前一篇文章說過,ng1.3+以後對于表單驗證有了優化,它不再需要一個詳細的表達式狀态建立元素顯示或隐藏。
例如:我們在ng1.3之前的版本都需要如下寫法:
<div class="error" ng-show="signup_form.name.$dirty && signup_form.name. $invalid && signup_form.submitted"> ng1.3之後新增了一個ngMessages指令,他被打包成一個子產品釋出,是以我們使用的時候隻需要将這個依賴子產品引入即可
angular.module('myApp', ['ngMessages']); 怎麼用?
現在我們學習一下,它的用法,Code如下:
<!DOCTYPE html>
<html ng-app="myTest">
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Javascript/angular.js"></script>
<script src="~/Javascript/angular-messages.js"></script>
<style type="text/css">
body {
padding-top: 30px;
}
</style>
</head>
<body>
<div class="col-md-6">
<form role="form" name="myForm" class="form-horizontal" novalidate>
<div class="form-group">
<div class="col-md-2">
使用者名
</div>
<div class="col-md-10">
<input type="text" placeholder="ng-Messages測試" name="name" ng-model="username.name"
ng-minlength=3 ng-maxlength=20 required />
<hr/>
$error:{{myForm.name.$error}}
<hr/>
<div ng-messages="myForm.name.$error">
<div ng-message="required">必填項</div>
<div ng-message="minlength">字元太短小于3</div>
<div ng-message="maxlength">字元太長大于20</div>
</div>
</div>
</div>
</form>
</div>
</body>
</html>
<script type="text/javascript">
angular.module("myTest", ['ngMessages']);
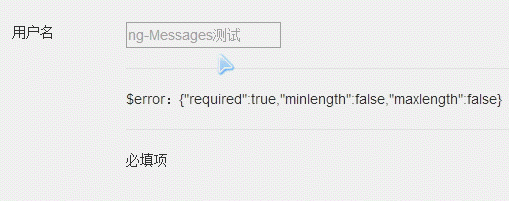
</script> 效果如下:

可以看出,其實ng是通過$error來監視模型的變化,因為$error中包含了錯誤的詳細資訊,同時,如果我們的應用場景中如果同時,有好幾處錯誤,那麼,上面代碼按照ng-message的順序隻會顯示一條錯誤資訊,如果我們需要全部顯示出來隻需要添加 ng-messages-multiple
<input type="text" placeholder="測試" name="name" ng-model="username.name" ng-minlength=3 ng-maxlength=20 required /> <div ng-messages="myForm.name.$error" ng-messages-multiple>
<div ng-message="required">必填項</div>
<div ng-message="email">郵件格式不對</div>
<div ng-message="minlength">字元太短小于3</div>
<div ng-message="maxlength">字元太長大于20</div>
</div> 怎麼複用?
我們的驗證資訊在一個項目中大多是通用性很高的(對于樣式,描述等都有高度的統一性),是以我們這裡也會考慮到複用,ng中同樣提供了解決方案
就是将其作為模闆,指定請求路徑由ng自動添加。這裡再介紹一個指令 ng-messages-include
我們将上面的驗證資訊儲存到一個獨立的html靜态頁面中,然後使用ng-messages-include指定請求路徑即可。
Code:
<div ng-messages="myForm.name.$error" ng-messages-multiple
ng-messages-include ="@Url.Content("~/Content/template/error.html")">
</div> error.html
<div ng-message="required">必填項</div>
<div ng-message="email">郵件格式不對</div>
<div ng-message="minlength">字元太短小于3</div>
<div ng-message="maxlength">字元太長大于20</div> 當然,模闆可能在特殊的時期某些字段錯誤提示不能滿足你的要求,你可以添加自定義的提示如下:
<div class="error" ng-messages="signup_form.name.$error"
ng-messages-include="templates/errors.html">
<!--
按ng-message的順序依次覆寫
-->
</div> 自定義驗證(指令)涉及到的細節知識點很多,如果簡單地為了用而用,可能寫得出功能,但是代碼醜陋,太菜了,還需要花個把月方能弄懂 點皮毛,這部分暫告一段落,等徹底明白了,在大家分享,之後會對指令,服務先行學習下...
備注:我也是剛剛開始學習,如果你喜歡本文的話,推薦共勉,謝謝!