目錄
- 實驗目的
- 實驗内容
- 實驗步驟
- (一)Web前端HTML
- Apache
- HTML程式設計
- (二) Web前端javascipt
- 基礎知識了解
- JavaScript程式設計
- (三)Web後端:MySQL基礎:正常安裝、啟動MySQL,建庫、建立使用者、修改密碼、建表
- (四)Web後端:編寫PHP網頁,連接配接資料庫,進行使用者認證
- (五)最簡單的SQL注入,XSS攻擊測試
- SQL注入
- XSS攻擊測試
- (一)Web前端HTML
- 實驗問題回答
- 實驗總結
- 參考資料
了解HTML,學會Web前端、Web後端和資料庫程式設計及SQL注入、XSS攻擊測試
教程
- 操作程式規律
- 運作腳本或可執行檔案
- 檢視配置檔案
- 出錯找日志
- Web前端HTML
- 能正常安裝、啟停Apache。了解HTML,了解表單,了解GET與POST方法,編寫一個含有表單的HTML。
- Web前端javascipt
- 了解JavaScript的基本功能,了解DOM。編寫JavaScript驗證使用者名、密碼的規則。
- Web後端:MySQL基礎:正常安裝、啟動MySQL,建庫、建立使用者、修改密碼、建表
- Web後端
- 最簡單的SQL注入,XSS攻擊測試
- 功能描述:使用者能登陸,登陸使用者名密碼儲存在資料庫中,登陸成功顯示歡迎頁面。
- 使用
service apache2 start
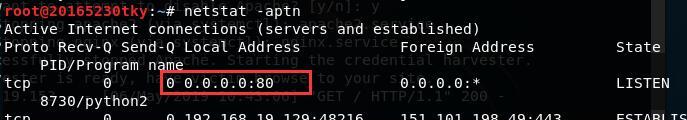
netstat -aptn

2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 如果有其他應用有端口沖突,可以修改ports.conf
- 對Apache進行測試:打開網頁
127.0.0.1:80
/var/www/html
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
- 編寫一個簡單網頁,包含一個表單,輸出使用者名、密碼然後送出,送出之後會跳轉到“login.php”
- 在Apache的工作目錄下建立一個html檔案并通過浏覽器打開
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
- 什麼是FORM(表單)
- 表單相當于一個資料容器,送出表單的同時會将容器中的所有資料送出給背景處理
- 表單的兩種送出方法,GET和POST
- GET - 從指定的資源請求資料,隻應當用于取回資料,不應在處理敏感資料時使用
- POST - 向指定的資源送出要被處理的資料
GET POST 可被緩存 不會被緩存 保留在浏覽器曆史記錄中 不會保留在浏覽器曆史記錄中 可被收藏為書簽 不能被收藏為書簽 對資料有長度限制 對資料沒有長度限制 - Javascript事件
- 指的是可以出發JavaScript的條件,如點選、劃過、選中等
- 在前面html程式設計的基礎上,加上判斷使用者名和密碼的JavaScript語句
function submit()
{
if(document.form.password.value=="" || document.form.username.value=="")
{
alert("please input your name!");
window.location.href="login.html"
}
else
form.submit();
}
- 按照老師的教程,将原來的action改成一個php檔案的名字,例如:<form action="login.php" method="post"
- 要注意添加javascript的相關代碼,我的代碼實作了利用javascript檢查使用者名或密碼是否為空,若為空則彈出提示框并重新跳轉回登入界面:
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
- 前端的設計告一段落,接下來就要處理我們從網頁上送出的資料了,這裡我們使用MySQL來處理資料
- 啟動MySQL:直接運作
/etc/init.d/mysql start
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 登入資料庫:
mysql -u root -p
p@ssw0rd
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 用
show databases;
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 輸入use mysql;選擇使用mysql這個資料庫
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 輸入select user, password, host from user;檢視目前使用者資訊
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 輸入update user set password=PASSWORD("新密碼") where user='root';更改密碼
- 更新權限
flush privileges;
- 退出
quit;
mysql -u root -p
-
create databases `資料庫名`;
show databases;
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 使用我們剛剛建立的資料庫
use tky
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 -
create table 表名 (字段1,字段2 ···);
-
create table user (username VARCHAR(20),password VARCHAR(20))
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
-
-
insert into 表名 values('數值1''數值2''···');
-
insert into user values('20165230','5230');
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
-
- 建立一個新使用者便于後面的實驗,給新使用者提供所有的權限
grant all privileges on 資料庫名.* to 使用者名@localhost identified by '密碼';
flush privileges;
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 使用我們剛剛建立的使用者名和密碼登入資料庫,登陸成功
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 重複上面的步驟,建資料庫、建表、插入資料。值得注意的是,我們在之前隻為新使用者的某個具體的資料庫配置設定了權限,是以這裡隻能建立名字和前面一樣的資料庫,如果想要建立新的資料庫,可以按照這裡的[教程]先建立使用者、建立資料庫再配置設定權限。
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
- 前面提到我們的網頁會将資料送出到login.php,是以要想處理資料,我們要編寫自己的PHP網頁。如果電腦裡沒有php,使用
sudo apt-get install php
- 在工作目錄下編寫測試檔案
<?php include($_GET["a"]); ?> - 浏覽器打開 127.0.0.1:80/test.php?a=/etc/passwd可看到/etc/passwd檔案的内容,如下圖所示
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
注:如果想這裡測試成功,首先需要保證apache成功開啟(service apache2 start)
- 編寫擷取表單資料,myspli的參數分别為本機IP位址、使用者名、密碼、資料庫名
- 在網頁輸入同戶名和密碼,可以看到成功連接配接到資料庫
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
SQL注入漏洞是指在Web應用對背景資料庫查詢語句處理存在的安全漏洞。也就是,在輸入字元串中嵌入SQL指令,在設計程式中忽略對可能構成攻擊的特殊字元串的檢查。背景資料庫将其認作正常SQL指令後正常執行,可能實作對背景資料庫進行各種操作,甚至造成破壞背景資料庫等嚴重後果。
- 編寫php頁面的時候我們直接将輸入的參數與查詢語句進行連接配接,這樣我們隻要輸入一些特殊字元如注釋的符号就可以進行SQL注入攻擊了
- 輸入框中鍵入
'or 1=1 --
select * from users where name='' or 1=1 --'and password='1';
select * from users where name='' or 1=1
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 攻擊成功!
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 那我們是不是也可以通過注入插入一個新的使用者呢?要注意的是我們之前編的代碼
if ($result = $mysqli->query($query_str))
- 修改代碼為
if ($result = $mysqli->multi_query($query_str))
';insert into user values('tky','tky');--
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 可以看到雖然登入失敗,但我們已經在表中插入了一個新使用者
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 這時,我們要将代碼改回原來的,再使用新的使用者名和密碼就可以登入了
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎 - 我們日常接觸的網頁都是不允許輸入多條查詢語句的,而且為了避免網頁遭受SQL注入,在編寫後端php網頁的時候就要注意将查詢語句分開,或者對輸入的字元串進行處理,去掉注釋符等特殊符号,這樣才能使網頁更安全。
XSS就是在網站任何接受正常文本輸入的地方,輸入Javascript腳本,并讓腳本執行。
- XSS分為三種類型:
- 反射型:送出請求時,XSS代碼出現在URL中,作為輸入送出到伺服器端,伺服器端解析後響應,XSS随響應内容一起傳回給浏覽器,最後浏覽器解析執行XSS代碼,這個過程就像一次發射,是以叫反射型XSS。
- 存儲型: 存儲型XSS和反射型的XSS差别就在于,存儲型的XSS送出的代碼會存儲在伺服器端(資料庫,記憶體,檔案系統等),下次請求目标頁面時不用再送出XSS代碼。
- DOM:不經過後端,DOM—based XSS漏洞是基于文檔對象模型Document Objeet Model,DOM)的一種漏洞,dom - xss是通過url傳入參數去控制觸發的。
- 也就是說,使用者送出的資料中如果含有js代碼,從資料庫中讀出來的時候這段js代碼就變成了可執行的代碼。
- 在使用者名輸入框中輸入
<img src="login.png " />
- 運作結果如下所示,正确顯示了網頁背景圖:
2018-2019-2 網絡對抗技術 20165230 Exp8 Web基礎
- 什麼是表單
- 表單是用來采集輸入的資料的
- 表單由三個部分組成
- 表單标簽:這裡面包含了處理表單資料所用CGI程式的URL以及資料送出到伺服器的方法
- 表單域:包含了文本框、密碼框、隐藏域、多行文本框、複選框、單選框、下拉選擇框和檔案上傳框等
- 表單按鈕:包括送出按鈕、複位按鈕和一般按鈕;用于将資料傳送到伺服器上的CGI腳本或者取消輸入,還可以用表單按鈕來控制其他定義了處理腳本的處理工作
- 浏覽器可以解析運作什麼語言。
- 浏覽器可以解析HTML,XML,Python,PHP,JavaScript,ASP等腳本語言。
- WebServer支援哪些動态語言
- ASP全名Active Server Pages,是一個WEB伺服器端的開發環境,ASP采用腳本語言VBScript(Java script)作為自己的開發語言。
- PHP是一種跨平台的伺服器端的嵌入式腳本語言。它大量地借用C,Java和Perl語言的文法,并融合PHP自己的特性,使WEB開發者能夠快速地寫出動态産生頁面
- JSP全名Java ServerPage,可以在Servlet和JavaBean的支援下,完成功能強大的站點程式
這次實驗在原本的網頁程式設計基礎上增加了很多如php、資料庫連接配接的功能,讓我們直覺地體會到一個網站運作的過程中參數的傳遞和應用,更明白網頁攻擊的原理與過程。做這次實驗的過程中想到了很多之前使用過的漏洞,要想做一個完全安全的網頁要考慮很多,資料庫參數的連接配接、字元串等都要進行一些特殊的處理才能真正達到安全的需要。
- HTTP 方法:GET 對比 POST
- JavaScript 事件