前言
通過上一章的學習,我們已經初步的了解了vue到底是什麼東西,可以幹什麼,而這一篇部落客要介紹vue的生命周期和它常用的鈎子函數,如果有學過java的園友可能有接觸到在學習servlet的時候學過servlet的生命周期servlet 加載--->執行個體化--->服務--->銷毀,對于vue的而言他也有自己的生命周期,那麼一起來看看吧!
本章目标
- 學會并了解vue的生命周期和鈎子函數
- 學會使用手動挂載和調用事件
vue的生命周期和鈎子函數
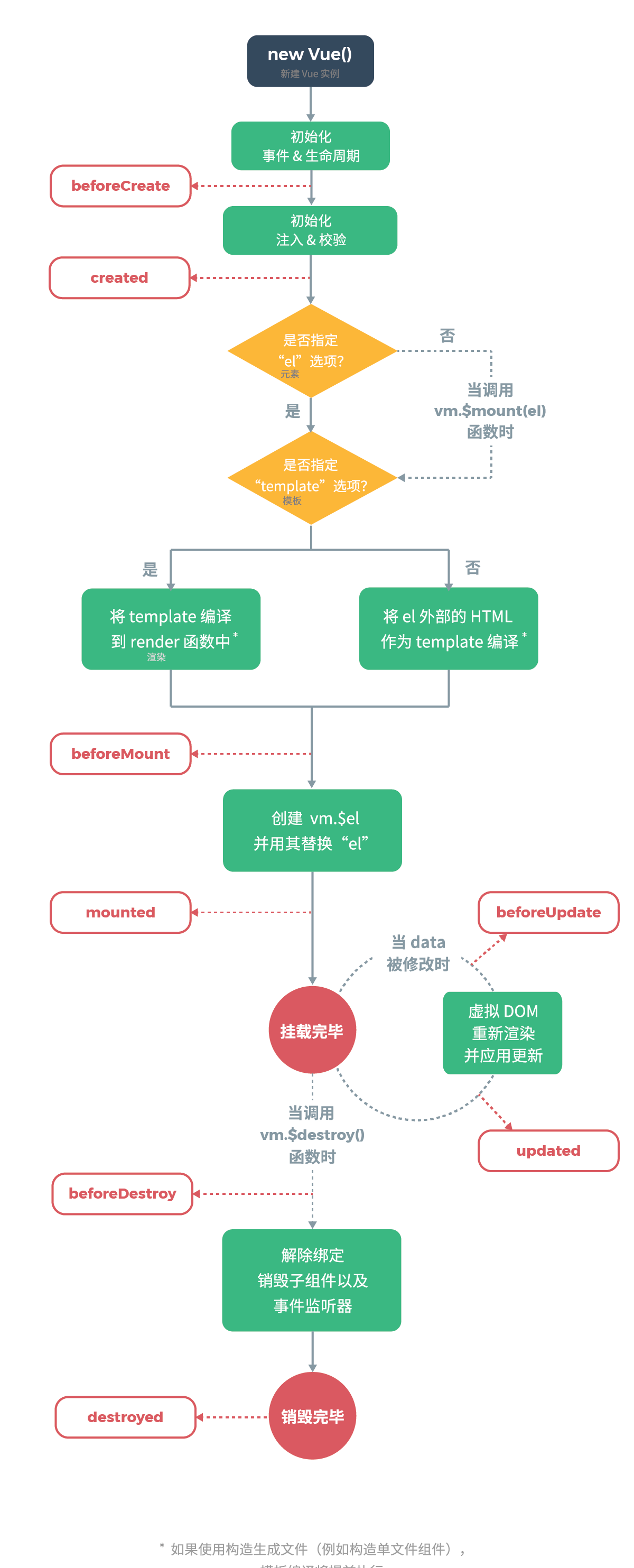
其實在提到vue的生命周期和鈎子函數的時候,有的人認為常用的鈎子函數有10個,也有的人認為是8個,無論是10個還是8個對于我而言都是一樣的,我們主要講解8個vue的鈎子函數。首先來一波官網的對于vue生命周期的圖解

這一張圖對于vue的生命周期已經講解的特别詳細了,但是光靠這一張圖還不足于了解它的生命周期,我們需要實踐一下,有句古話說的好,實踐是檢驗道理的唯一标準,介紹一下vue的鈎子函數。
beforeCreate(執行個體建立前)
執行個體元件剛開始建立,元素dom和資料都還沒有初始化
應用場景:可以在這加個loading事件
created(執行個體建立後)
資料data已經初始化完成,方法也已經可以調用,但是dom為渲染,在這個周期裡面如果進行請求是可以改變資料并渲染,由于dom未挂載,請求過多或者占用時間過長會導緻頁面線上空白
應用場景:在這結束loading,還做一些初始化,實作函數自執行
beforeMoute(元素挂載前)
dom未完成挂載,資料初始化完成,但是資料的雙向綁定還是{{}},這是因為vue采用了虛拟dom技術。
mouted(元素挂載後)
資料和dom都完成挂載,在上一個周期占位的資料把值渲染進去,一般請求會放在這個地方,因為這邊請求改變資料之後剛好能渲染。
beforeUpdate(執行個體更新前)
隻要是頁面資料改變了都會觸發,資料更新之前,頁面資料還是原來的資料,當你請求指派一個資料的時候就會執行這個周期,如果沒有資料改變不執行。
updated(執行個體更新後)
隻要是頁面資料改變了都會觸發,資料更新完畢,頁面的資料是更新完成的,beforeUpdated和updated要謹慎使用,因為頁面更新資料的時候都會觸發,在這裡操作資料很影響性能和死循環。
beforeDestory(執行個體銷毀前)
執行個體銷毀之前調用,在這一步,執行個體仍然完全可用。
destory(執行個體銷毀後)
vue執行個體銷毀後調用,調用後,Vue執行個體訓示的所有内容都會解除綁定,所有的事件監聽器都會被移除,所有的子執行個體也會被銷毀。
執行個體一
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue的生命周期執行個體一</title>
</head>
<body>
<div id="app">
<input type="text" v-model="msg" />
{{msg}}
</div>
<button onclick="destory()">銷毀</button>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:'vue'
},
beforeCreate(){
console.log('vue執行個體建立前:'+this.msg+','+this.$el);
// 資料data和dom都還沒有初始化
},
created(){
console.log('vue執行個體建立後:'+this.msg+','+this.$el);
//資料dom初始化完成,dom還沒有初始化完成
},
beforeMount(){
console.log('元素挂載前:');
console.log(this.$el);
},
mounted(){
console.log('元素挂載後:');
console.log(this.$el);
},
beforeUpdate(){
console.log('執行個體更新前');
console.log(this.msg);
console.log(this.$el);
},
updated(){
console.log('執行個體更新後');
console.log(this.msg);
console.log(this.$el);
},
beforeDestroy(){
console.log('執行個體銷毀前');
console.log(this.msg);
},
destroyed(){
console.log('執行個體銷毀後');
console.log(this.msg);
}
});
function destory(){
vm.$destroy();
}
</script>
</body>
</html> 結果:
執行個體二
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue的生命周期執行個體二</title>
</head>
<body>
<div id="app">
{{name}}
</div>
<button onclick="destory()">銷毀執行個體</button>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
name:'一隻流浪的kk',
age:18
},
beforeCreate(){
console.log('============執行個體建立前=============');
console.log(this.$el); //undefined
console.log(this.$data);//undefined
},
created(){
console.log('============執行個體建立後=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
beforeMount(){
console.log('============元素挂載前=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
mounted(){
console.log('============元素挂載後=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
beforeUpdate(){
console.log('============執行個體更新前=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
updated(){
console.log('============執行個體更新後=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
beforeDestroy(){
console.log('============執行個體銷毀前=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
destroyed(){
console.log('============執行個體銷毀後=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
}
});
function destory(){
vm.$destroy();
}
</script>
</body>
</html> 總結
- beforeCreate() : 此時$el、data 的值都為undefined,即el 和 data 并未初始化 。
- create(): 此時可以拿到data的值,但是$el依舊為undefined,即data完成了 資料的初始化,el沒有。
- beforeMounte(): $el的值為“虛拟”的元素節點,dom未完成挂載,資料初始化完成,但是資料的雙向綁定還是{{}},這是因為vue采用了虛拟dom技術。
- mouted(): 資料和dom都完成挂載,在上一個周期占位的資料把值渲染進去,一般請求會放在這個地方,因為這邊請求改變資料之後剛好能渲染。
vue執行個體的手動挂載和調用事件
vm.$mount( [elementOrSelector] ) 如果 Vue 執行個體在執行個體化時沒有收到 el 選項,則它處于“未挂載”狀态,沒有關聯的 DOM 元素。可以使用 vm.$mount() 手動地挂載一個未挂載的執行個體,學習手動挂載和調用事件之前,我提取了一些vue執行個體常用的屬性和方法,帶有字首 $ 便于與代理的data區分。
- vm.$el:類型(HTMLElement)挂載元素,Vue執行個體的DOM根元素;即vm.$el===document.getElementById('節點'),注意:相等的情況必須是執行個體建立之後才行,也就是created之後。
- vm.$data:類型(Object),Vue執行個體觀察的資料對象。
- vm.$props:類型(Object),目前元件接收到的 props 對象。Vue 執行個體代理了對其 props 對象屬性的通路。
- vm.$options:類型(Object),用于目前 Vue 執行個體的初始化選項。需要在選項中包含自定義屬性時會有用處。
- vm.$parent:類型(Vue執行個體),父執行個體,如果目前執行個體有的話。
- vm.$root:類型(Vue執行個體),目前元件樹的根 Vue 執行個體。如果目前執行個體沒有父執行個體,此執行個體将會是其自己。
- vm.$children:類型(Array(Vue執行個體)),目前執行個體的直接子元件。需要注意
$children
$children
v-for
官網位址:https://cn.vuejs.org/v2/api/
接下來是介紹手動挂載和調用事件的常用方法,共有三個
var MyComponent = Vue.extend({
template: '<div>Hello!</div>'
})
// 建立并挂載到 #app (會替換 #app)
new MyComponent().$mount('#app')
// 同上
new MyComponent({ el: '#app' })
// 或者,在文檔之外渲染并且随後挂載
var component = new MyComponent().$mount()
document.getElementById('app').appendChild(component.$el) 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手動挂載和調用事件</title>
</head>
<body>
<div id="app">
</div>
<button onclick="hanlderOne()">手動挂載方式一</button>
<button onclick="hanlderTwo()">手動挂載方式二</button>
<button onclick="hanlderThree()">手動挂載方式三</button>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
data:{
name:'vue'
},
template:'<h2>{{name}}</h2>'
})
function hanlderOne(){
//方法一,手動挂載到指定的dom
vm.$mount("#app");
}
function hanlderTwo(){
//手動挂載,觸發編譯
vm.$mount();
document.getElementById('app').appendChild(vm.$el);
}
function hanlderThree(){
//擴充一個新的vue構造器
const component=Vue.extend({
template:'<h2>{{name}}</h2>'
});
const a=new component({
data:{
name:'vue'
},
el:'#app'
})
}
</script>
</body>
</html> 結果:
vm.$destroy() 完全銷毀一個執行個體。清理它與其它執行個體的連接配接,解綁它的全部指令及事件監聽器,這個方法我們在示例中有使用過,大家可以檢視前面的示例。
| 作者:一隻流浪的kk 出處:https://www.cnblogs.com/jjgw/ 本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留原文連結,否則将追究法律責任 | 微信掃一掃 關注公衆号 |