html5--3.18 新增的output元素
學習要點
- 了解output元素的用法
output元素:資料的輸出
- output元素是HTML5新增的元素,用來設定不同資料的輸出
- output元素的輸出内容是由代碼控制的
- 這節課的示範需要用到簡單的javascript知識,暫時不了解沒關系,主要是了解output元素的使用方法,後邊的課程中我們安排了專門的章節講解javascript
- output元素的屬性:
- name屬性:定義對象的唯一名稱。(表單送出時使用)
- form屬性:定義所屬的一個或多個表單。
- for屬性:定義輸出域相關的一個或多個元素。
- 案例示範需要用到兩個沒有學過的知識,表單事件
- oninput表單事件:當使用者對元素資料的輸入時觸發
- parseInt() 是一個javascript函數,它可以解析一個字元串,并傳回一個整數。
執行個體

1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>無标題文檔</title>
6 </head>
7 <p style="color:#FF0000">
8
9 </p>
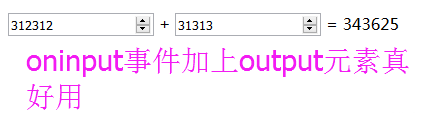
10 <form action="L3_01.html" method="get" oninput="num.value=parseInt(num1.value)+parseInt(num2.value)">
11 <input type="number" id="num1"> +
12 <input type="number" id="num2"> =
13 <output name="num" for="num1 num2"></output>
14 </form>
15 <body>
16 </body>
17 </html> View Code
我的旨在學過的東西不再忘記(主要使用艾賓浩斯遺忘曲線算法及其它智能學習複習算法)的偏公益性質的完全免費的程式設計視訊學習網站:
fanrenyi.com;有各種前端、後端、算法、大資料、人工智能等課程。
版權申明:歡迎轉載,但請注明出處
一些博文中有一些參考内容因時間久遠找不到來源了沒有注明,如果侵權請聯系我删除。