一時興起,突然想寫一個Chrome浏覽器插件,不知道寫啥,就寫了一個聖誕樹小插件。項目源碼>>
Chrome浏覽器插件
Chrome浏覽器插件最主要的是:index.html、manifest.json兩個檔案。
下面是manifest.json的簡單配置:
{
"manifest_version": 2,
//名稱
"name": "聖誕樹",
//版本
"version": "1.0.0",
//描述
"description": "聖誕樹插件",
"browser_action": {
"default_popup": "index.html"
},
//展示圖示
"icons": {
"16": "img/24.png"
}
}
聖誕樹寫法
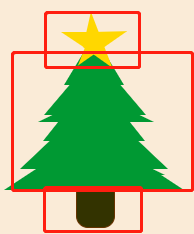
聖誕樹主要分為3大結構:

五角星、樹冠和樹根
五角星寫法
五角星我想到的最好的方法是由3個三角形組合成
開始的時候可以使用不同顔色 用于區分,後期統一顔色就好
<!-- 五角星 -->
<div class="fivePointedStar">
<div></div>
</div>
.fivePointedStar {
width: 50px;
height: 50px;
display: flex;
padding: 50px;
position: relative;
z-index: 200;
}
.fivePointedStar div:nth-child(1) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-top-color: #ffD700;
width: 0;
height: 0;
}
.fivePointedStar div:nth-child(2) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-bottom-color: #ffD700;
width: 0;
height: 0;
position: relative;
transform: rotate(-35deg);
top: -20px;
left: -60px;
}
.fivePointedStar div:nth-child(3) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-bottom-color: #ffD700;
width: 0;
height: 0;
position: relative;
transform: rotate(-111deg);
top: -5px;
left: -128px;
} 樹冠寫法
樹幹的寫法會更加簡單一些,剛開始我想的是兩種方式:
1.利用三角形堆疊(鄙人使用的就是這種)
2.使用三角形+圓角邊框配合(會更加好看,但是費事費力)
部分代碼
.crownTree div {
border: 20px solid rgba(255, 255, 255, 0);
border-bottom-color: #093;
width: 0;
height: 0;
}
.crownTree div:nth-child(1) {
border-width: 50px 30px;
position: relative;
}
.crownTree div:nth-child(2) {
border-width: 60px 51px;
position: relative;
top: -90px;
left: -20px;
} 樹幹寫法
一個圓角矩形
/* 樹根 */
.treeRoot {
width: 37px;
height: 47px;
border-radius: 12px;
border: #663300 1px solid;
background-color: #333300;
position: relative;
top: -771px;
left: 65px;
} 效果圖