar.gz
③将目前下載下傳的安裝包解壓到
/usr/local
檔案夾下,這是Go官方推薦的安裝位置。
tar -C /usr/local -zxvf go1.17.2.linux-amd64.tar.gz
2.設定環境變量
上面我們已經将Go環境安裝好了,如果我們要在指令行使用,就要設定環境變量
我們通過vim修改
/etc/profile
檔案,在最下面加兩行
export GOROOT=/usr/local/go
export PATH=$PATH:$GOROOT/bin
儲存退出後,使用
source
指令重新整理環境變量
source /etc/profile
此時,我們的環境變量已經設定好了,可以使用
go version
指令檢視Go語言版本号。
3.指令行自重新整理環境變量
當我們設定環境變量後,我們到code-server中的内置bash指令行中使用go指令還是無效的,這裡我查到解決方案是我們需要配置在
~/.bashrc
我們使用vim在
~/.bashrc
的最後兩行寫入:
source /etc/profile
儲存退出,這裡我們需要重新開機容器。
容器重新開機後,我們就可以在任何地方使用go指令了。
4.安裝Go擴充包
我們像在VS Code中一樣,在code-server中安裝Go擴充包
5.設定Go依賴庫的國内鏡像
我們在指令行中鍵入:
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct
6.安裝Go語言的工具包
①先重新整理我們的code-server界面
②在code-server中使用 Ctrl+Shift+P 快捷鍵
③在彈出的輸入框内輸入go,找到
Go:Install/Update Tools
,選中
④将所有的Tools選中,然後确定,等待安裝成功
7.建立一個go程式
至此,我們的Go環境就安裝好了,我們建立一個go程式可以發現,智能提示也都在了,跟在本地使用VS Code寫代碼沒什麼兩樣~
Vue環境
由于部落客不是專業的前端開發,Vue也隻知道一些皮毛,故隻知道運作Vue程式需要npm依賴管理,是以我們可以先安裝npm包管理工具(更複雜的Vue環境,也就是正常的Linux環境配置就好,智能提示可以使用code-server的自己喜歡的擴充包)
apt-get install npm
安裝完成後,我們就可以打開Vue的腳手架項目執行
npm install
及
npm run serve
跑一個簡單的Vue項目了。
PS:
記得我們在開頭留下的5001端口暴露到主控端,是以我們在Vue項目的運作端口就可以設定成5001這樣隻要我們使用http://localhost:5001将Vue項目的Debug模式運作起來,我們就可以在浏覽器中使用
主控端IP:5001
的方式Debug我們的項目。